【UI设计】APP页面层级导航设计
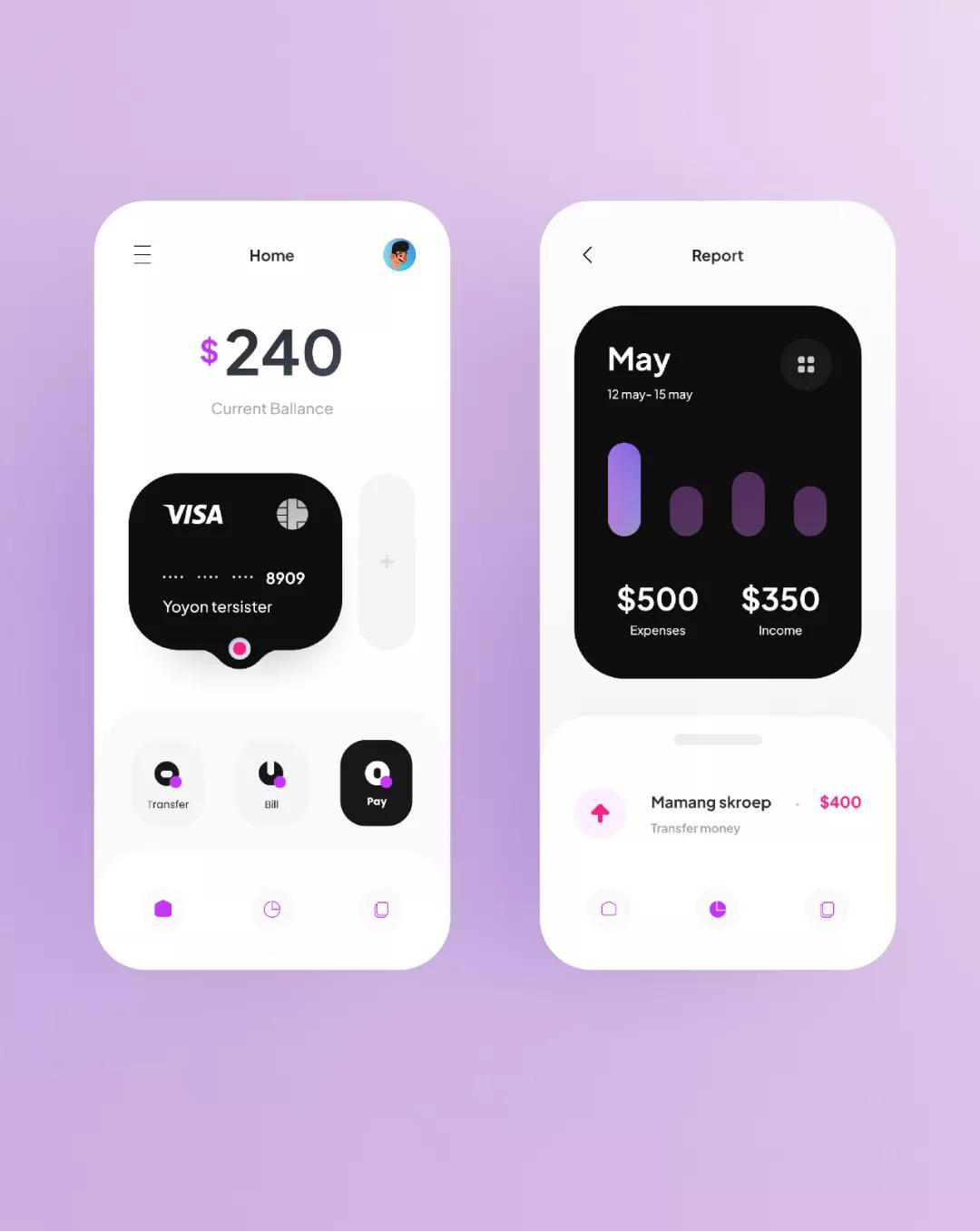
抽屉式导航
抽屉式导航一般是从顶部或底部拉出,如果是从左右两侧拉出,我们通常 称之为侧边栏导航。但它们的核心思路是一样的,都是将内容隐藏起来,在用户需要时再展开。隐藏非核心的操作与功能,如个人中心、设置项或其他不重要的辅助功能,保持界面内容的干净美观,可以让用户更专注在核心内容上。

抽屉式导航极大地节省了屏幕空间,同时界面与抽屉之间流畅的过渡动画,也给用户带来体验上的愉悦感。它适合功能结构庞大的APP。

抽屉式导航的优点是除了节省了页面展示空间外,还具有良好的扩展性, 任何次要且不频繁操作的入口都可以放置进去。缺点是导航按钮非常隐蔽,用户不易发现,无论是导航按钮还是抽屉菜单在大屏手机时都不易单手操作。

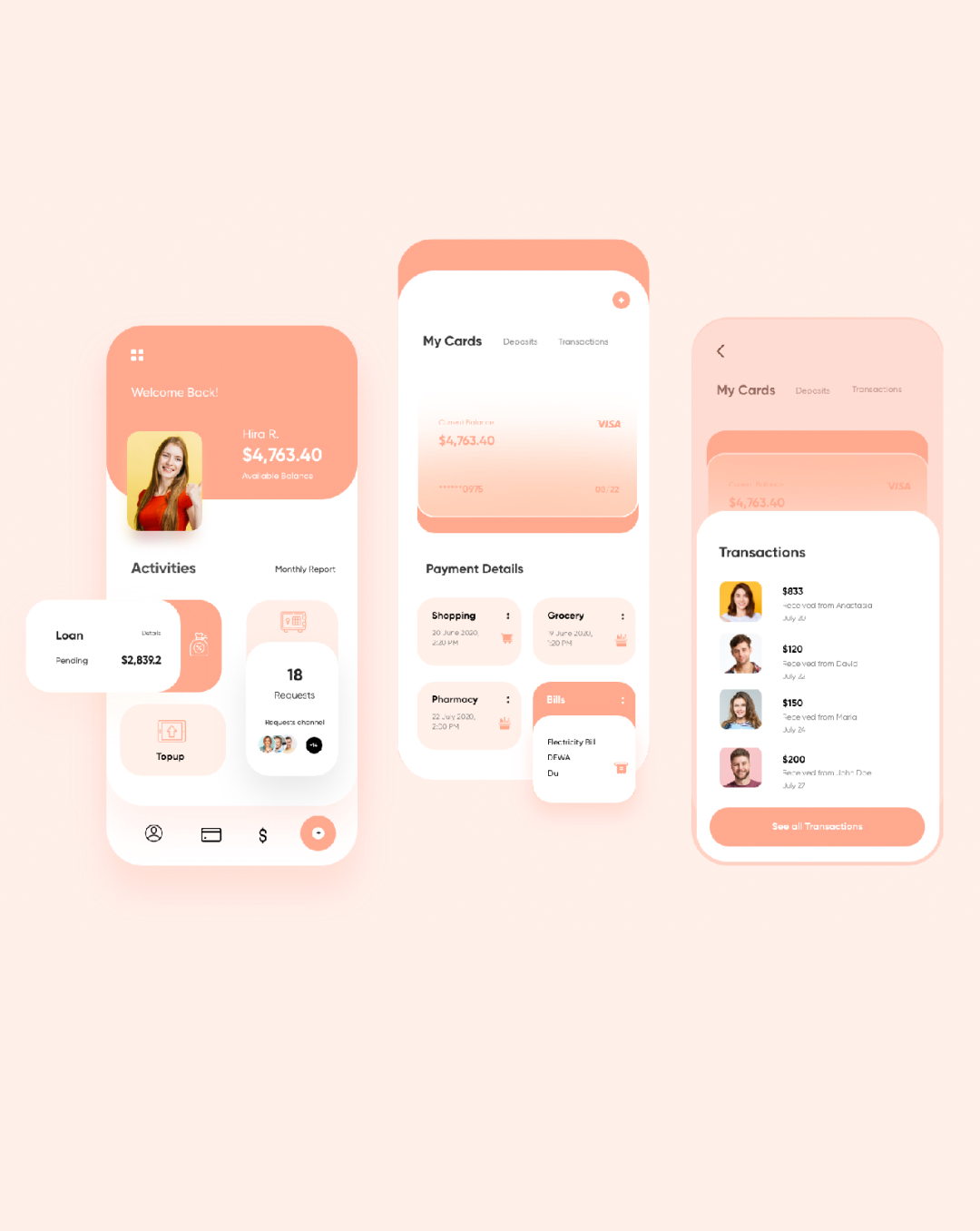
弹出式导航
弹岀式导航与抽屉式导航的核心思想一致,也是将菜单内容隐藏起来,折 叠在屏幕某个角落的按钮中,在用户需要操作时点击按钮弹出菜单项。菜单以弹岀框的形式岀现,并在当前视图覆盖一层蒙版,与底层内容视图分离开,让用户聚焦在当前的操作上,且用户不用跳出当前视图。

弹出框仅在需要的时候才弹出,以节省屏幕空间。它适合支持快捷工具操作的APP。

弹出式导航的优点是节省了页面展示空间,可在当前界面进行操作,不必 跳出界面,用户体验比较连贯。缺点是导航按钮非常隐蔽,用户不易发现,如果放置在界面中又会干扰用户视线,影响浏览效率。
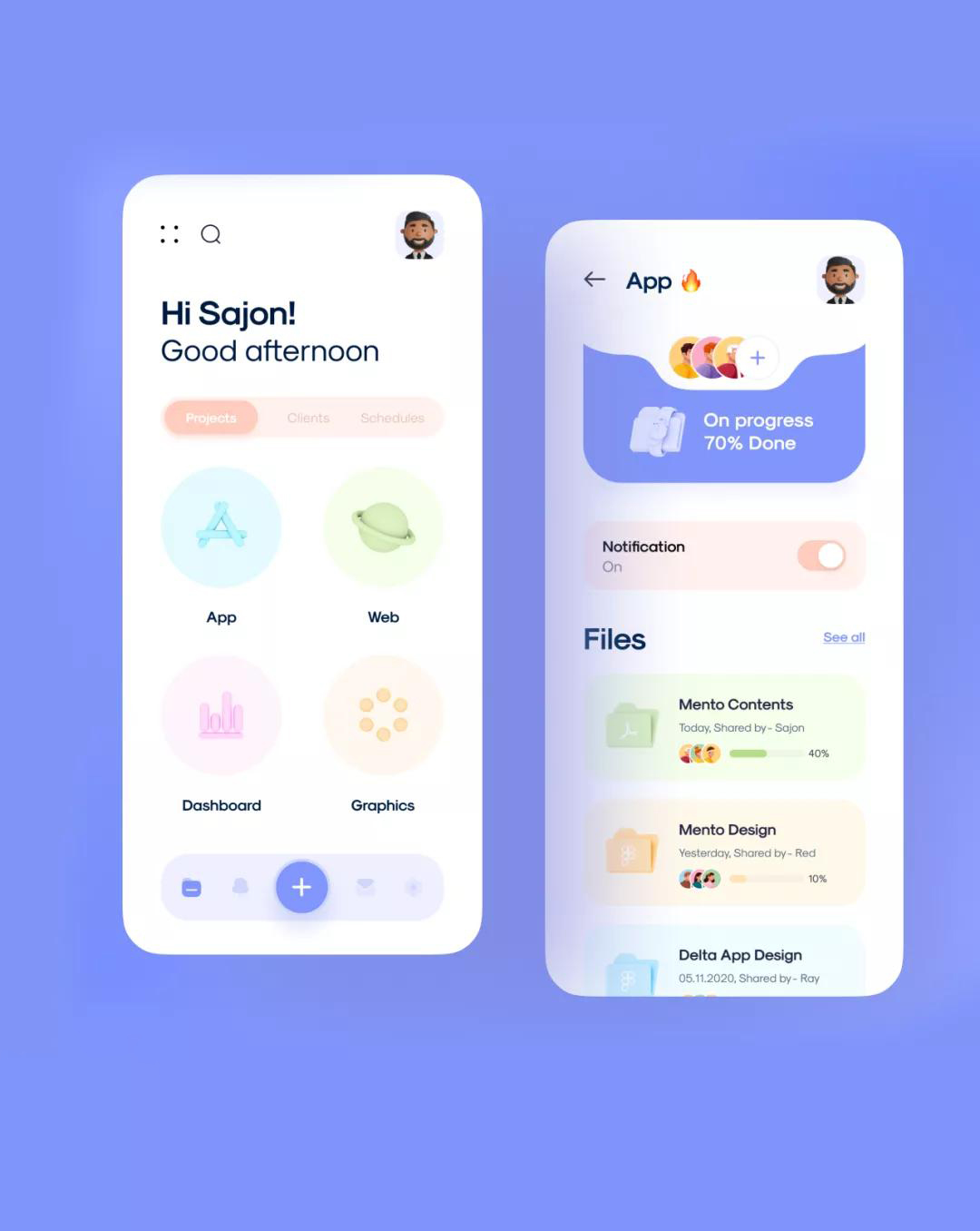
列表式导航
列表式导航是我们最常用的导航之一,它在APP中随处可见,几乎存在 于任何APP中。这种导航方式结构单一,信息排布简单,非常易于用户理解和浏览,帮助用户快速导航到相应的页面。

在APP中,列表长度没有任何限制可以向下无限延长,通过上下滚动屏幕浏览查看。因此,有时会将列表分组或者在列表的右侧增加索引,提升导航效率。它适合展示数量多的并列元素,例如:通讯录、设置项、聊天列表、商品列表等。

转载声明:文章来源于网络,不作任何商业用途!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【干货】平面设计构图原则!

深圳有没有便宜的UI培训班?

低学历学ui设计有没有用?

成长贴丨当迷茫时,我选择学习

UI设计和cad两者有什么区别?

ui设计中的动效规范是什么?

成都ui设计师培训骗局真的假的?

学电商设计要用哪种电脑配置好?

保定设计培训学校排名怎么样?