【干货】平面设计构图原则!
构图是在有限的空间内把文字、色彩、图形等元素结合起来构成画面,使作品不仅具有美感,还能清晰表达设计者的目的。不同构图能使画面产生不同的视觉变化,进而给观者带来不同的心理感受。同的心理感受。本期分享的是上下构图的使用方法,此构图形式具有良好的视觉效果,也比较容易掌握,是非常实用的构图方式。
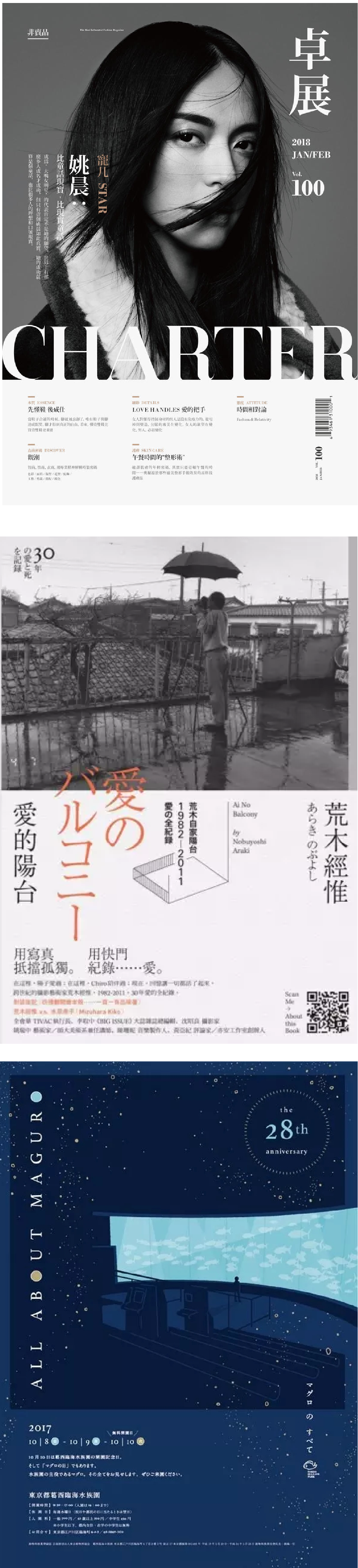
什么是上下构图?
上下构图形式是将版面分割为上下两部分,或让画面中的元素整体呈现出上下的分布趋势,主空间承载视觉点,次空间承载阅读信息,呈现的视觉效果平衡而稳定。
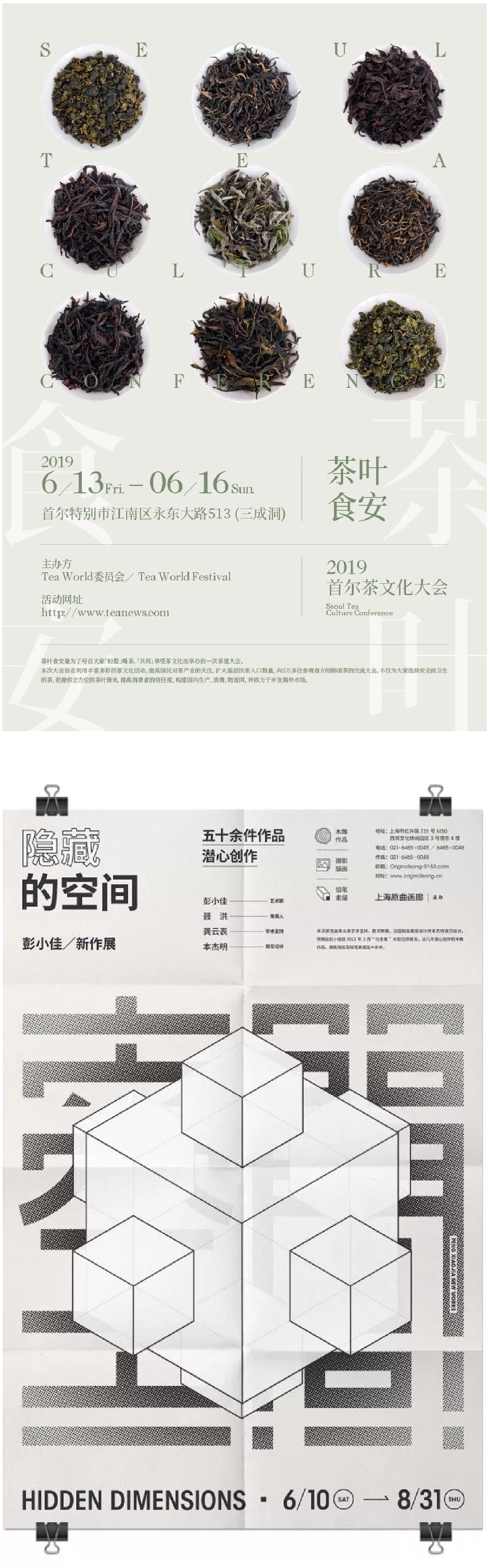
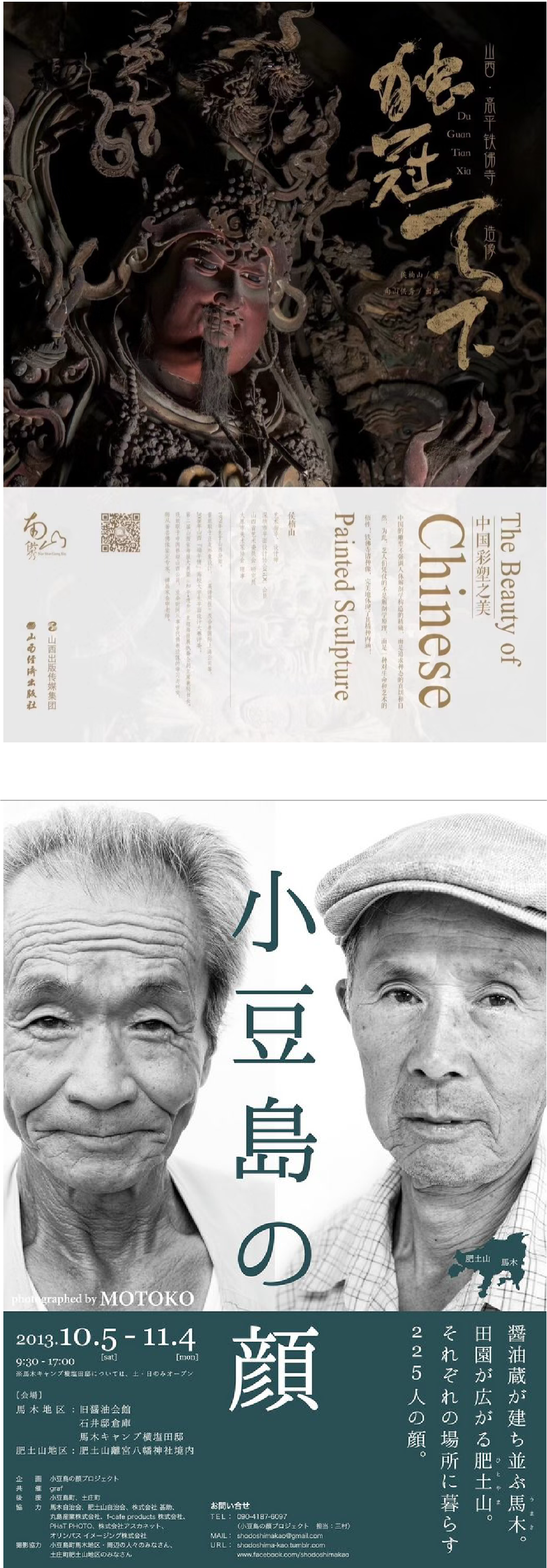
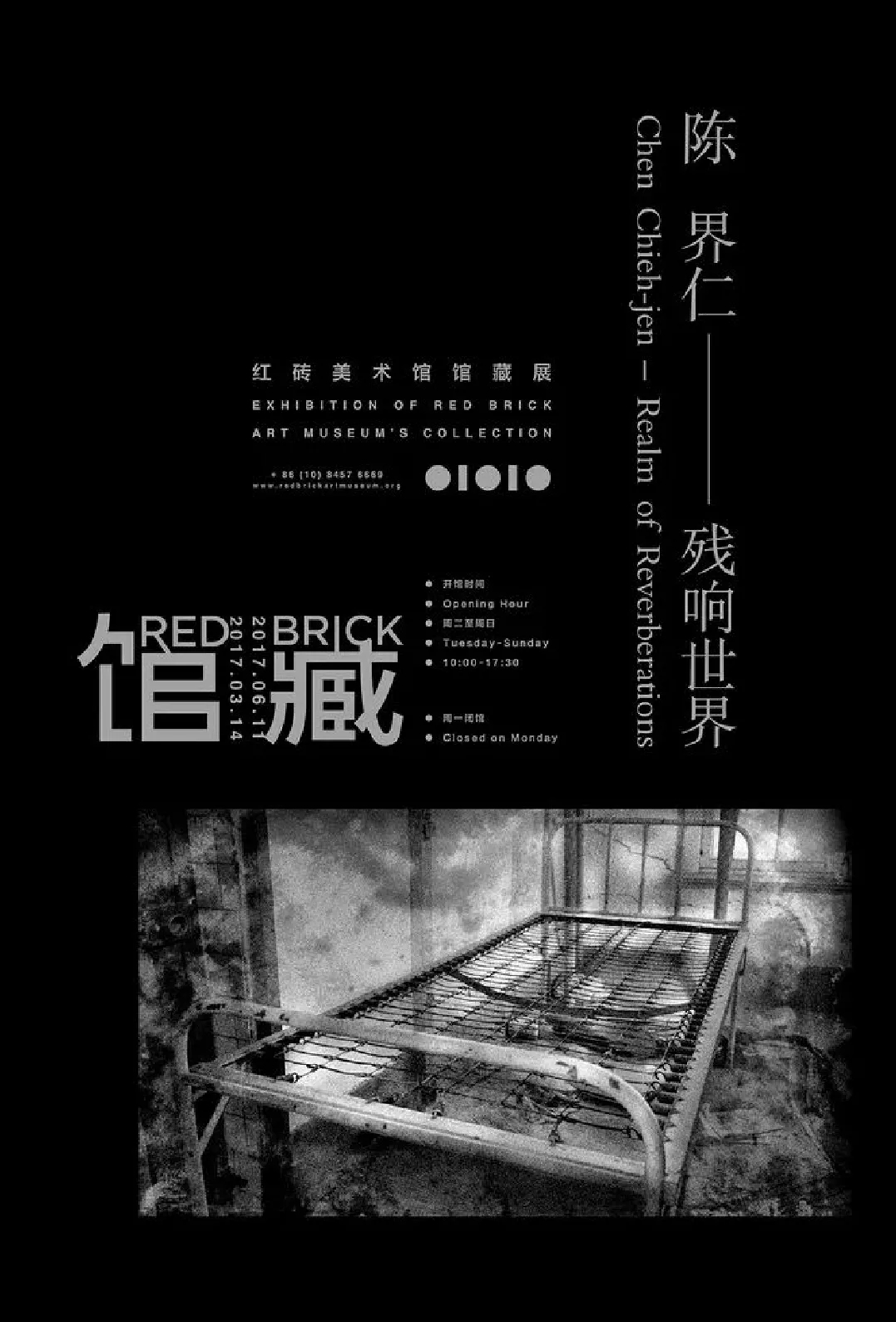
最典型的上下构图由“上图下字”或者“上字下图”两部分构成,图片及文字各占据一部分,互不干预,能清晰明了的传达出版面的信息。

上下构图空间划分比较固定,为了得到丰富的视觉效果和良好的设计感,需要通过精心设计的编排来丰富版面的视觉效果。比如文字的横竖排版,元素之间的对比、点线面的运用、巧妙的留白等。

构图比例
进行上下构图设计时,可以根据版面内容的信息体量划分画面的空间,常用的版面分割比例有:1:1、1:1.618、1:1.414、1:2、1:3等。在设计时也可以反复进行调整,直到找到最为合适的构图比例。
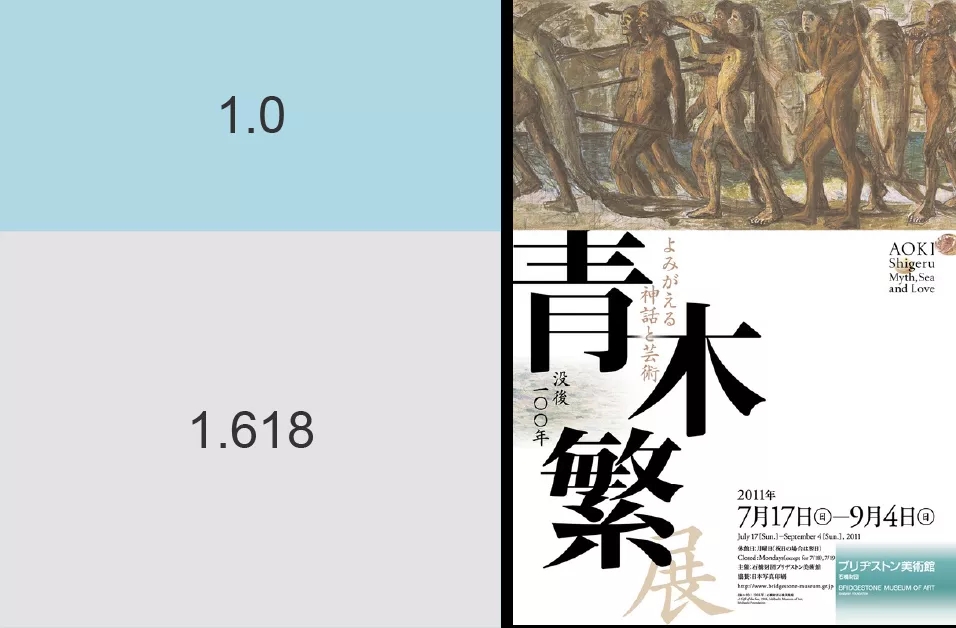
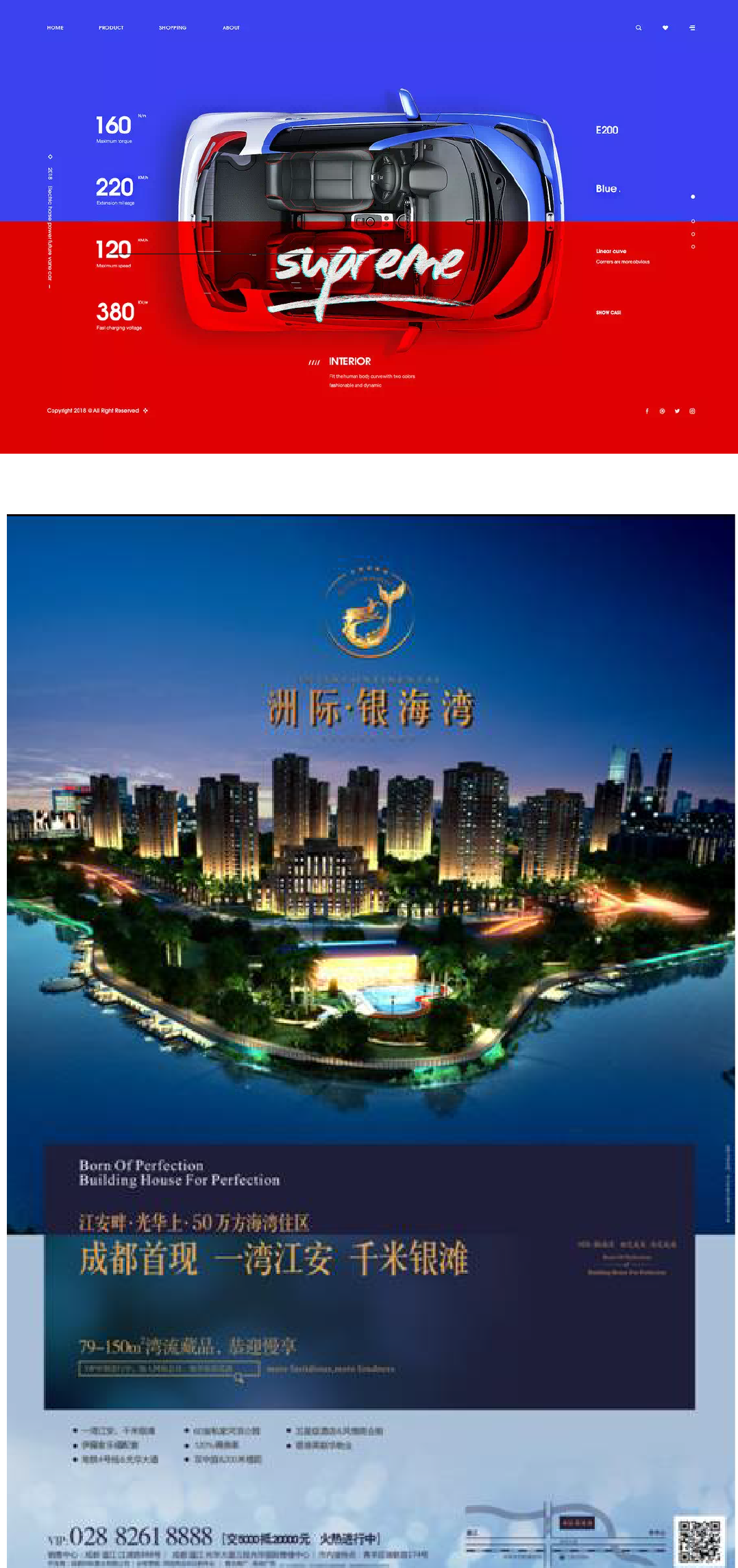
1:1分割
把画面平分为上下两部分,形成对称均衡的分割构成。

黄金分割
“黄金分割比例(1:1.618)”被认为是最具美感的分割比例,具有严谨的艺术性、和谐性,蕴藏着丰富的美学价值。

在设计中有意识地运用黄金分割比例进行设计,可以营造出富有美感的版式效果。

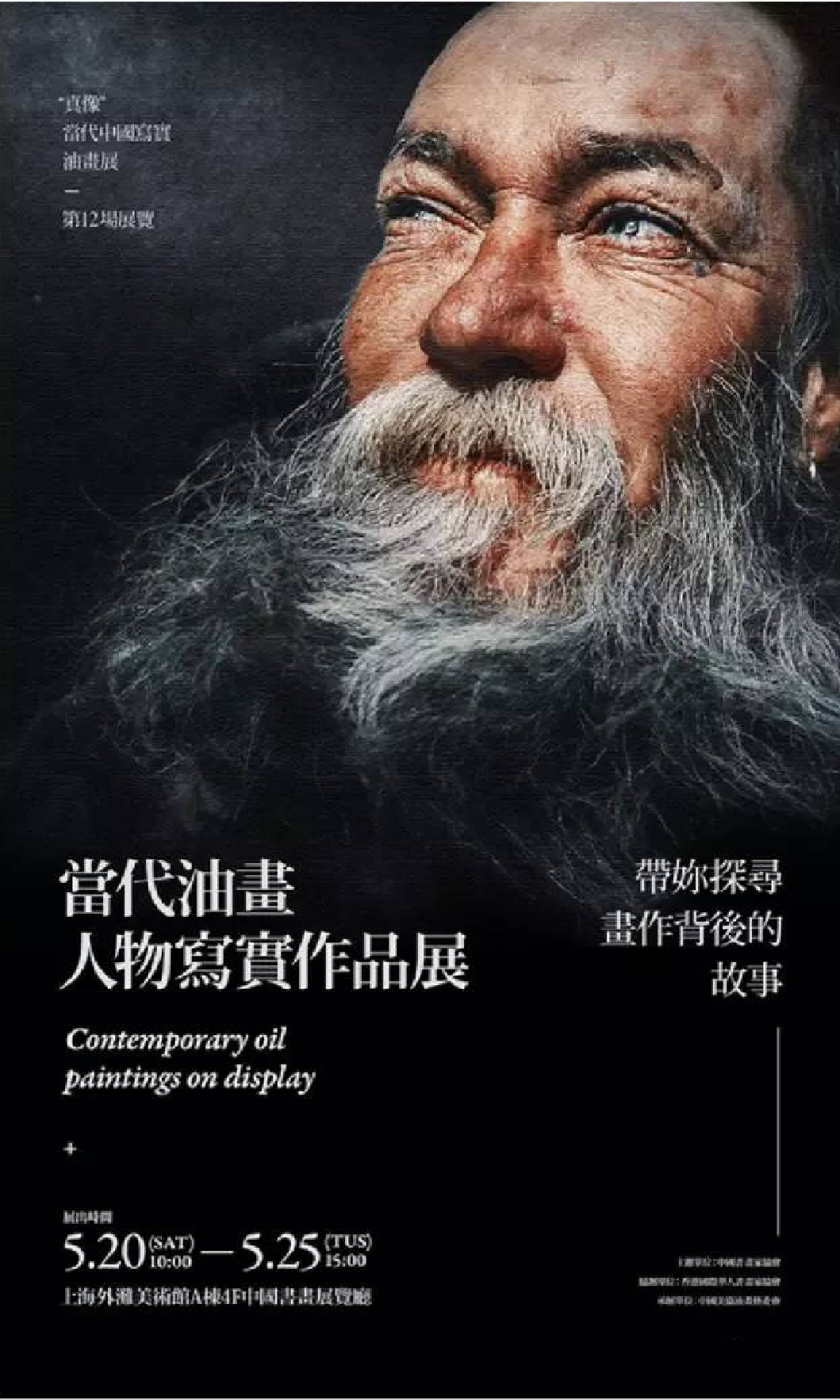
白银分割
“白银分割比例(1:1.414)”是日本率先采用的一种分割比例,目前广泛运用在版式设计的布局中。










1.上下构图是将版面分割为上下两部分,或让画面中的元素整体呈现出上下的分布趋势,主空间承载视觉点,次空间承载阅读信息,呈现的视觉效果平衡而稳定,是非常实用的构图方式;
2.进行上下构图设计时,可以根据版面内容的信息体量划分画面的空间,常用的版面分割比例有:1:1、1:1.618、1:1.414、1:2、1:3等;
3.为了避免版面的呆板,可以通过调整版面空间变换出多种编排形式;
4.可以通过文字破图、元素串联、图片退底、空间留白等手法,变换出多种编排形式,巧妙破除上下分割的单一性与呆板感。
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【PS教程】PS镜像操作图文教程方法及技巧

学员采访丨师兄师姐用行动告诉你思想决定高度!...

【干货】平面设计构图原则!

深圳ui好的设计培训机构有吗?

深圳平面摄影培训班一般多少钱?

深圳平面摄影培训哪个比较好?

怎样制作3D立体UI界面动画

北京UI设计培训学校排名前十名有哪些呢?

UI和UE学哪个更有前途?








