【PS教程】如何用illustrator绘制超逼真葡萄!
这篇教程是向小伙伴分享illustrator绘制葡萄的方法,教程绘制出来的葡萄非常逼真,而且方法也很简单,非常适合新手来学习,喜欢的朋友不妨来参考一下。

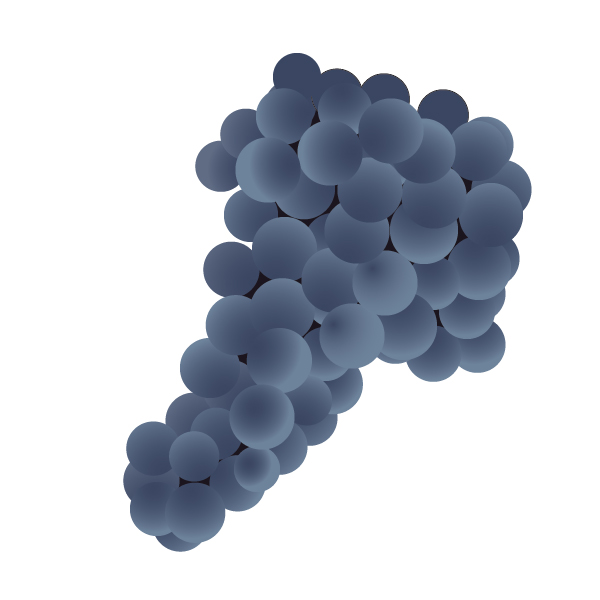
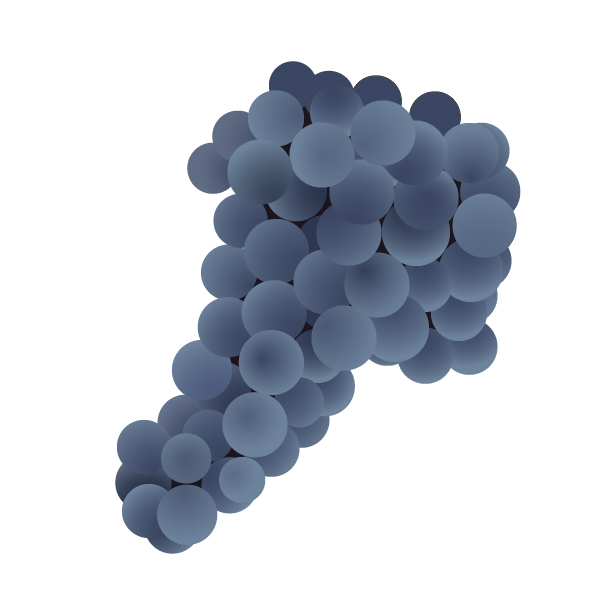
先来看看效果图吧:

在这个教程中我们除了学会用Adobe Illustrator工具绘制一串葡萄,还能学习如何使用形状和技巧呈现光源和塑造一个复杂的对像。
下面让我们开始吧:
步骤1
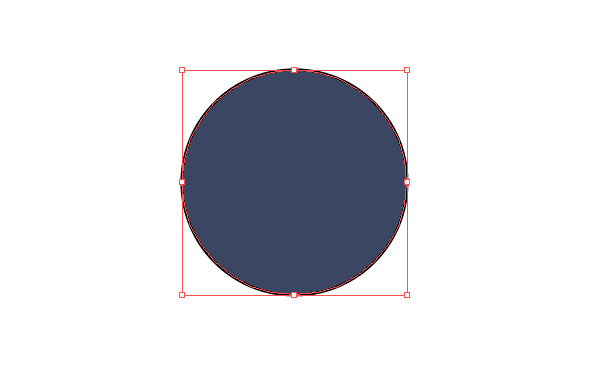
创建一个新的文档,我们将通过绘制一个葡萄来开始我们的绘制。使用椭圆工具(L)并使用一个蓝色(C= 83, M= 72, Y= 39 and K= 26)创建一个椭圆,这将是葡萄的基本颜色。

步骤2
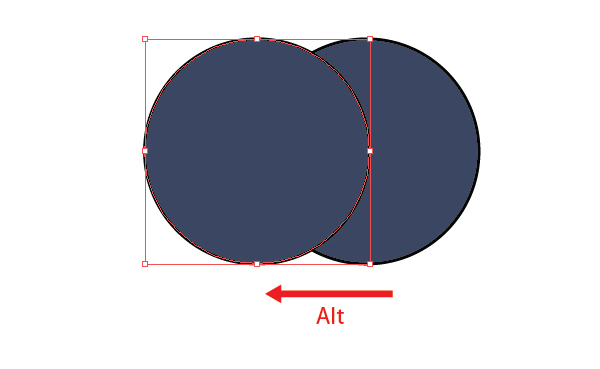
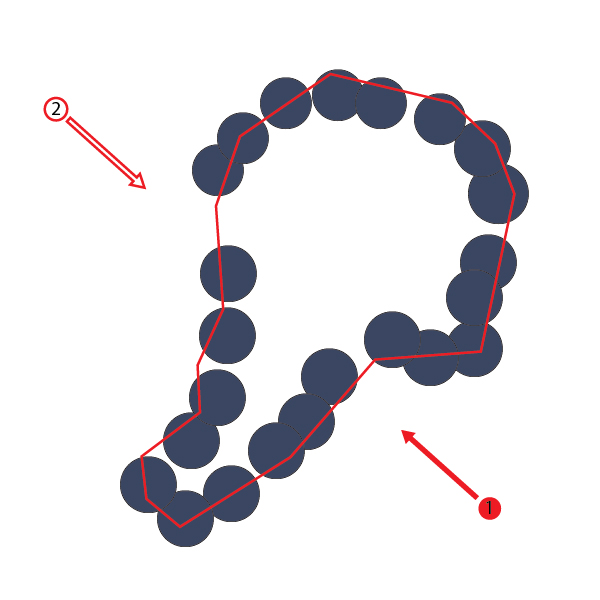
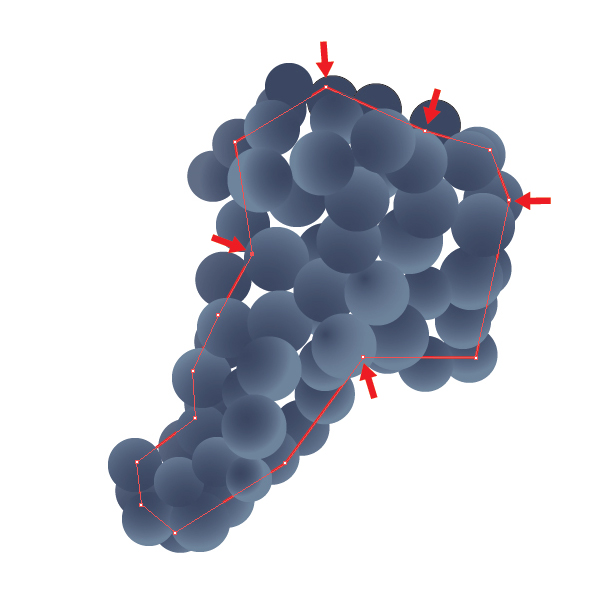
现在通过复制第一个椭圆创建一个葡萄串,你可以按下Alt键并用鼠标拖拽这个椭圆很容易复制这个形状,然后通过使用这个工具(P)创建一个葡萄串的任意轮廓,这个葡萄串将通过用椭圆按照三个标准填充渐渐地成型:低点的,中间的和上面的。从较低的开始,沿着串的轮廓任意的定位葡萄。



步骤3
决定这个光源。为了带来更多大量的到葡萄,让我们采取:我们有两个光源:直射光-这第一个(1),和反射光-这第二个(2)。

步骤4
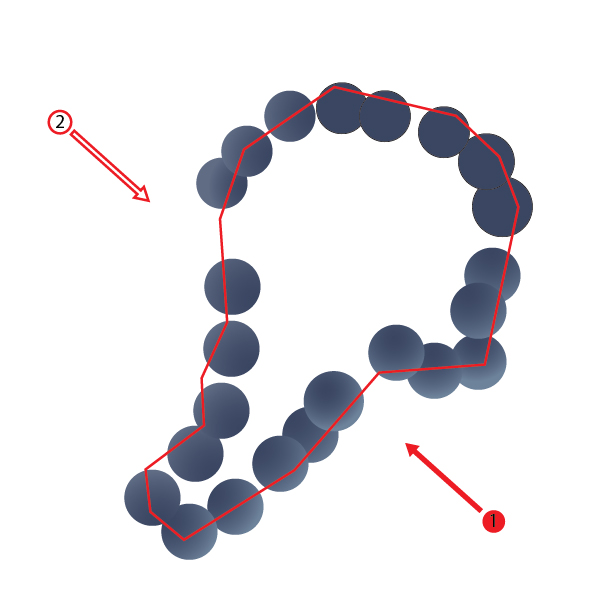
改变这个浆果的立体填充颜色为一个径向渐变。从位于最靠近这第一光源的浆果开始,用一个蓝色(C= 83, M= 72, Y= 39 and K= 26)到亮蓝色(C= 62, M= 44, Y= 27 和K= 2)的径向渐变,然后使用这个渐变工具(G)根据光源的位置适当地整理颜色。


步骤5
用位于靠近第二光源的葡萄复制前面的步骤。这第二光源的强度要比第一光源小一些,所以这第二渐变将会相对暗一些,如此用从蓝 (C= 83, M= 72, Y= 39 and K= 26)到蓝(C= 68, M= 54, Y= 33 and K= 9)的径向渐变填充这些葡萄。

步骤6
使用前面的技巧,引进第三个反射光源,在我们图像的右上角,用一个径向渐变填充上面的葡萄。现在群组低层的葡萄并命名这个群组为“水平层面1”。

步骤7
使用同一技巧创建葡萄中间的和上面的图层。



步骤8
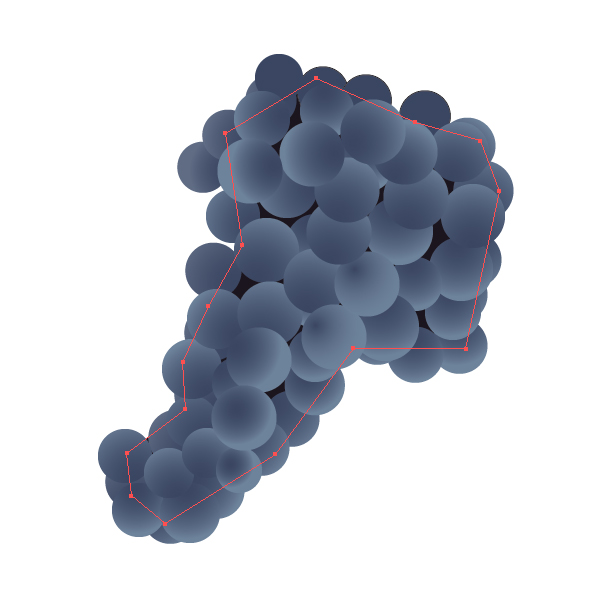
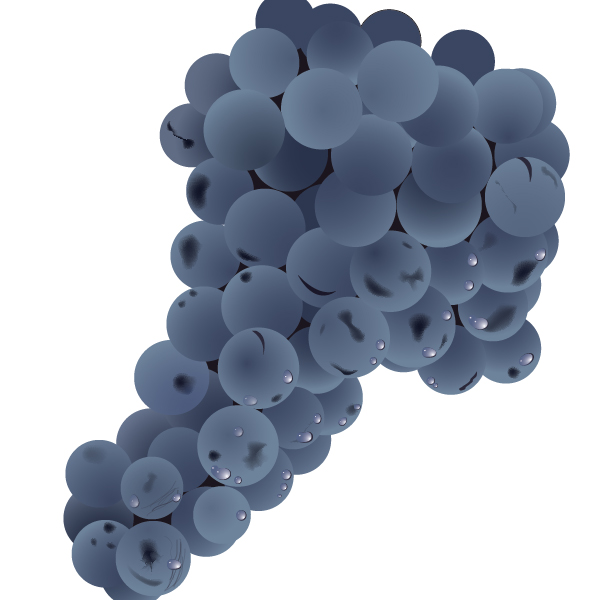
到目前为止,我们已经获得了一个可爱的好的结果。尽管我们的图像要求进一步编辑,首先,让我们按照串填充这些间隙。用直接选择工具(A)的帮助改变串轮廓的形状以便它不能突出葡萄之外。保持已选择的轮廓并转到对象>排列>置于底层并用颜色 (C= 75, M= 74, Y= 58 and K= 76)填充这个形状。


步骤9
让我们着手更个性化的设置,移动浆果使葡萄更真实和匀称,一些浆果可能必须被删除或增加。


步骤10
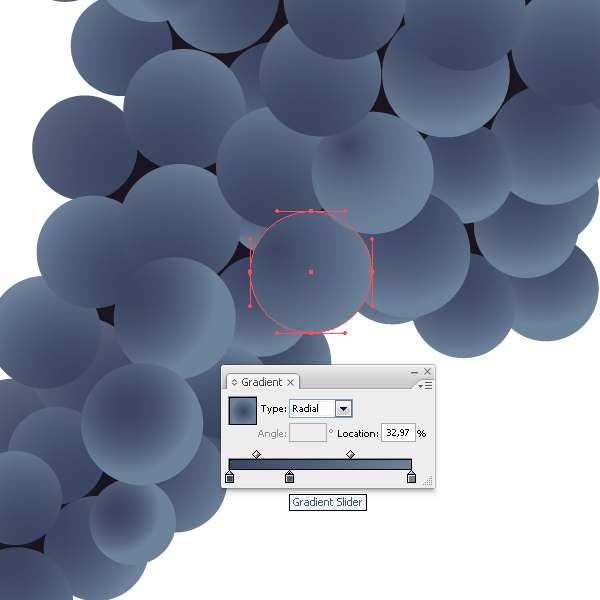
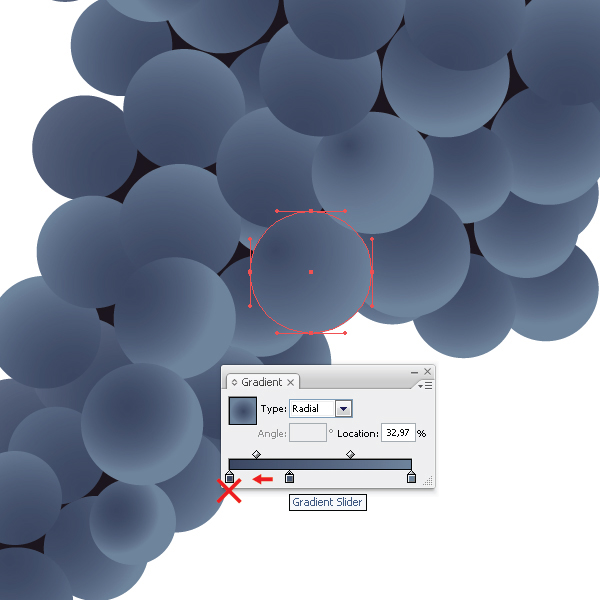
调整渐变,开始处理葡萄,使其不要重叠其它。由于这些葡萄是最接近光,并且没有任何阴影,它们将比其它的亮一些。正如下显示的一样在渐变面板上添加一个滑块。现在再次移除这最左边的滑块并拖拽中心滑块到它的位置,不要忘了我们的葡萄是群组的,因此使用直接选择工具(A)选择它们。




步骤11
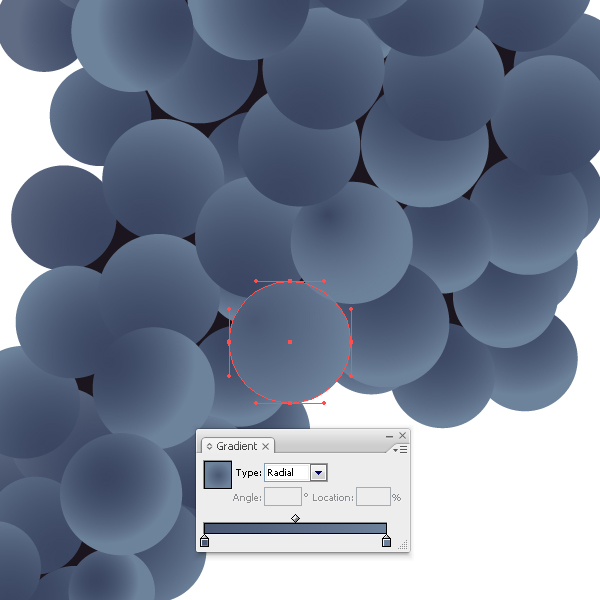
使那些重叠其它浆果附有阴影的葡萄变暗,要这样做,在渐变面板选择左边的滑块并且改变它的颜色为一个暗一点的,增加调色板K的值,为剩余浆果重复这个方法。这个事情比较辛苦,但是很兴奋。


步骤12
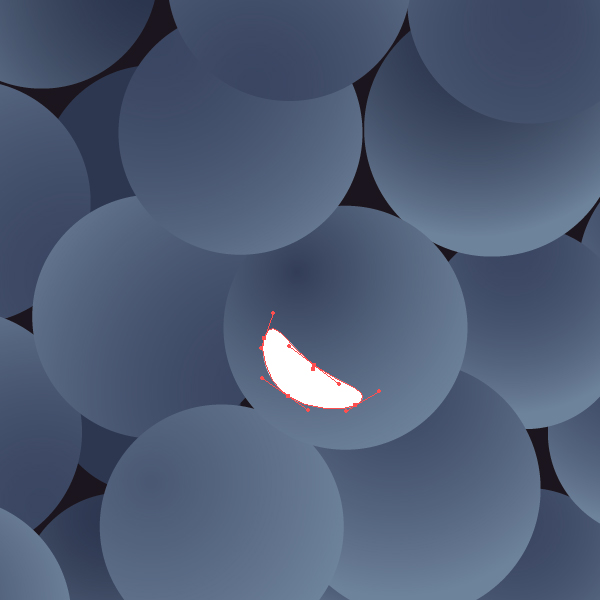
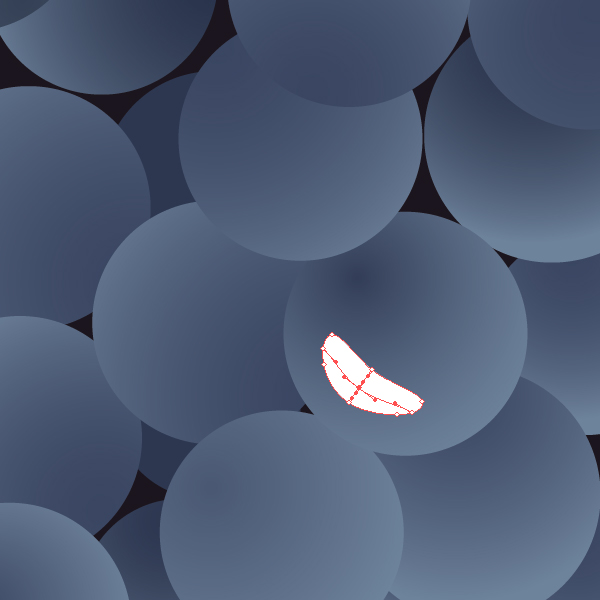
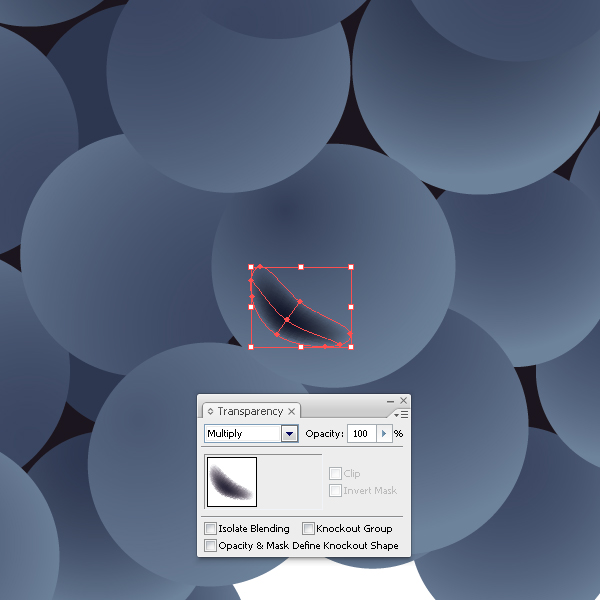
现在我们将在这些浆果上创建磨损和擦痕。使用钢笔工具(P)在浆果的表面创建一个“豆形糖果”形状并且用白色填充它。使用网格工具(U)在创建的形状中心设置一个网格点,改变这个点的颜色为 (C= 80, M= 77, Y= 50 and K= 55),用选择工具(V)再次选择这个形状并且在不透明度的混合模式中改变这个混合模式为正片叠底。




步骤13
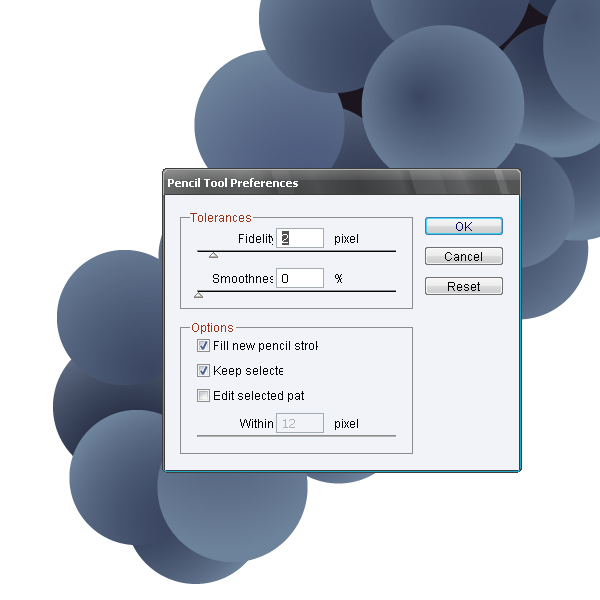
使用铅笔工具(N)创建划痕。在你开始制作之前调整这个工具。在工具栏双击铅笔图标,输入值显示在下面的图表到对话框,选择描边颜色 (C= 80, M= 77, Y= 50 and K= 55),让我们开始绘制划痕。通过改变笔划透明度和宽度使划痕多样化。


步骤14
为了给葡萄一个更真实的视觉,在浆果上增加一些划痕和擦伤。

步骤15
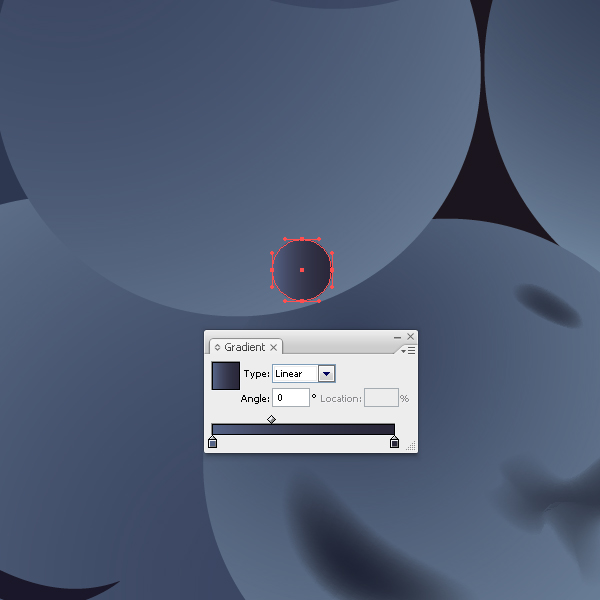
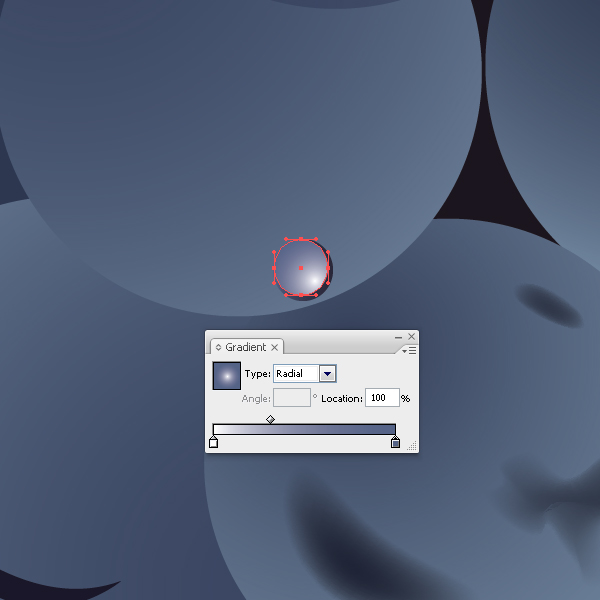
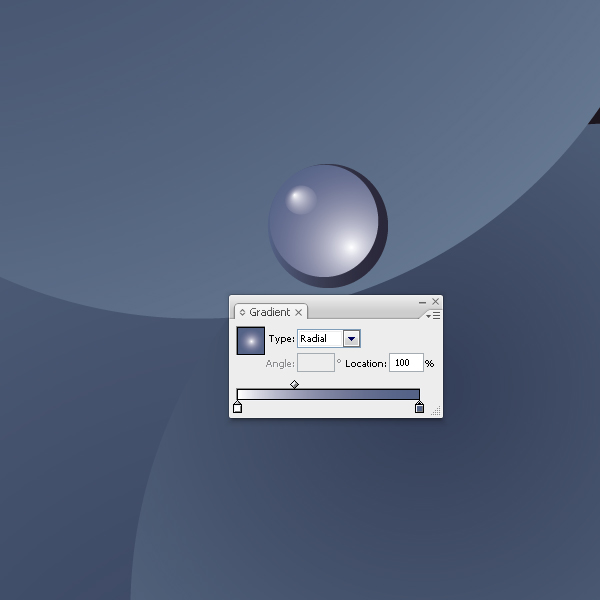
是要在葡萄上创建一些水滴的时候了,使用椭圆工具(L)并用一个线性渐变蓝( (C= 75, M= 62, Y= 58 and K= 8 )到暗一些的蓝(C= 80, M= 77, Y= 50 并且 K= 55)创建一个椭圆,现在用一个径向渐变填充从白到蓝(C= 75, M= 62, Y= 28 and K= 8 )创建另一个比第一个小一点的椭圆,最后,创建另外的椭圆,比这第二个小一些,设置这同一个径向渐变填充,但改变这个中心点位置,这是创建水滴的一个非常简单有效的方法。



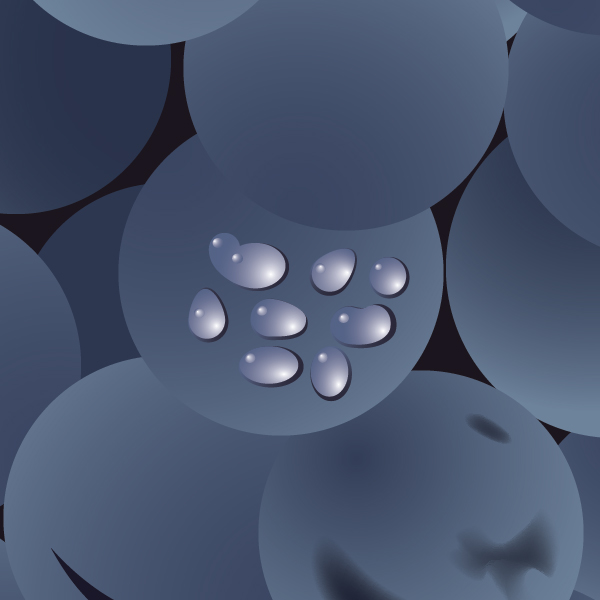
步骤16
没有这样两个完全相同水滴的事,用我们前面用过的技巧,创建几个不同变化的水滴,你有这更多的变化,你的图像就更加的真实,放置这些水滴到串低一些的部分,它们能在取决于光照强度的透明度中被缩放,旋转和改变,命名当前图层为“葡萄”。


步骤17
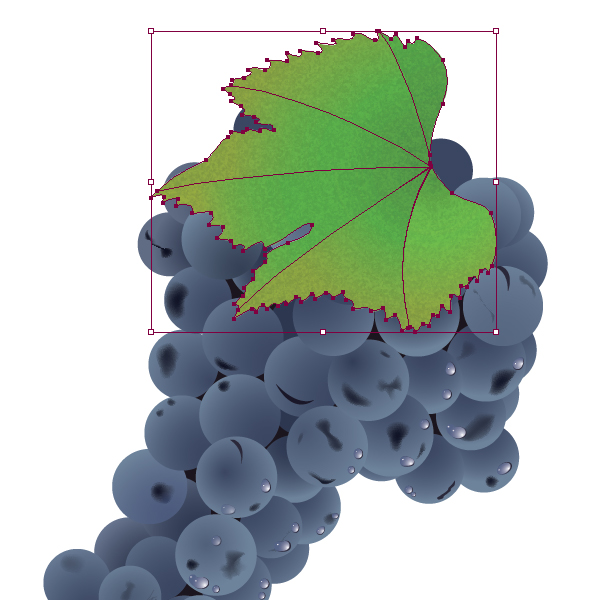
在“葡萄”图层的顶部创建一个新图层并命名它为“叶子”,使用钢笔工具(P)创建一个叶子形状,用三个深浅不一的绿色1 (C= 72, M= 22, Y= 100 and K=6), 2 (C= 68, M= 7, Y= 100 and K= 0), 3 (C= 50, M= 20, Y= 100 and K= 2)的径向渐变来填充这个叶子。

步骤18
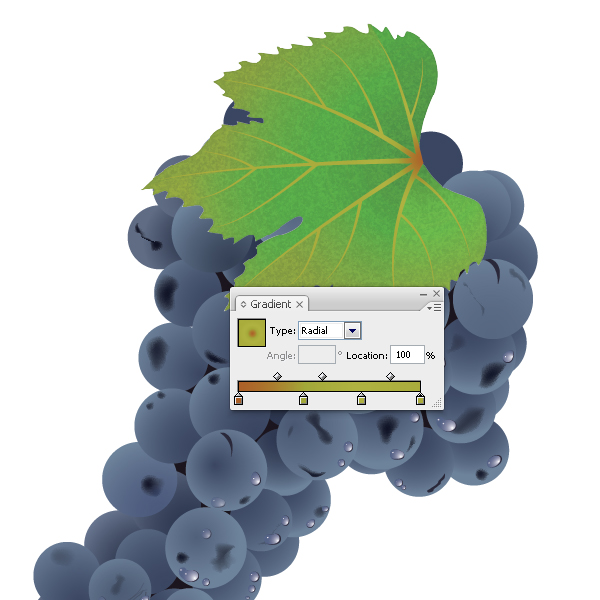
划分这个叶子为几个部分,正如下图显示的用钢笔工具(P)创建五条线,选中所有的线和叶子的形状并按路径查找器的分割按钮,取消群组这些叶子元素并且借助渐变工具(G)调整每一段的渐变填充。这个操作将给我们的图像增添真实感。


步骤19
选择叶子所有的分段并转到效果>艺术效果>海绵,在对话框设置如下的值:画笔大小5;清晰度8;平滑度1。

步骤20
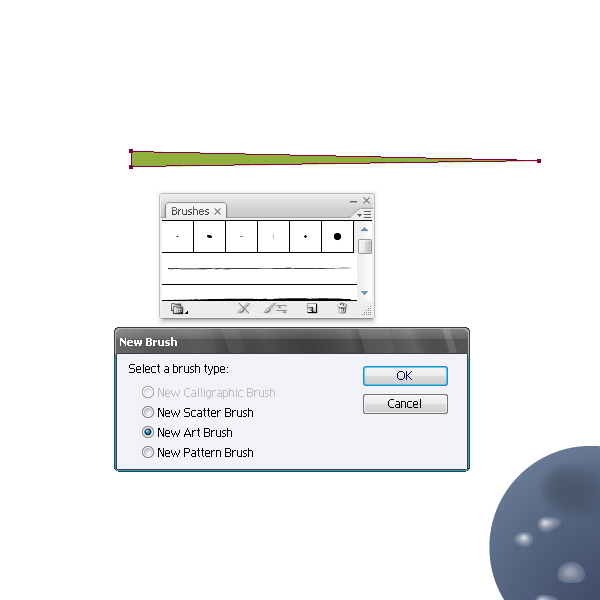
在叶子上创建脉络,使用钢笔工具(P),创建这个脉络形状,拖拽这个形状到笔刷工作面板,在这个对话框选择你刚刚已经创建的艺术笔刷。

步骤21
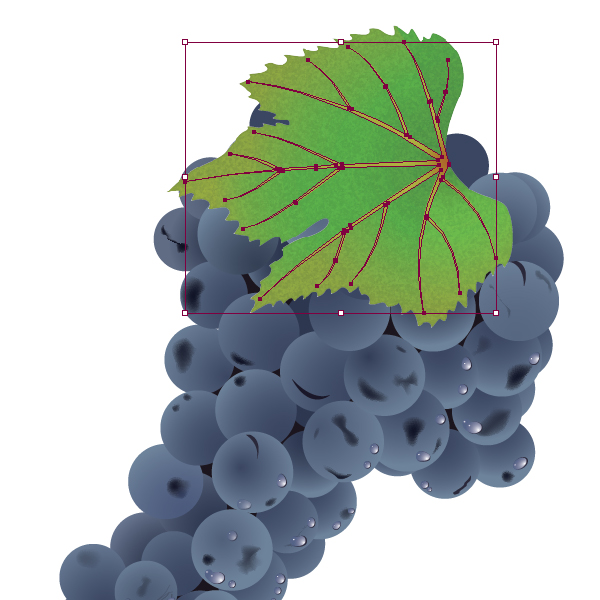
现在你将用钢笔工具(P)创建叶子的脉络,一旦你制作了这些脉络,选择它们并点击你先前步骤创建的笔刷,这将使你的线变成在叶子上应该看起来像是脉络的风格化笔画,选择这个脉络并转到对象>扩展外观。仍旧用这已选择的脉络,从路径查找器点击添加,然后按差集,用四个深浅不同的颜色1 ? Brown (C= 25, M= 68, Y= 100 and K= 13), 2 ? Green (C= 41, M= 23, Y= 100 and K= 2 ) 3 ? Green (C= 35, M= 20, Y= 94 and K= 1),4 ? Green (C= 37, M= 21, Y= 97 and K= 2).填充这个脉络。


步骤22
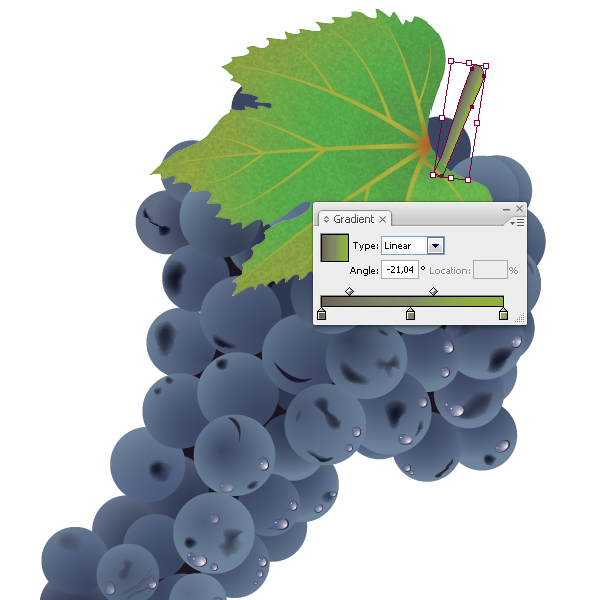
用一个深浅不同三个颜色1 (C= 54, M= 50, Y= 65 and K= 27, 2 (C= 50, M= 35, Y= 65 and K= 10), 3 (C= 49, M= 15, Y= 100 and K= 1)的浅性渐变创建一个叶柄形状,使用钢笔工具(P)创建一个叶子和分枝之间的茎,并用和叶子脉络同样的渐变填充它。


步骤23
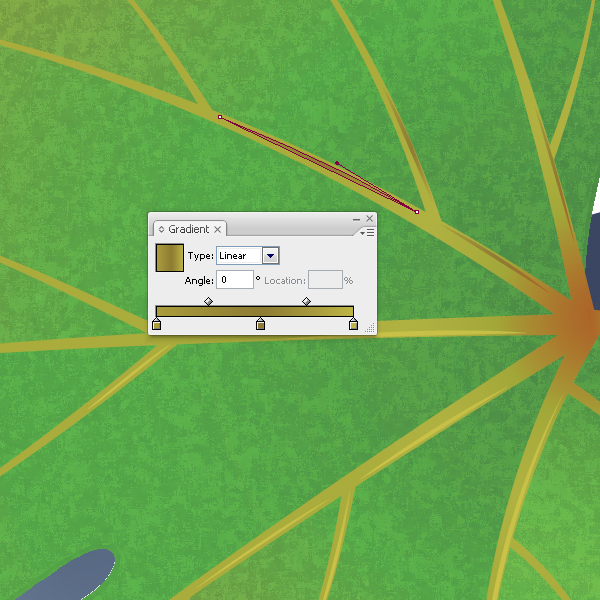
将添加叶的静脉,使用钢笔工具(P)并在叶脉上创建反射光和阴影,使用如下线性渐变颜色反射:1 ? (C= 23, M= 15, Y= 87 and K= 0) 2 ? (C= 27, M= 17, Y= 89 and K= 0);浅性渐变的阴影:1 ? (C= 36, M= 30, Y= 95 and K= 4), 2 ? (C= 42, M=43, Y= 96 and K= 15), 3 ? (C= 29, M= 20, Y= 90 and K= 0)。


步骤24
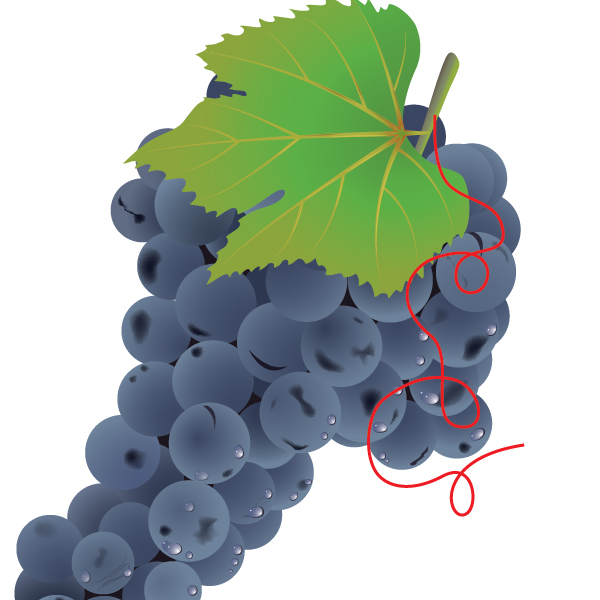
使用钢笔工具(P)制作一个葡萄卷须,创建一条曲线,没有填充,在这个阶段描边的颜色不要紧。

步骤25
创建一个新的艺术画笔,创建一个和如下显示形状相似的一个形状,并拖拽它到画笔面板,应用这个画笔到步骤24已经创建的线,保持这个卷须被选择,转到对象>护展外观然后到对象>路径>清理。用七个不同深浅的浅性渐变颜色: 1 ? (C= 50, M= 20, Y= 100 and K= 2), 2 ? (C= 25, M= 68, Y= 99 and K= 13) 3 ? (C= 41, M= 23, Y= 100 and K= 2), 4 ? (C= 23, M= 15, Y= 87 and K= 0), 5 ? (C= 35, M= 20, Y= 94 and K= 1), 6 ? (C= 27, M= 17, Y= 89 and K= 0), 7 ? (C= 38, M= 21, Y= 97 and K= 1).填充这个形状。



步骤26
使用步骤23的技巧和渐变描述创建葡萄须的维度尺寸(附:维度:长,宽,高,体积等)。

最终效果图:

以上就是illustrator绘制葡萄的教程,希望大家喜欢!
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

王氏教育学院漫画大作丨 《六界圣尊》

韩国艺术家 K ei 作品欣赏

学员漫画丨穿越做女王第一章·第③话

不一样的韩式画风,这个人的线稿帅爆了! 韩国画师Woo Kim...

【画师推荐】韩国画师笔下的“禁欲系”美人!...

精美丨画师海島千本作品

如何画动漫人物的衣服?

漫画人物生气时的拳头怎么画?生气的表情怎么画?...

韩国画师Tobsua作品








