9120年设计师不会根据用户场景做设计怎么行!
ui设计师怎么根据用户场景需求设计产品?不知道大家在做设计的时候是否有考虑过用户场景,用户场景的构建能够让我们的产品更好的为用户服务。大家有没有想过为什么有时候需求会经常的修改,设计方案也会不停的变化,很大一部分原因就是因为在方案的设计过程中缺失了一部分用户场景,没有穷举。那么ui设计师怎么根据用户场景需求设计产品?
到底什么是用户场景,举个例子
1.淘宝

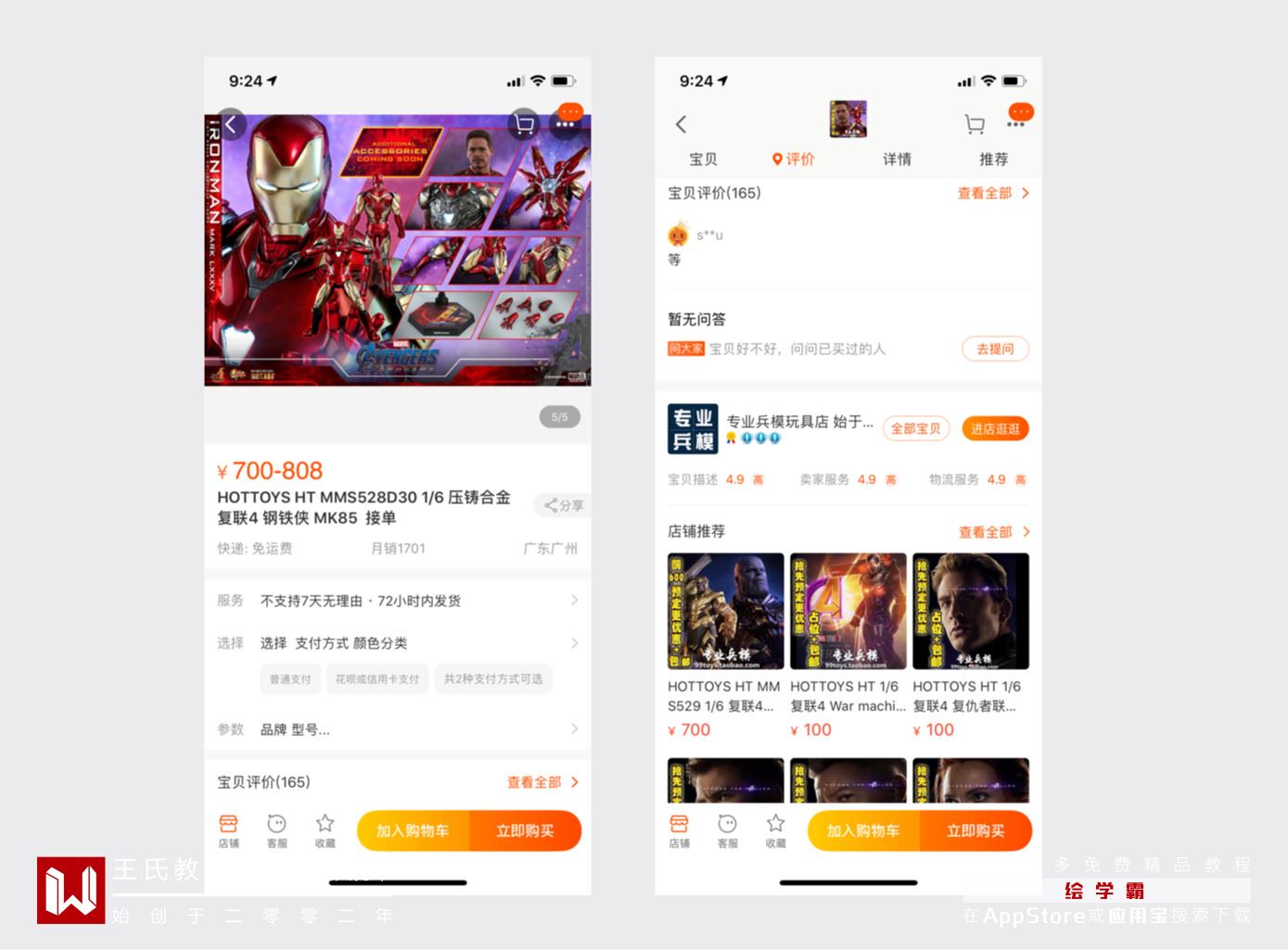
大家是否思考过淘宝一个详情页这么多复杂的功能是怎么来的,为什么产品经理会有这么多点子开发出这么多用户想要的,并且又能帮助业务转化的功能。其原因就在于用户场景的构建,那么我们来简单的举几个在商详这个场景的例子:
-
1.老王想要买个手办送人,但是他不熟悉这个商品的价值,所以他进入商详之后主要去看了宝贝的评价和商品详情。
-
2.因为该商品是预定款,所以他在商详中使用了咨询客服的功能,问一问这个商品的出货价格以及出货时间。
-
3.老王觉得这家店东西很符合他的胃口,于是他想看一看这家店中是否有其他更物美价廉的商品,于是他点进了店铺进一步浏览。
-
4.老王想送别人这个商品,但是不知道别人是否喜欢,所以他想要把这个商品链接分享给另一个朋友让他帮忙参考一下。
-
5.老王觉得这个商品目前还是太贵,打算加入购物车或者收藏先观望一段时间,等打折了再买(hottoys的东西一般出货都会比预定贵很多,所以不要等,哈哈)
...
当我们描述完一些场景的时候,大家是否明白了,场景决定了功能,为了吸引用户下单,淘宝在商详给予了b端商家更多的功能服务,所以这里的场景不仅仅是c端用户需要的,也是b端商家需要的,为了让商品能够更好的销售,满足b端商家的销售场景,淘宝通过后台商家端做了更多的营销工具以满足其营销手段的场景。
当然这里不能简单的理解为用户想要的就是我们要做的功能,如果用户想要折扣我们当然不能直接给折扣,一定要挖掘用户潜在的诉求,其实在商详这块我们不仅要考虑用户在决策下单时候的场景,也要考虑业务价值的提升,比如提高客单价等。
接下来我们继续举例子,这个例子想要讲的是,设计形式同样是基于用户场景,也就是说一个设计架构、流程、布局都取决于用户是如何使用我们的产品的。
2.Keep
相信用过keep的同学对这款应用的印象应该比较深刻,颜值高,并且交互也很不错,所以这里就用它里面的一个功能来进行分析。
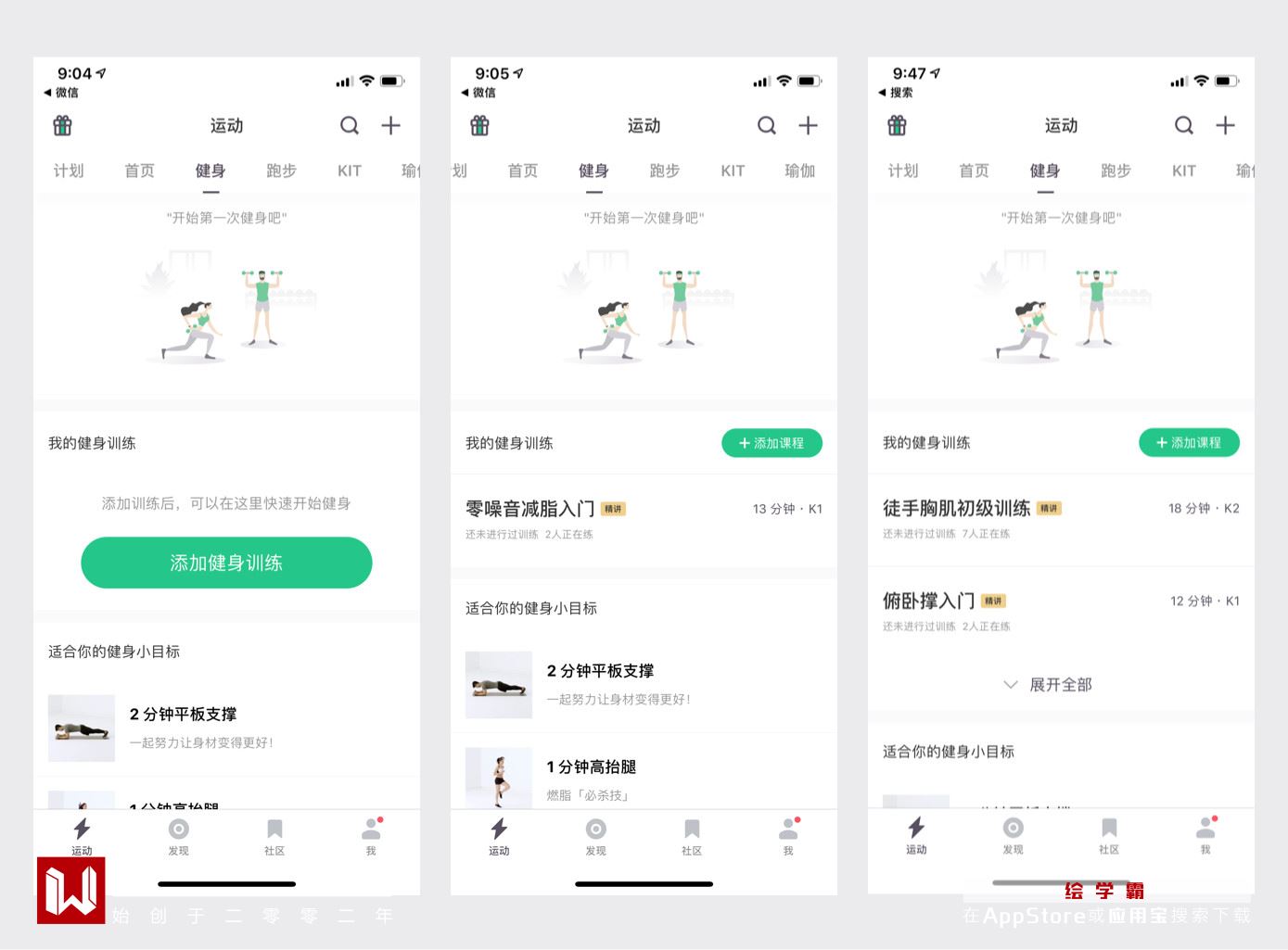
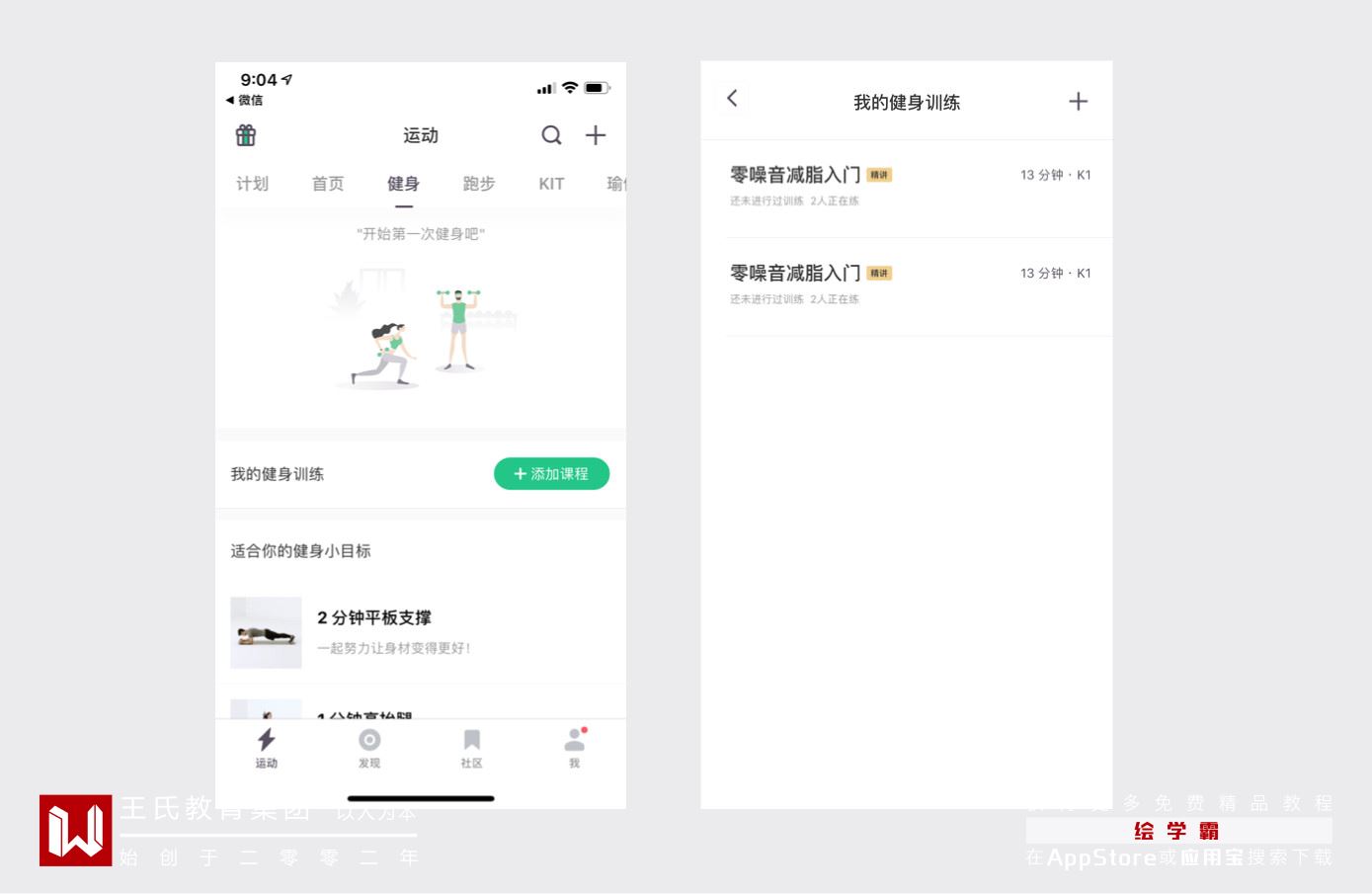
下面大家看到的是一个为自己添加健身训练的功能,从图片中可以看到,当我们没有添加任何健身训练时,该板块以一个大bt的形式告诉用户这里可以添加,一旦添加完之后,添加按钮缩小至该板块右上角,而健身训练一旦添加超过两个则会收起。

然后我们接着来看第二个样式,这个方案是我根据第一个方案变化来的,我们看到这个方案在首页时样式有了变化,并且健身训练的列表也进入了二级,有同学会说了,你这样做岂不是把添加课程的路径变长了嘛。
没错,所以1,2两个方案在不同的用户场景下的优势也是不同的。所以我们可以通过用户研究的一些手段来对用户进行访谈和测试,看看用户究竟是如何使用或者希望这个功能是怎样的,这里就不多赘述了。
所以1,2方案的主要区别就是用户究竟是怎样添加课程训练的,当然在调研的过程中我们也需要找不同级别的用户来使用这个功能,在这里我可以想象到的是,新手用户在使用这个功能很可能是只添加1-3个健身训练项目,原因就不多说了。如果是资深用户,他们或许会添加更多的项目。1,2两个方案区别就在于1方案更适用于添加少量健身项目的人。2方案则更偏向于添加大量不同健身项目的人。
而且,健身过的同学应该知道,健身它并不是一个胡乱吸收胡乱练的过程,一块肌肉,一个动作做标准了才会有效,而且每个人的情况都不一样,所以如果是稍微懂点健身的同学他或许并不会一次性添加很多的训练科目,而是一个科目练精。
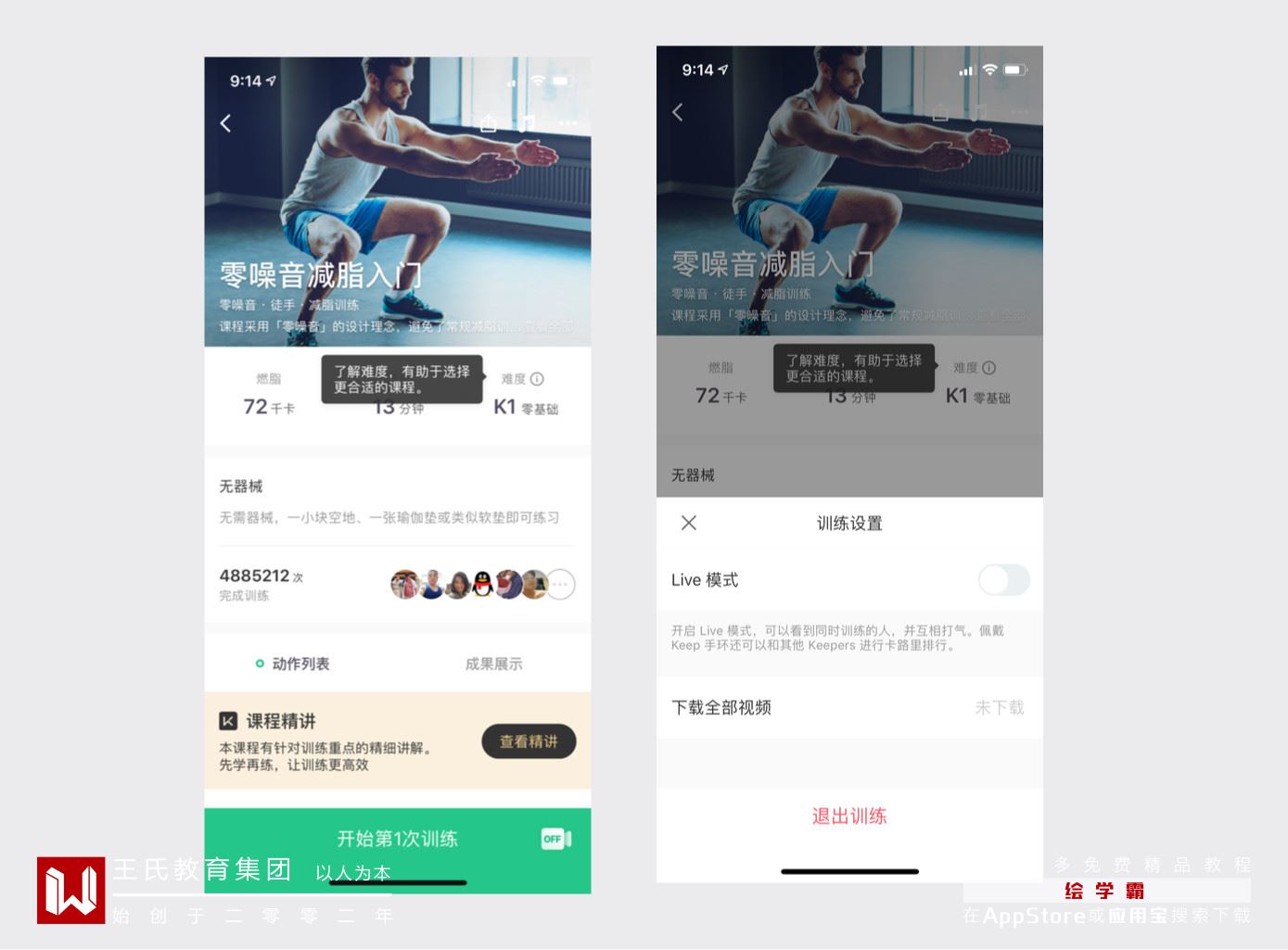
所以,在keep的方案选择时,1或许更适合这个专业健身指导的平台,但是他为了满足另一部分用户的需求,他将列表在首页都呈现出来,优点就是方便直观,缺点也很明显就是删除比较麻烦,左滑删除也和顶部的tab有所冲突就没有做,并且展开后无法收回,影响底下内容的显示。
为了让用户更加仔细地选择并且不那么容易放弃(猜测)所以需要一个更加详细的页面来指导告诉用户一个健身课程的规范性,所以也将退出训练做的较隐蔽。

3.抖音
用过抖音的同学应该都知道,以下简称dy。dy的用户核心场景分为两种,第一种是发视频,另一个看视频,那么我们就来聊聊发视频和看视频下两种用户场景中的设计细节。
发视频
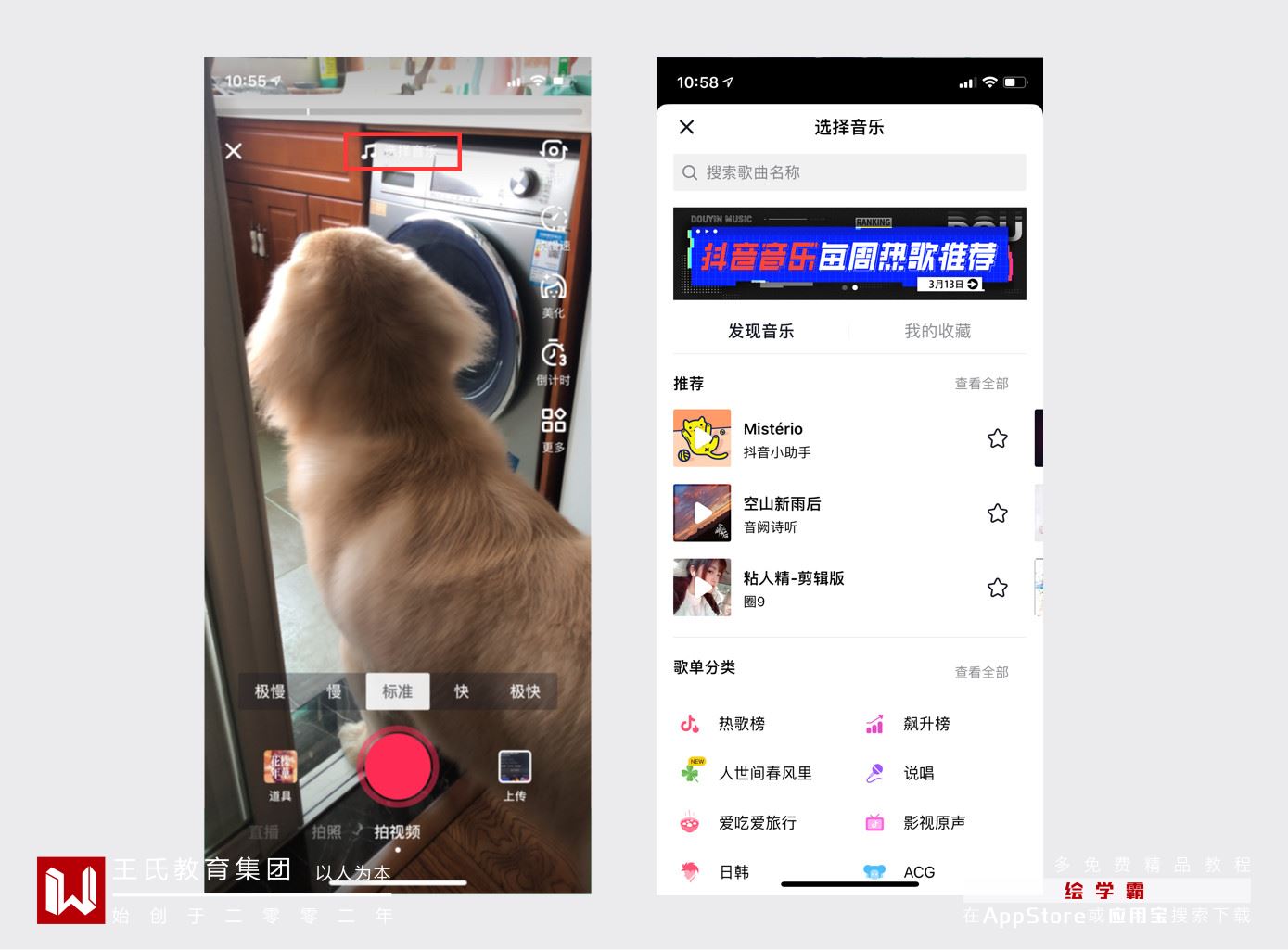
发视频也会继续分两个不同的场景,也就是拍和传。所以针对两种不同的场景,抖音的音乐上传也是有两条不同的路径。如果你是拍,并且需要有背景音乐的节奏的话,你在拍之前就需要选择好音乐,比如拍的首页这样。

另外,如果你是拍好了再匹配音乐也可以点击右上角编辑配合你节奏的音乐。但不管你是拍还是传,最后还是会回到以下这个页面中,用来帮助用户最后发布编辑。但是你会发现为什么在最后编辑的时候还会出现选择音乐的功能呢?
有两个原因,第一个是用户想临时更换音乐了,如果返回再去编辑就比较繁琐了。
第二个原因是思考一下用户在什么时候需要添加音乐,一个是当我在看的时候或者想到某一个音乐的时候来了灵感,所以会先选择音乐再拍,另一个是我只是想拍一段视频,在编辑的时候我再配上合适的音乐。
所以不管是哪一个场景,在最后的编辑时都要给用户选择音乐的功能。
看视频
在看视频的场景中也会有不同的用户场景,比如看作者,看音乐,看更多视频。不知道大家在玩抖音的过程中有没有碰到一个问题,就是有些作者会发一些电影相关的小视频,也会分为好几段来发,当你看到其中一段的时候想继续到主页看其他的连贯视频发现找起来很困难。

这个用户场景真实存在也是用户一直苦恼的地方,但是为什么抖音始终没有做视频定位这样的一个功能呢?以下是我个人的猜测:
第一,视频定位可能只是很小一部分用户的需求,即便不做对于用户也并影响。
第二,对于业务来说可能并没有什么价值,反而有可能会降低用户的使用时间。其实这个跟电商的客单价是异曲同工的地方,你可以试想一下,在没做定位前用户如果想看上下文的话,他到作者主页就会呈现一个寻找、浏览、逛的场景,并且可能会继续沉浸在其主页中,而一旦做了定位,那很有可能当用户看完当前的几个故事之后就继续返回看其他的视频了。这样就导致了用户之间的关系减弱,目的性太强。
第三,其实抖音的闭环沉浸场景是非常强的,你会发现他主要由3个场景组成第一个是首页的feed视频流,第二个是个人主页视频流,第三个是同音乐下的视频流,主页和音乐这两个场景也会更紧密,所以当用户在浏览的过程中,打标签可能一开始有用,一旦用户探索的过于深入和庞大之后这个标签或许也已经被用户所遗忘了。
所以,抖音小哥哥如果你把这个功能做了的话我还是要谢谢你!哈哈哈!
4.虾米音乐/网易云音乐
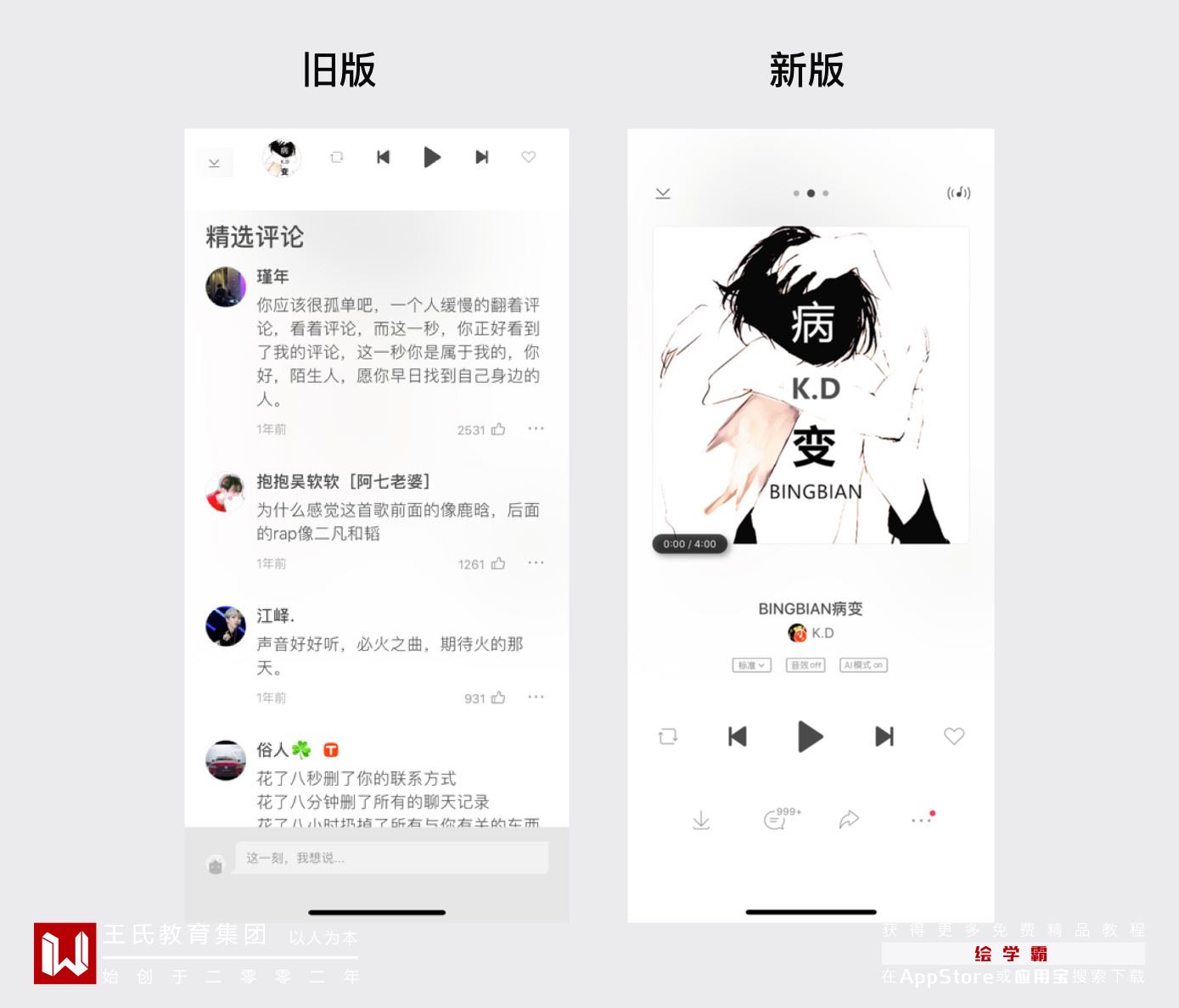
这次就选择者两个产品来分析一下在单曲详情这个页面中的场景分析,可惜的是刚在码字的时候把虾米给更新了,导致有一个之前版本想吐槽的页面不见了,大致就是在老版本中,单曲详情底部是用户的评论,然后页面上滑之后歌曲会缩成一个便捷操作栏,可以提供播放,切换,循环等功能,然后置顶以便用户继续查看评论。
如下图左侧(根据印象拼的...)大致是这个样子,然后当时我就在想,用户在浏览评论的时候是否应该给予其沉浸式,因为毕竟我在浏览该歌曲的评论的时候通常不会去切换歌曲,一般一首歌当用户想要对其评论感兴趣的时候说明他们真的很喜欢这首歌或者感兴趣,所以在用户这样的场景下我认为在播放页同时给用户歌曲的相关功能不太合适,最好是做成跳转,用一个新的页面去承载用户的评论,就像新版。

虾米音乐大家也可以去体验一下新版,手势的运用很多:右滑:歌曲信息;左滑:评论;下滑:退出到首页;上滑:查看歌单列表
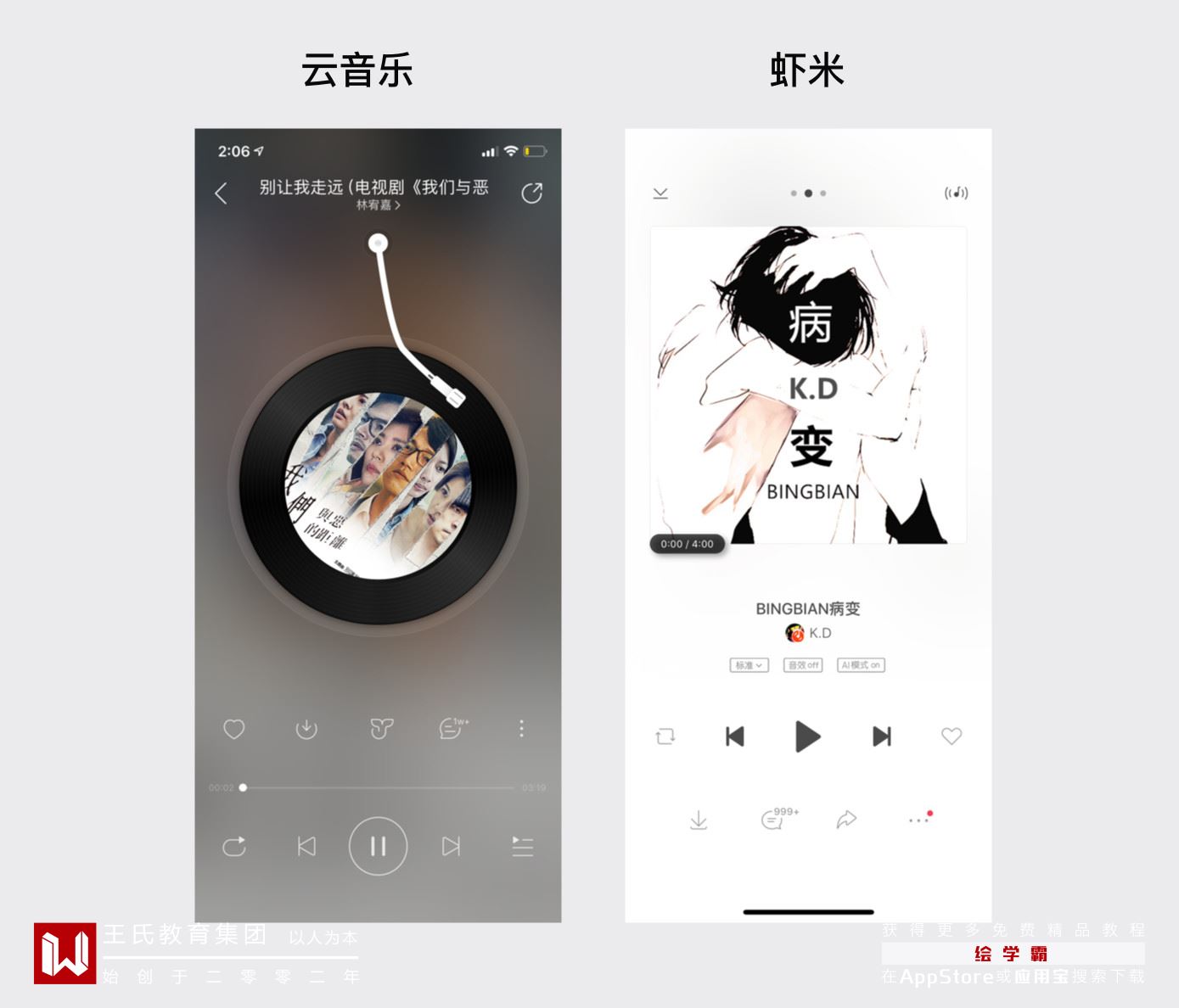
然后再来对比一下网易云音乐,云音乐的左右滑动是切换歌曲,其实它俩都有避免功能键钮的设计,但是为了培养用户习惯和差异化,就有了不同的交互方式和功能结构。所以设计师们,在做改版或者竞品分析的时候,一定要给自己的产品有一点个性化哦!

这样对比下来,云音乐的手势交互会更加符合用户的预期和心智模型,毕竟左右切换我们用的很多了,但是左右滑动页面进行隐藏页面的跳转就不是那么能够预期到了,只有多用用户才会有较强的记忆。
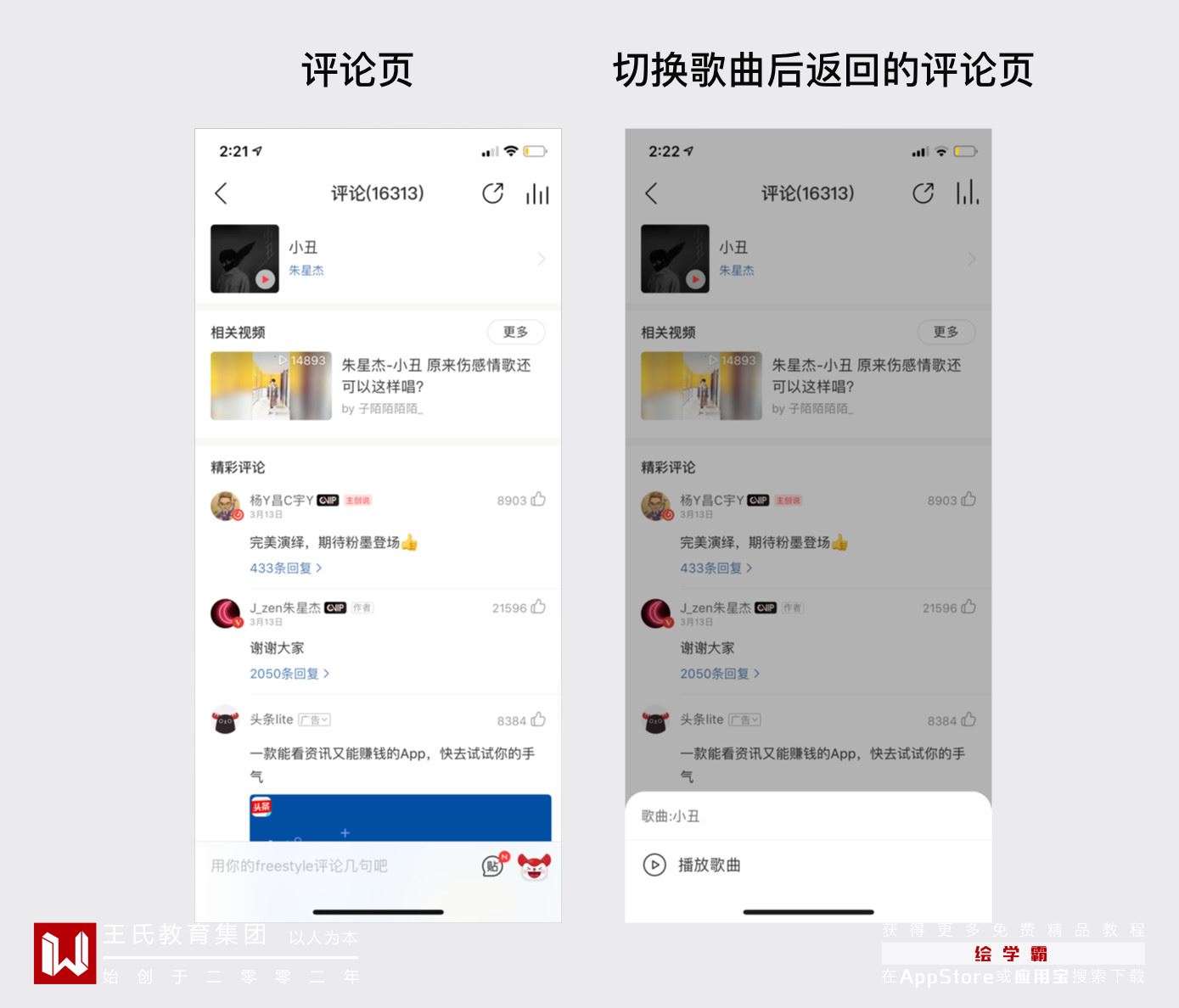
然后玩着玩着又发现一些比较有意思的地方,我们先看下图,有没有发现在网易云音乐的评论页面会出现两个能够进入播放页面的入口,右上角跳动的图标以及歌曲的方形图片模块。这是为什么呢?

其实是因为当用户可能看完评论的时候已经自然播放了许多歌曲,那么如果用户还想继续听这首歌怎么办呢,如果点击右上角的图标只会显示当前正在播放的歌曲,只有点击该歌曲的方形图片时,底部才会弹出播放该歌曲的功能。
ui设计师怎么根据用户场景需求设计产品?到此就结束了,get到了吗,用户场景的变化和需求会直接影响设计哦!如果想要学习ui设计可以搜索绘学霸哦!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

什么是重复构成?

【AI教程】五步教你用AI制作公司印章效果 ...

【UI设计】UI设计师快速上手B端设计指南

UI设计丨从修改密码需求看「实现模型」与「心理模型」的差别...

2021年流行的插画风格趋势

【平面设计】如何做出高端的logo设计

深圳职业设计培训学校哪家比较好?

APP端表单表格设计方法

深圳交互设计师培训机构哪家比较好?








