【绘画知识】色彩基础知识讲解!
色彩的概念
光从物体反射到人的眼睛所引起的一种视觉心理感受。色彩按字面含义上理解可分为色和彩,所谓色是指人对进入眼睛的光并传至大脑时所产生的感觉;彩则指多色的意思,是人对光变化的理解。

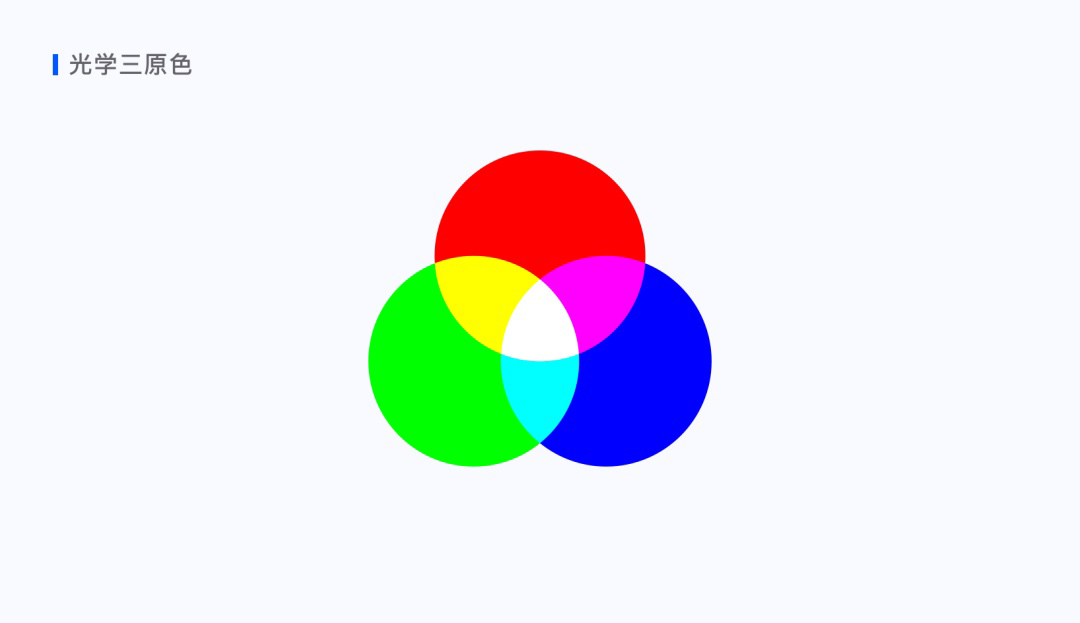
1. 光学三原色
光学三原色由:红、绿、蓝组成。
色值分别是:
红(red ):#FF0000 RGB(255,0,0)
绿(green):#00FF00 RGB(0,255,0)
蓝(blue):#0000FF RGB(0,0,255)

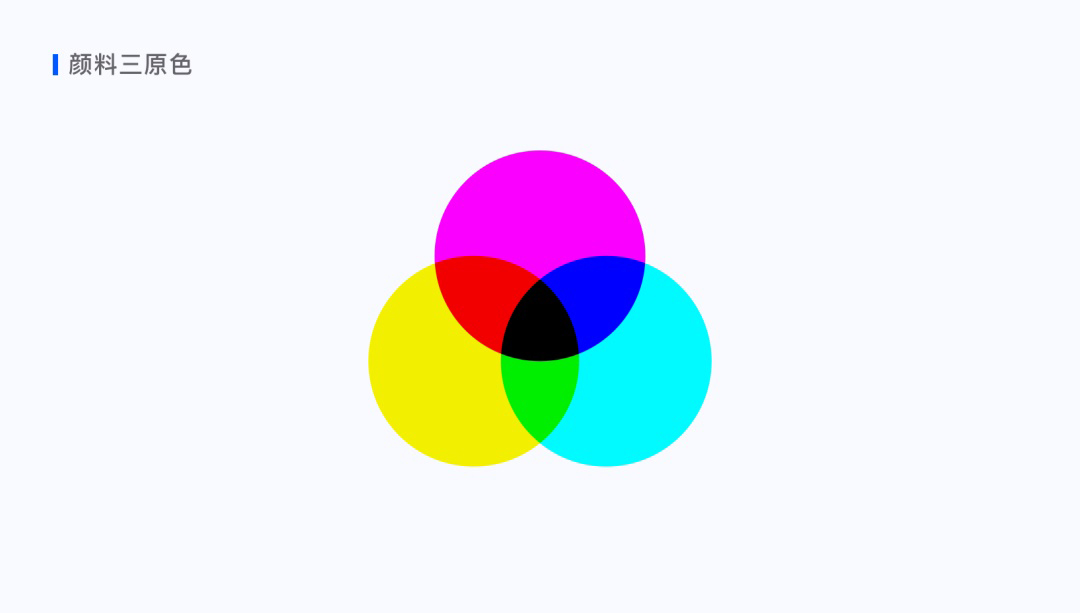
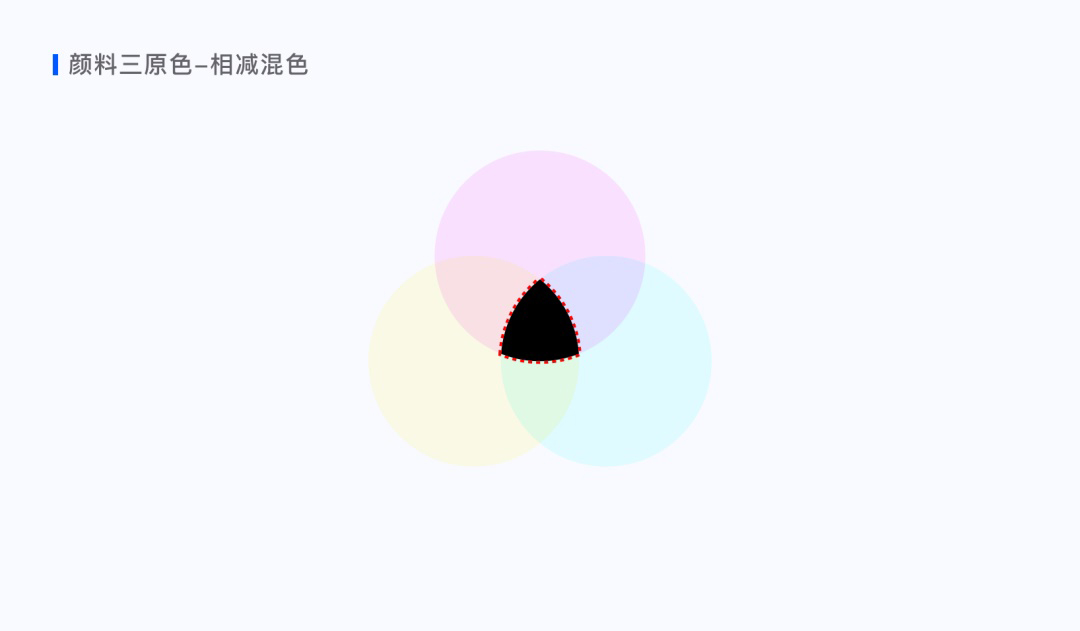
2. 颜料三原色
颜料三原色由:品红、黄、青组成。
色值分别是:
品红(magenta):#FF00FF CMYK(42,64,0,0)
黄(yellow):#F8F400 CMYK(0,11,92,0)
青(cyan):#00FFFF00FFFF CMYK(38,0,16,0)

理论上,原色可以调制出绝大部分的其他色,而其他色都调不出原色。
那么,这两种有什么区别呢?
3. 区别
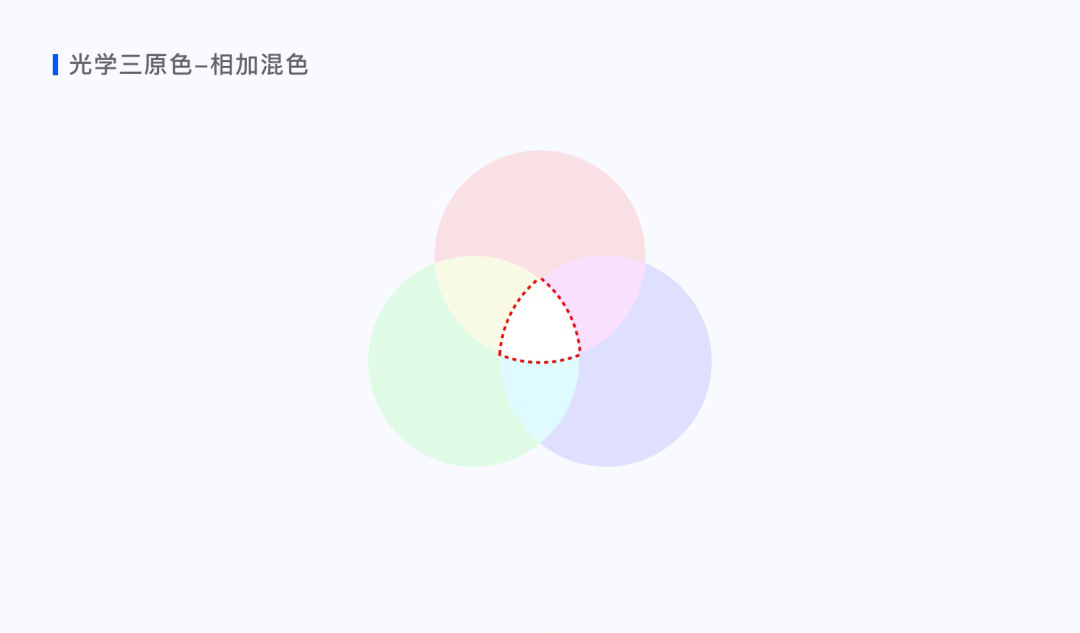
光学三原色和颜料三原色最主要的区别就是他们的混合原理不同,分为相加混色和相减混色。
光学三原色为相加混色(可以理解为光的叠加),混合后颜色的明度提高,三色混合即为白色。

相反,颜料三原色采用相减混色(可以理解为光的吸收),混合后颜色的明度和纯度都会下降,三个混合即为黑色。

在设计中我们可以区分为 RGB(光学三原色)和 CMYK(颜料三原色)。
RGB 模式本质上与 CMYK 模式没有区别,只是产生颜色的方式不同。显示器采用RGB模式,就是因为显示器是电子光束轰击荧光屏上的荧光材料发出亮光从而产生颜色,当没有光的时候为黑色,光线加到最大时为白色。而打印机呢?它的油墨不会自己发出光线。因而只有采用吸收特定光波而反射其它光的颜色,所以需要用减色法来解决。
运用场景:
光学三原色:RGB模式,灯光色彩中;
颜料三原色:CMYK模式,绘画和印刷领域。
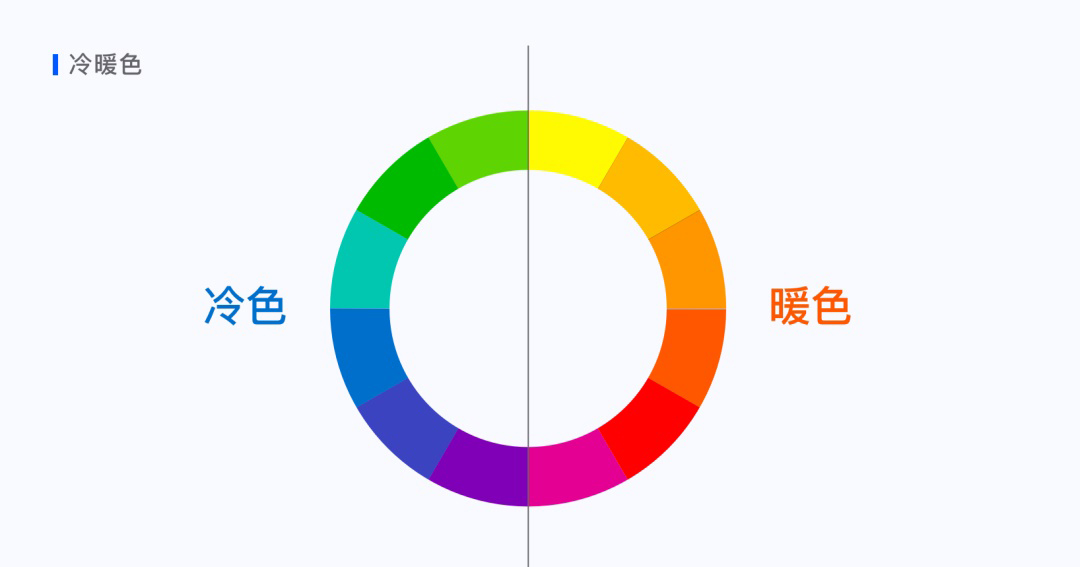
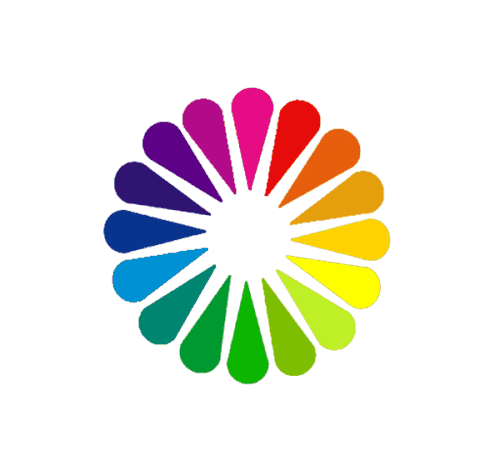
冷暖色调
冷暖色由三种原色、三种间色和六种复色组成的系统就称为十二色环,从紫色至黄绿为冷色,黄色至紫色为暖色。

冷色可以让人联想到海洋、天空、雨雪等,让人产生理智、寒冷、沉寂的感觉。
暖色可以让人联想到火焰、太阳等,让人产生温暖、热情、开放的感觉。
实际案例中,冷暖色调的搭配,直接决定了观赏者的第一感官。观赏者第一眼的情绪感触,就由此而来。
颜色的三个属性
颜色的三个属性分别为:色相(Hue)、明度(Brightness)、饱和度(Saturation)。

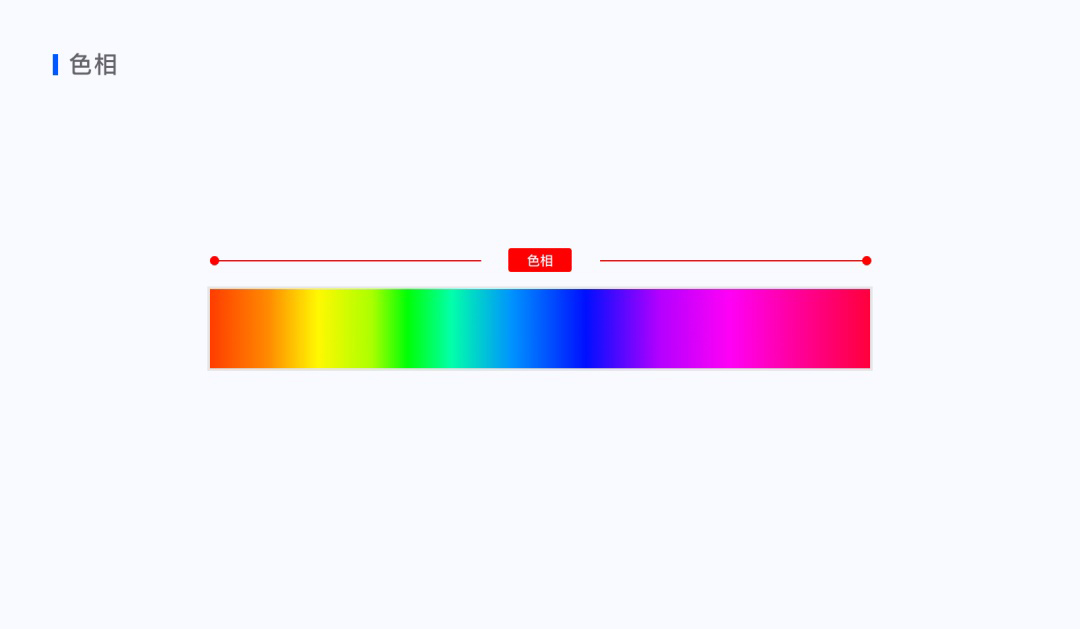
1. 色相
色相指的是这些不同波长的色的情况。波长最长的是红色,最短的是紫色。

色彩是由于物体上的物理性的光反射到人眼视神经上所产生的感觉。色的不同是由光的波长的长短差别所决定的。把红、橙、黄、绿、蓝、紫和处在它们各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这 6 种中间色——共计 12 种色作为色相环。在色相环上排列的色是纯度高的色,被称为纯色。
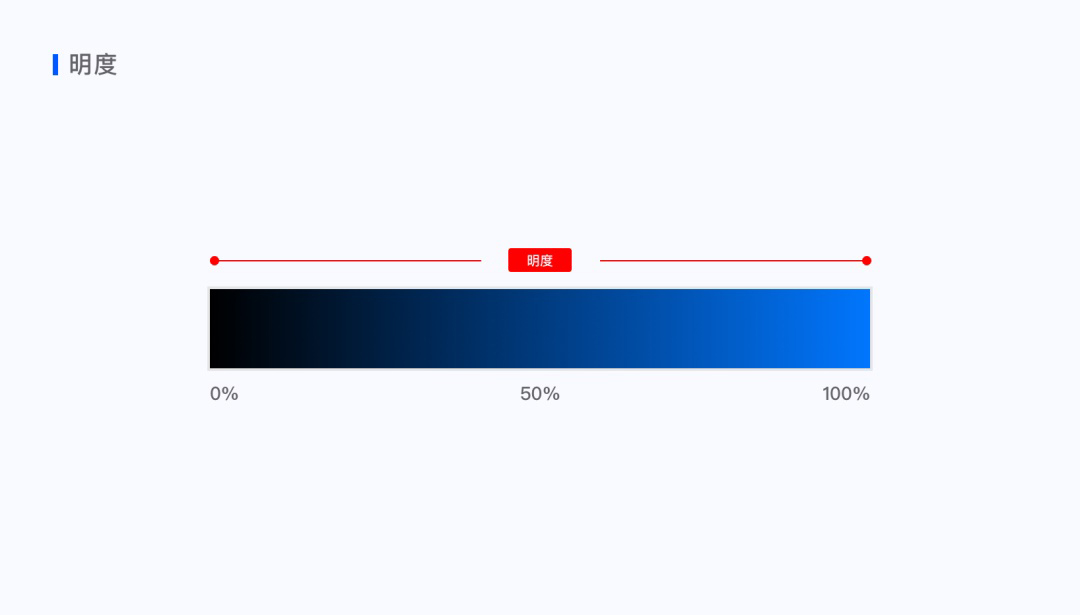
2. 明度
明度是表示色所具有的亮度和暗度。计算明度的基准是灰度测试卡。黑色为 0,白色为 10,在 0~10 之间等间隔的排列为 9 个阶段。

色彩可以分为有彩色和无彩色,但后者仍然存在着明度。作为有彩色,每种色各自的亮度、暗度在灰度测试卡上都具有相应的位置值。彩度高的色对明度有很大的影响,不太容易辨别。在明亮的地方鉴别色的明度比较容易的,在暗的地方就难以鉴别。
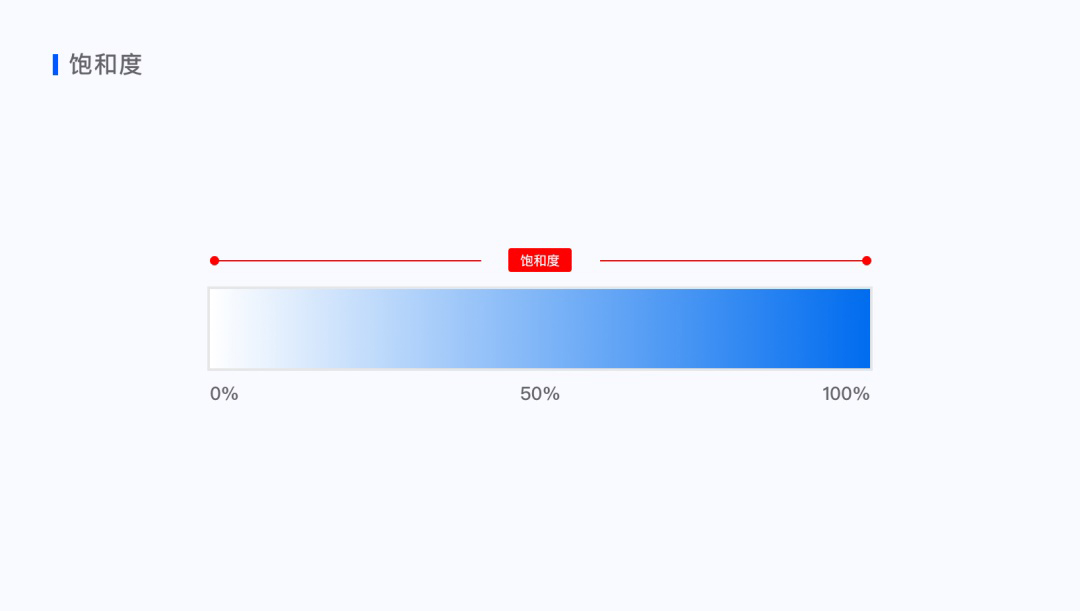
3. 饱和度
饱和度是用数值表示色的鲜艳或鲜明的程度。

饱和度为 0 时,就是黑白灰。有彩色的各种色都具有彩度值,无彩色的色的彩度值为0,对于有彩色的色的彩度(纯度)的高低,区别方法是根据这种色中含灰色的程度来计算的。
颜色搭配
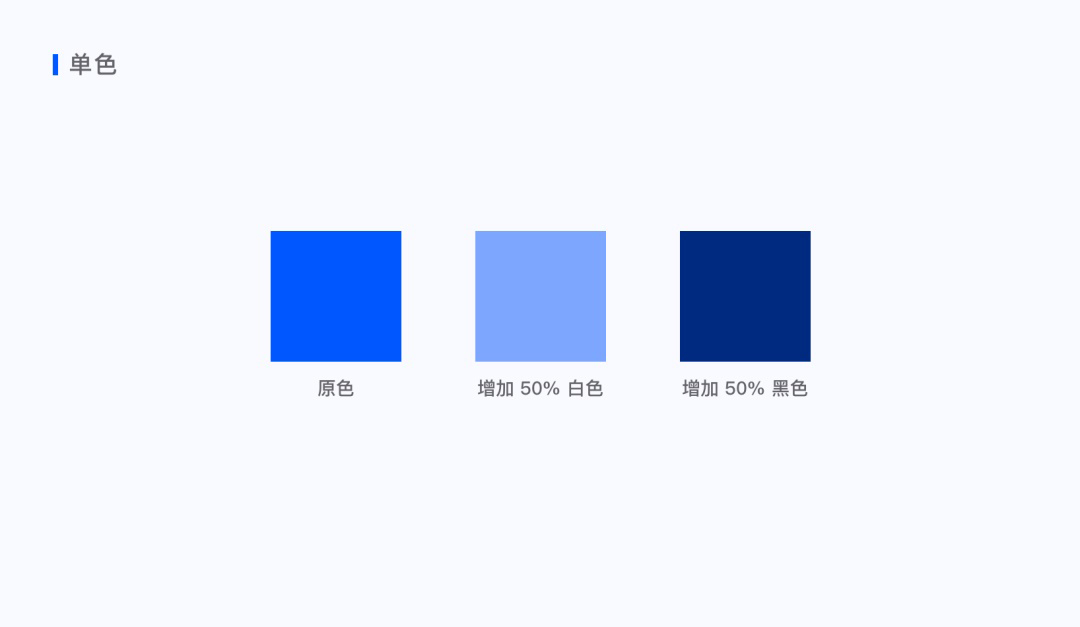
1. 单色
单色指的是某个颜色纯度的变化,就是在原有色上叠加 10%~90% 的白色/黑色得到的一个颜色。

这种方法运用到产品中,会给人一种朴素、低调干净的感觉;同时,也会给人一种单调的感觉。单色的颜色搭配适合沉浸式的产品中使用,不会因为色彩而打乱用户的体验。
产品案例:MUJI

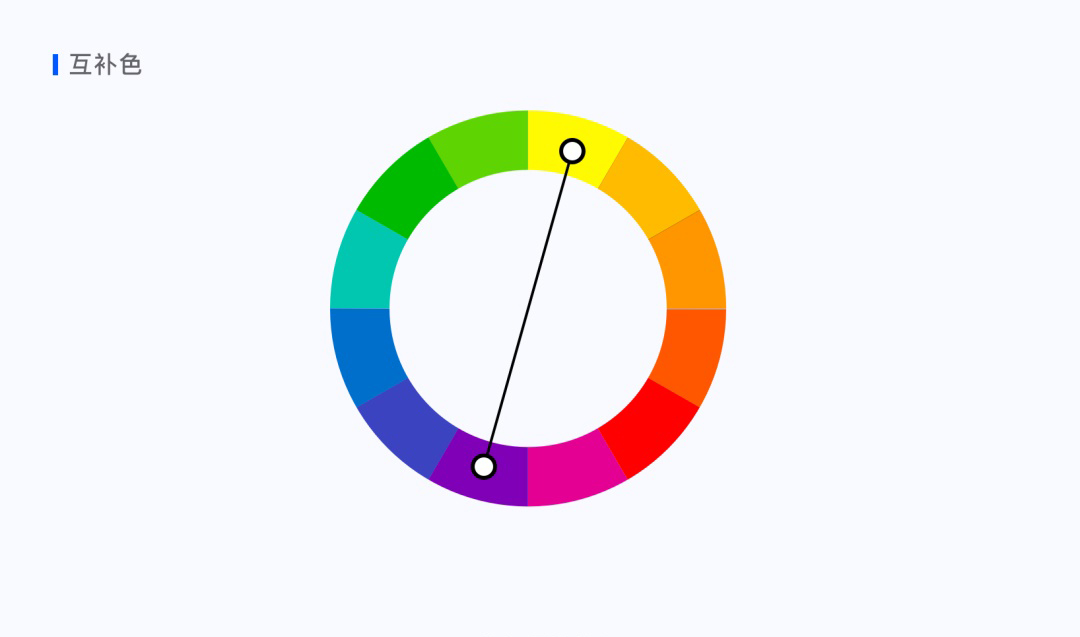
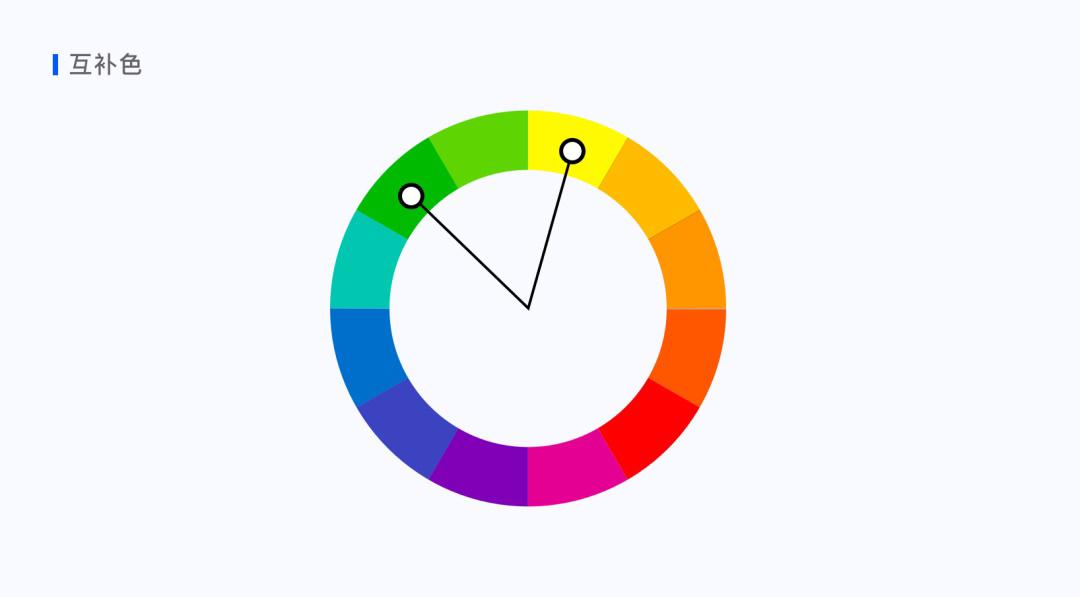
2. 互补色
互补色是指在色相环上对立(180°)的两个颜色。

色彩中的互补色有红色与绿色互补,蓝色与橙色互补,紫色与黄色互补。
补色并列时,会引起强烈对比的色觉,会感到红的更红、绿的更绿。
互补色是很难把控的一种色彩搭配。由于色彩冲击力极强,用好了可以达到视觉峰值,反之则会很“村气”
3. 邻近色
邻近色是指在色环上相邻的两三个颜色,在色相环上相距 60°

它们色相彼此相近,冷暖性质一致、色调统一和谐、感情特性一致。邻近色是选择相近色彩时很不错的方法,可以在同一个色调中制造丰富的质感和层次。一些效果不错的色彩组合有蓝绿色、蓝色和蓝紫色,还有黄绿色、黄色和橘黄色等。
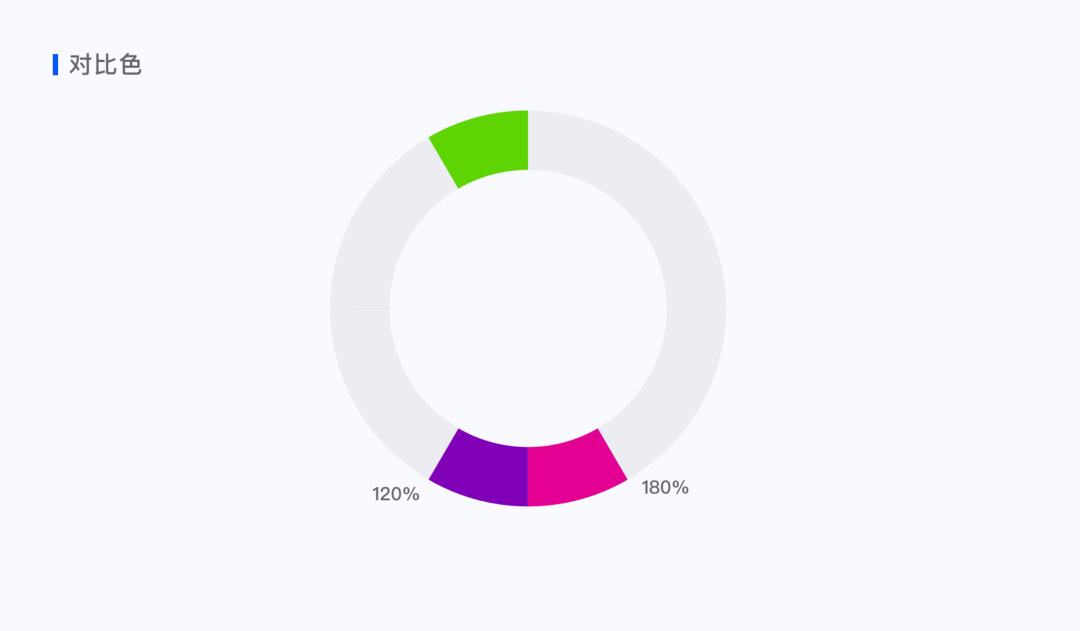
4. 对比色
对比色是人的视觉感官所产生的一种生理现象,是视网膜对色彩的平衡作用。指在相环上相距 120° 到 180° 之间的两种颜色。

对比色能使色彩效果表现更明显,形式多样,极富表现力。需要注意的是,互补色一定是对比色,但是对比色不一定是互补色。
色彩的视觉呈现
1. 光源色
物体只有在光的照射下我们才能看到他们的颜色。
发光体发出的光,形成了不同的色彩,我们将这些色光称之为光源色。
2. 固有色
固有色就是我们平时看到物体的颜色。
比如在正常光照下我们看到一个物体是红色,那他的固有色就是红色。
3. 环境色
环境色是物体周围环境的颜色。
环境色对我们看到物体颜色的影响非常大。大家平时肯定也遇到过一个物体在不同的光照下,呈现出来的物体颜色也不尽相同。比如,一个在蓝色天空下的苹果会呈现部分淡蓝色,就是环境色的影响。
色彩格式
1. RGB
RGB 色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
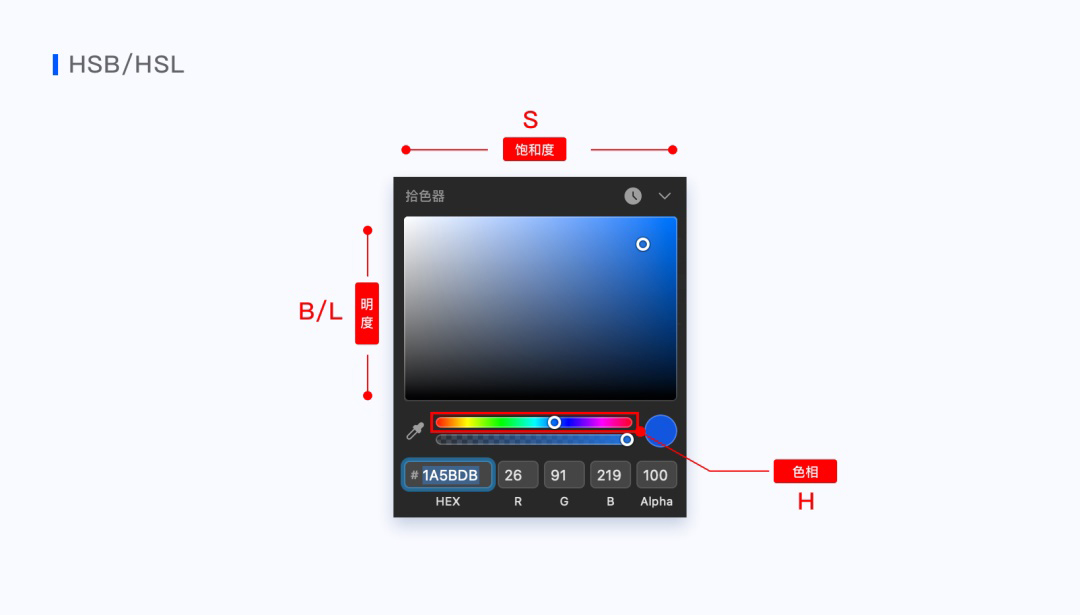
2. HSB
在 HSB 模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示明度。
3. HSL
在 HSL 模式中,H(hues)表示色相,S(saturation)表示饱和度,L(Lightness)表示明度。
4. HSB 和 HSL 的区别
HSB 和 HSL 都是表示色相、饱和度和明度,不同的点在于应用开发中,不同开发语言下可调节的明度值名词不同,所以这两个格式不用过于纠结哪个用的更多,具体使用中就是需要哪个用哪个。

不同颜色的感受
1. 黑色
黑色代表着品质、权威、严肃、稳重、高级。它是所有颜色中最有力量的,黑色 金色凸显高贵感,黑色 红色凸显时尚感。
黑色是永不过时的颜色。

2. 白色
白色代表纯洁、信任、朴素、简单。黑色和白色经常会被用作无色,这两个颜色没有色彩倾向,属于中性色,所以常常被忽略掉。在界面设计中,白色常常被用作背景色,提高画面明度,凸显其他内容,提高文字的易读性。

3. 红色
红色代表喜庆、热情、奔放、自由、欢乐。它是很强势的颜色,一出现就会使人热血沸腾,常常出现在电商活动中,让人有购物的冲动。同时,红色也有一种警告的含义。一些产品高危操作的 Button,都是用红色来提醒用户。

4. 蓝色
蓝色代表冷静、商务、未来、科技、安全,它是一种比较理智的颜色,在色彩心理学的测试中发现,几乎没有人对蓝色反感。主色调用蓝色的太多了:知乎、Twitter、Behance、钉钉等,蓝色的运用给用户一直安全、放心的感觉。

5. 黄色
黄色代表辉煌、高贵、信心。它的明度极高,虽然没有红色给人那么强烈的感官,但是黄色给人一种警示的意思。黄色经常会以高贵的含义被用到:网站的 VIP。

6. 绿色
绿色代表健康、活力、生命、安全、和平、宁静。绿色可以治愈心灵,当你不开心的时候,看一下绿色的东西,会让你的愉悦值增加。它在生活中用到最多的含义是安全:绿色通道、绿灯等。

7. 紫色
紫色代表浪漫、时尚、性感、梦幻、创造力。紫色 粉色经常在女性化妆品被用到,紫色在自然生活中很少看到,所以也有一种稀有、高贵的感觉。

色彩在设计中的应用
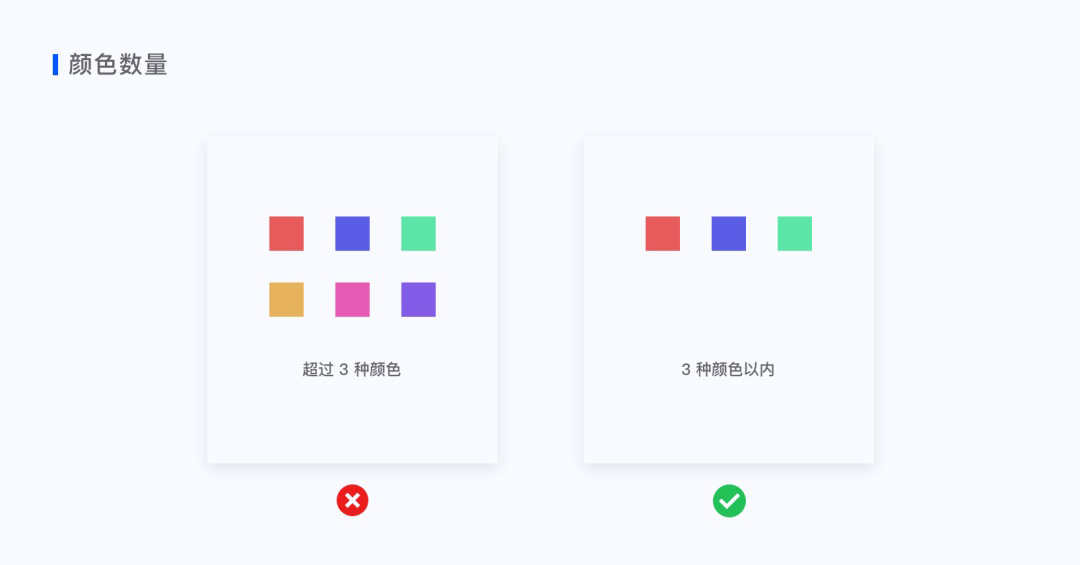
1. 数量
一个页面中尽量不要超过 3 种颜色(黑白除外),颜色过多会让用户的兴奋值上升,不易长期查看。

2. 统一性
每一个产品都有自己的主色调,所有的页面的色彩搭配都要和主色调呼应,主色调的合理运用直接关系到用户对产品的信任值。同一组件、场景中,颜色使用要保持一致,切忌“自由发挥”,毫无规范可言。
3. 60-30-10原则
60%、30%、10% 的原则,是达到色彩平衡的最佳比例。在 60% 的空间使用主色,可以运用到导航栏、按钮、图标等关键的元素中,使之成为整个 App 的视觉焦点和色彩关系;30% 的空间使用辅助色,可以平衡过多的主色而造成的视觉疲劳;最后剩下 10% 的空间为点缀色,可以用在一些不太重要的元素又需要区分的时候。6:3:1 原则构建了一种丰富的色彩层次,让界面看上去和谐、平衡和不杂乱。

4. 颜色禁忌
禁用纯黑、纯灰,纯黑和纯灰会使用户陷入负面情绪中,可以在黑色和灰色中加入一些色调,让颜色看上去更柔和,另外纯黑色看时间久了会使人疲惫,在实际产品中,也很少有用纯黑的。

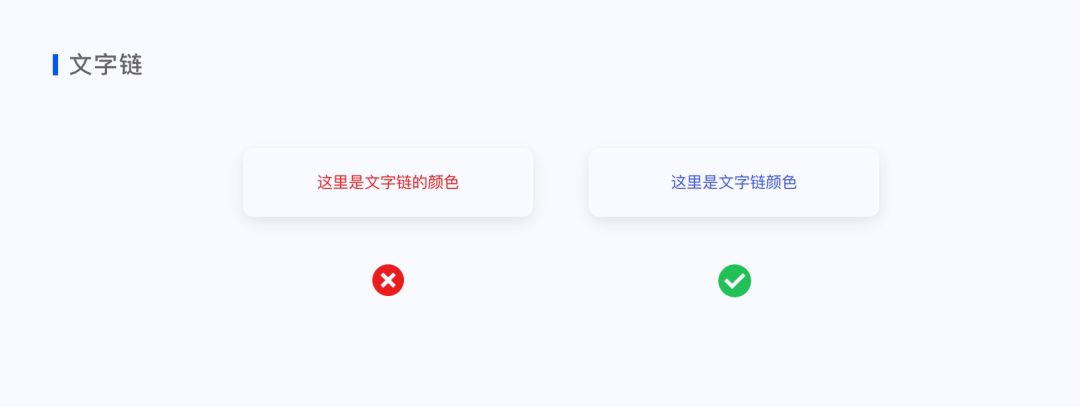
5. 文字中的使用
超链接颜色用蓝色,为什么呢?
最早期电脑中用的是深灰色背景 黑色字,那时候能用非黑色最深的颜色就是蓝色,所以这个习惯一直延续至今。这种用户习惯非常一致的情况下,尽量不要去改颜色,因为改成别的颜色就会颠覆用户认知,学习成本就会增加。

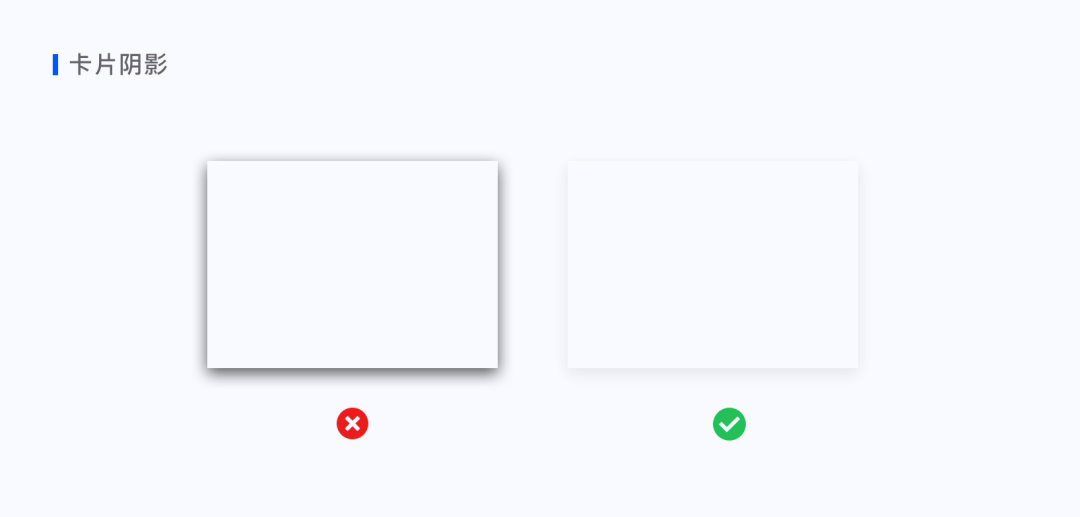
6. 卡片阴影
一定不要用纯黑色阴影,阴影的颜色会受到环境色和固有色的影响,对于有颜色卡片的背景,尽量使用比卡片更深的同色系颜色来调阴影,会使得阴影更干净、整洁。

色调
色调指得是一幅画中画面色彩的总体倾向,是大的色彩效果。在大自然中,我们经常见到这样一种现象:不同颜色的物体或被笼罩在一片金色的阳光之中,或被笼罩在一片轻纱薄雾似的、淡蓝色的月色之中;或被秋天迷人的黄金色所笼罩;或被统一在冬季银白色的世界之中。这种在不同颜色的物体上,笼罩着某一种色彩,使不同颜色的物体都带有同一色彩倾向,这样的色彩现象就是色调。色调是画面色彩构成的总体效果。色调,
也是作画者在写生过程中,将对象的色彩,从色相、明度、纯度及面积大小分布等几个方面,在画面上进行组织、加工、调整后形成的,因此带有主观性,它并非是对客观对象的照搬。

色调的作用和对色彩的重要意义
在当今美术高考色彩中,色调是精髓部分。一张好的色调作品是让你迈向高分的关键一步。色彩构成对现代设计和绘画起到巨大的作用如室内装饰,服装,国画等等。
(1)影响色调的因素
光源色
色彩是不稳定的,它会因光线的变化而变化,受光面与背光面的色彩呈现出互补色的关系,这也是阳光下的风景色彩的一个基本特点。室内自然光线下景物的色调就普遍偏向冷色,但如果在有色灯光的照射下,光源颜色的冷暖决定静物的冷暖。
主题色彩决定画面色调走向
主体物颜色
主体色彩是决定画面色调走向的主要色彩,它可能是画面面积最大的一块色彩,也可能是画面纯度最高、最引人注目的一块色彩。主体色的主要性体现在画面其他色彩都要以它为中心而展开,依据主体色的纯度、明度调整自身的色彩,共同形成统一和谐的画面色调。
个人用色习惯
个人用色习惯与色彩感觉如何影响色彩,作画者都有自己的习惯,画面色调的确定与个人用色习惯有直接的关系,比如梵高就喜欢用纯度较高的色彩,反差大,形成充满旺盛生命力的视觉效果。而有些画家则喜欢用单纯而含蓄的色彩,比如维亚尔,他喜欢用土黄、赭石、熟褐一类色相较近的色彩,追求色彩间的微差正是他色彩语言的特点。
每个人的色彩感觉有很大的差异,对色彩感觉敏锐的人来说,丰富多变的色彩从自然中拿来即可,像莫奈这样的色彩大师就具有这种与生俱来的天赋,而且难以模仿。而对于色彩感觉不太好的人或初学者,则可以通过对技术的合理运用、对色彩的理性控制使色彩关系合乎规律。

(2)色调的分类
色调可以从以下四个方面来分类:1.以明度来分类:亮调、灰调和暗调。2.以纯度来分类:鲜调、中纯度色调和灰调。3.以色性来分类:冷色调、暖色调和中性色调。4.以色相来分类:红、黄、橙、蓝、绿、紫、赭。
(3)色调与色彩的关系
色调与色彩关系是密不可分的,色彩关系有序、合理,画面色调感就强;色彩关系凌乱无序,画面就缺少色调感。换句话说要想获得画面的整体色调,就必须建立和谐统一的画面色彩关系,推敲用色的纯度、明度,并对色彩进行适当的归纳与概括。对现实的色彩进行归纳与概括,或者说准确把握一幅画面的整体色彩关系,是完成一幅作品的必要条件。如果在落笔前就能明确表现出对象的整体色调,那么局部色彩也会随之变得明确而容易把握,色彩的整体关系就不会出现大的偏差,这时,色调就成了作画者对缤纷的自然色彩进行归纳和概括的有效手段。
(4)色调中的大体色彩关系
色彩关系:两者或者两者以上,前后、左右、上下之间或物体本身之间的冷暖、明度、纯度关系。
明度:前亮后灰
纯度:前纯后灰
冷暖:暖光下,受光部位偏暖,暗部偏冷。冷光下,受光部位偏冷,暗部偏暖。
色相相同,便从明度、冷暖去找物体之间的变化。

(5)对比色调中的色彩关系
和谐之美
和谐的原则是指色彩作品中色彩相互协调,在差异中趋向一致的视觉效果。和谐的原则是构建画面氛围的重点之一。
对比变化
对比是一幅作品形成的基本条件,对比是一种艺术的表现手法。一幅作品的色彩在色相、纯度、明度上的差异,以及色块的大小、曲直、虚实、动静、强弱、清浊、冷暖、聚散、断续、阴阳、简繁、疏密等都是艺术的重要对比关系。恰当的运用对比手法,强化对比效果,可以提高艺术表现力和感染力。
主次原则
画面色彩有主次之分,形成画面基调的色彩是主体色,比如蓝色调中大面积的蓝色,衬托色和点缀色是次要色彩,它们对画面的色调不起决定作用,通过对比,它们能达到丰富画面的作用。
均衡原则
画面的均衡包括两层意思,一种是画面重量感的均衡,另一种是色彩对比上的相对稳定感,要使画面均衡、统一,一定要避免一边倒或头重脚轻的情况出现。均衡的画面是以画面的偏中心为基准,向上下,左右或对角线作重量来调整的,稳定的色彩关系使画面有舒适、优雅的视觉效果,是色彩具有美感的表现。
节奏原则
作品中色彩的配置富有节奏感,才能产生统一中有变化的美感。如果画面中都是比较极端的颜色,如大红、大紫似的,就会令人烦躁不安;画面全是灰色就会显得消沉,没有活力;只有将纯色、中间色、灰色作合理搭配,用心经营位置,推敲用色,才能获得富有节奏感的画面效果。

(6)组织色调的方法
主体色配方法
主体色是形成画面色调的基本色彩,其作用是决定性的,因此主体色在画面应是最醒目的。
概括归纳法
概括归纳法简单地来说就是把色彩作简化处理不等于随意,而是对自然色彩进行符合整体特征的归纳。掌握概括归纳法的关键是在于要对色彩作准确观察,在绘画中,观察也是一种思考,思考的结果就是提炼出最能反映事物本质的特征色彩。
微差法
微差简单地讲就是过渡和对比微弱,不明显。微差可以营造一种和谐统一的色调感。这种微差效果的运用,需要围绕画面的中心部分展开,将画面的色彩关系向丰富的方向引导。
微差的运用涉及主体色与点缀色双方的面积对比,如果大色调已经确定,即使局部有小面积的色彩与主调形成较大反差也不会影响主色调,相反恰当的对比会使画面色彩更具张力。
透底法
透底法是一种制作感较强的色调组织方法。其作画步骤是:先在整个画面薄涂一种基色,然后再基色上敷加色彩。色彩不作大面积覆盖,而是适当露出底色,形成两层或多层色彩层次感的透气效果。

2.工具介绍
颜料
水粉颜料有锡管装和盒装两类。锡管装方便携带,是考试或外出写生的理想选择;盒装分量大,比较经济,适合平时写生训练用。颜料要注意挑选市场口碑好的产品,纯度、可塑性、遮盖力都相对好些,容易调出满意的颜色。
画笔
画笔是表现技法的重要工具,市场上广泛流行的画笔有羊毫、狼毫水粉笔和部分油画笔。各种笔的性能不同,所表现出的笔触和画面感觉也不一样。
画笔一般都分为1—12号,考试和练习时4开纸一般最大用到11号笔,8开纸用到10号。
以八开纸为例:
勾线起稿:3—5号;铺大色调:8—10号;
局部调整:5—8号;细节处理:1—4号。
羊毫(水粉笔):弹性适中,笔触较柔和,含颜料厚。(适合)
狼毫(水笔):弹性强,笔触较锐利,含颜料厚。 (很适合)
猪鬃(油画笔):弹性强,笔触锐利,含颜料一般。 (适合)
尼龙(尼龙笔):弹性强,笔触较生硬,含颜料薄。 (不适合)
纸及画具
纸张:画水粉有特定的水粉纸,一般选用150克以上较好,有一定厚度,上色不容易起皱。同时,根据个人喜好用素描纸、卡纸、水彩纸也可以。用不同的画纸作画感觉也是不一样的,但基本原则是选用有一定吸附颜料性能的纸。
初学者画单个静物时纸张8开即可,画组合4到8开都可以。画训练用小色稿32到16开即可,因为小的画面好控制一些。
调色盒
市场上常见的24和36格都可以,根据个人喜好,盒盖可以调颜色用(画大画时也可选用专门调色盘),注意颜色一次最好挤多些,用海绵保湿,否则很快就会干了。
根据色性冷暖来摆放。黄的、红的这种暖色放在一起,绿的、蓝的冷色放在一起。然后,在红的黄的中又按明度归类,像亮黄色,中黄色,灰黄色;红色里面分为亮红色,灰红色,重红色;冷绿色里面绿色分为亮绿、中绿、灰绿;蓝色分亮蓝、灰蓝、重蓝基本就按这个规律。
画板
选木画板,绘画时平整很重要,同时又比较环保。
喷壶
燥天气绘画时喷水在颜料上保持湿润。
水桶
洗笔和调色。
小铲刀
挖盒装颜料
透明胶、图钉、夹子
固定画纸
裁纸刀
裁纸分割专用
折叠画架
放置画板
工具箱
放置画笔、颜料盒等相关东西
转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

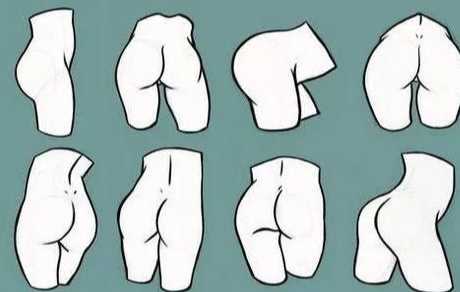
基础绘画—动漫人物臀部画法教程

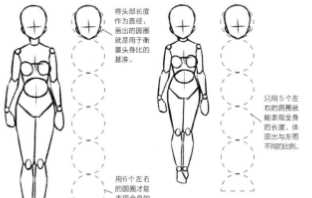
男女个不同!二次元人体的头身比例

法国画师 Samuel Smith

如何画动漫人物的衣服?

动漫人物的人体比例怎么画好?

动漫人物的颈部怎么画?动漫人物脖子画法教程!...

板绘第1步,新手勾线必须掌握的那些套路!...

【纯干货】二次元眼睛结构与画法教程

漫画人物脸部画法技巧!








