【PS软件教程】PS创建蒙版效果教程
在设计中,图层蒙版的作用就是用于合成图像,使用图层蒙版的时候我们还可以来调整颜色的控制和滤镜的效果。
今天我们来讲解一下怎么使用蒙版制作一张图片的特效,下面我们就来一起制作起来吧!

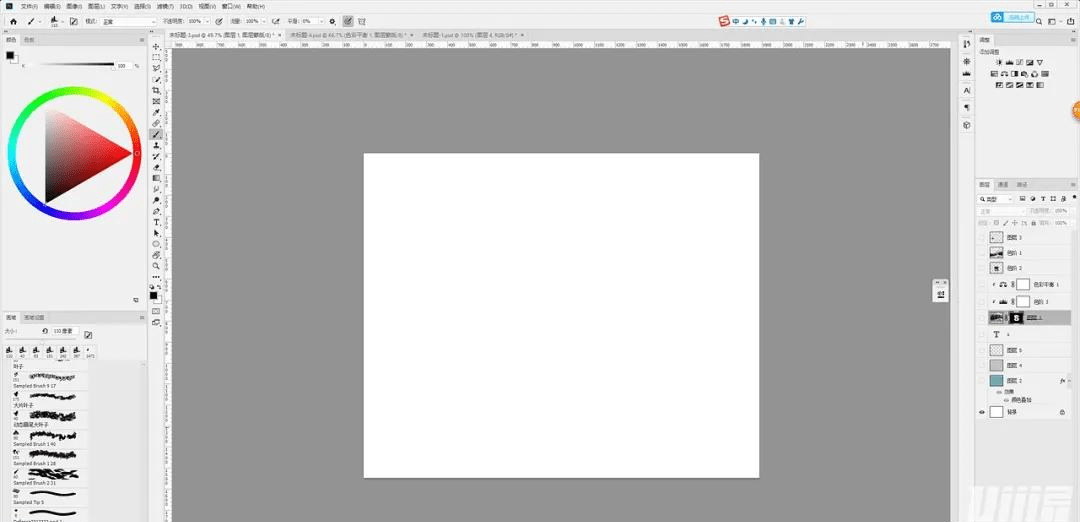
1、首先我们打开PS创建一个偏正方形一点的画布,画布大小根据照片的清晰度和照片尺寸去定就好了。

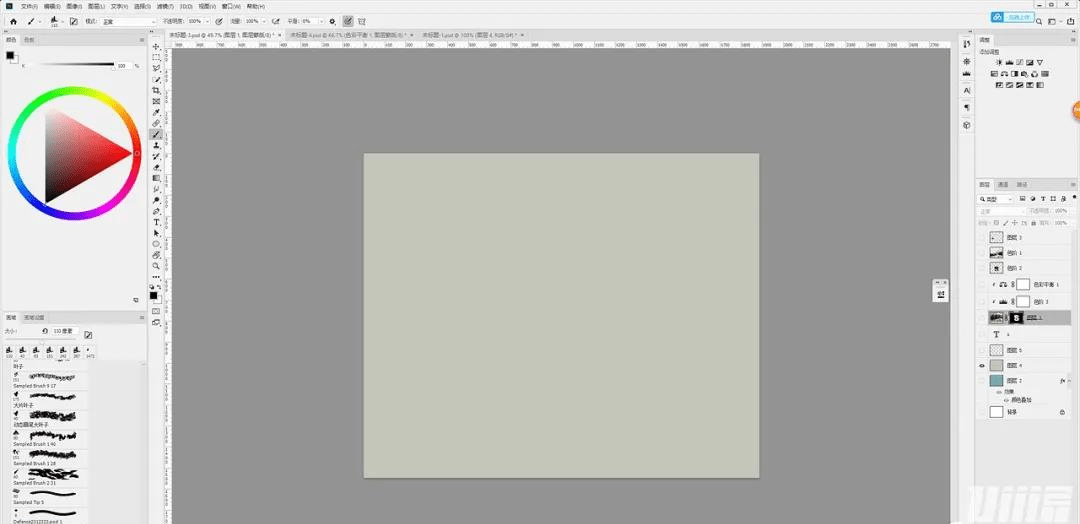
2、给背景填充一个灰灰的颜色,这个颜色低保和,不要太暗即可,因为后期我们会根据画面需求对背景色做出一些调整。

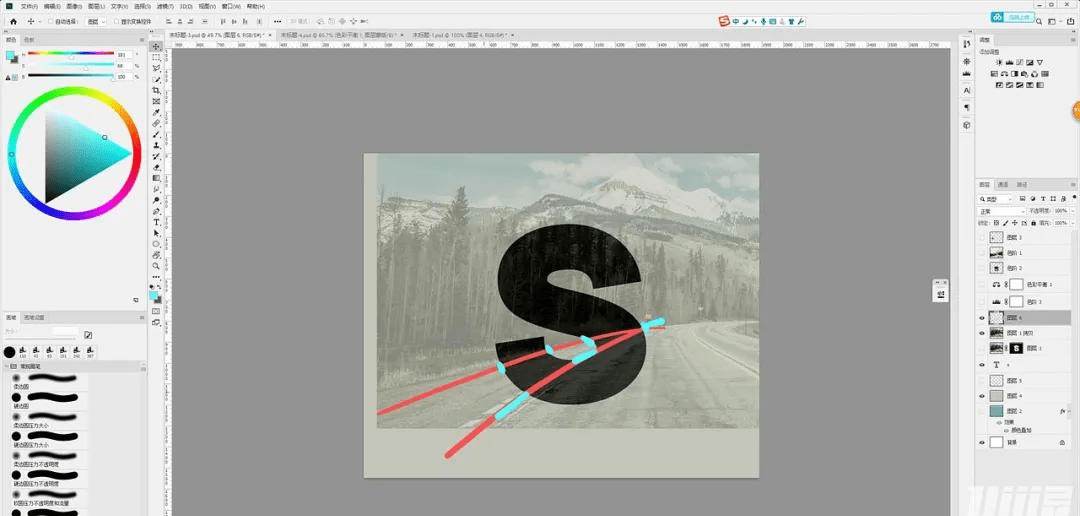
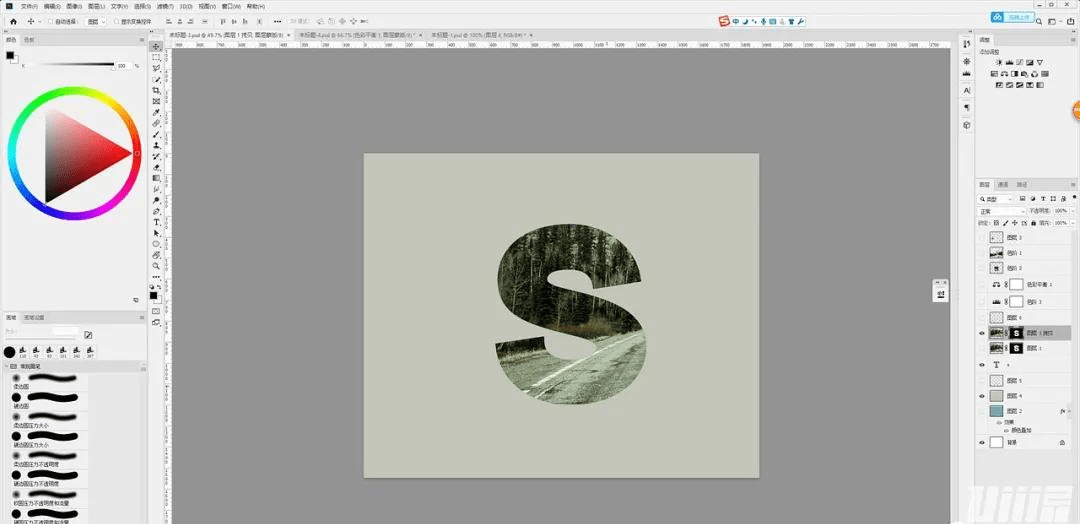
3、接着直接在画布上用文字工具创建一个创建一个等线的字符。

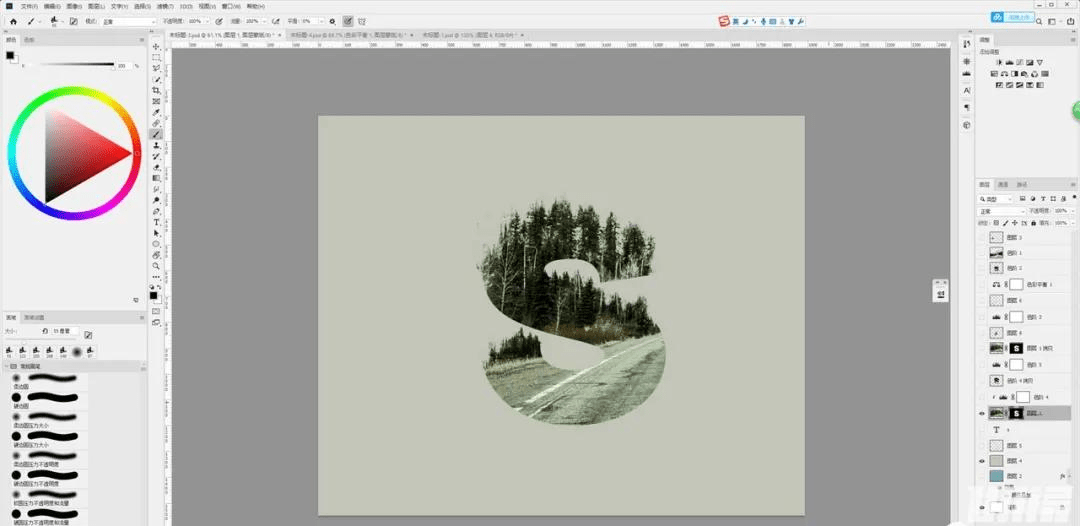
4、把平常拍摄的照片放到画布中,并调整不透明度,在这里我们找到一个合适的位置,我们在找位置的时候,通常可以借助照片中的一些线条,通过在画面中出现一些连续的线条然后用文字的结构将线条打断,会让我们最后的作品显得更加有趣。

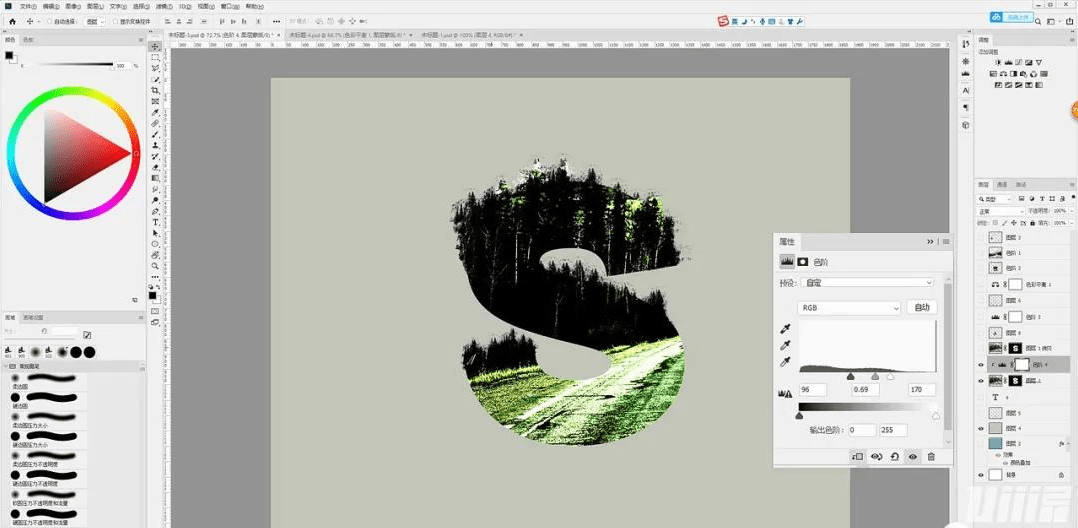
5、找好位置后按住Ctrl键点击文字缩略图,然后出现文字的选取,接着选择照片给照片创建蒙版,这样我们就有了一个上面有风景的文字图案。

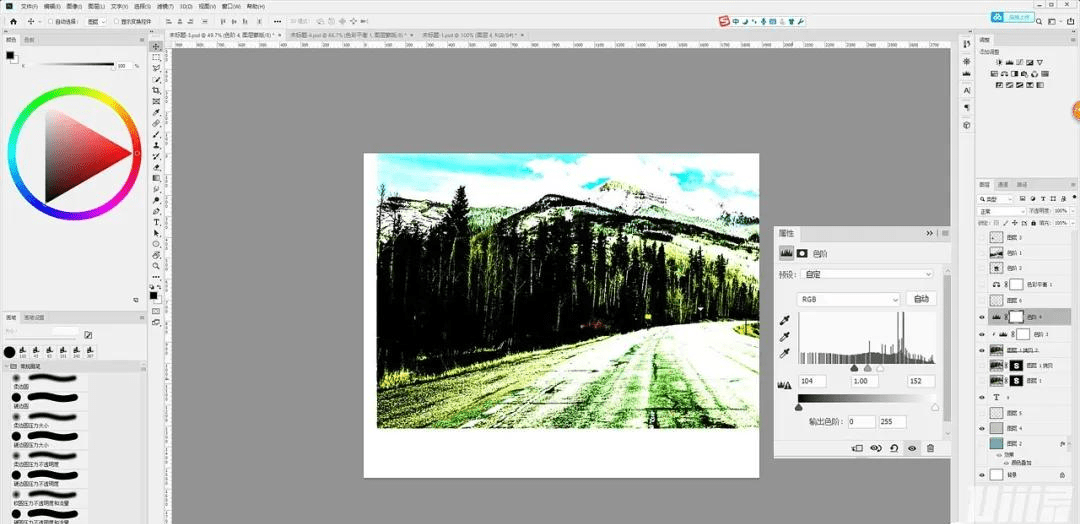
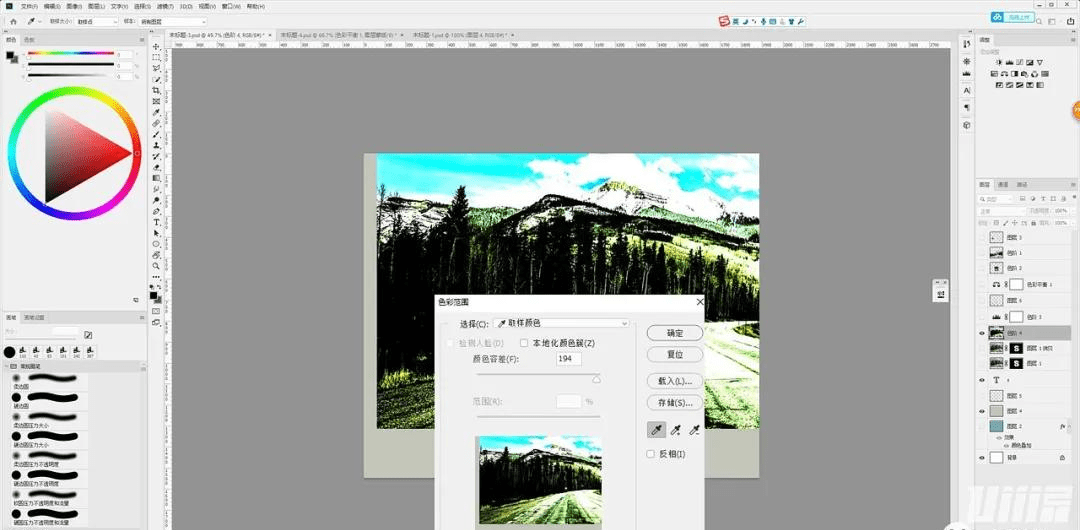
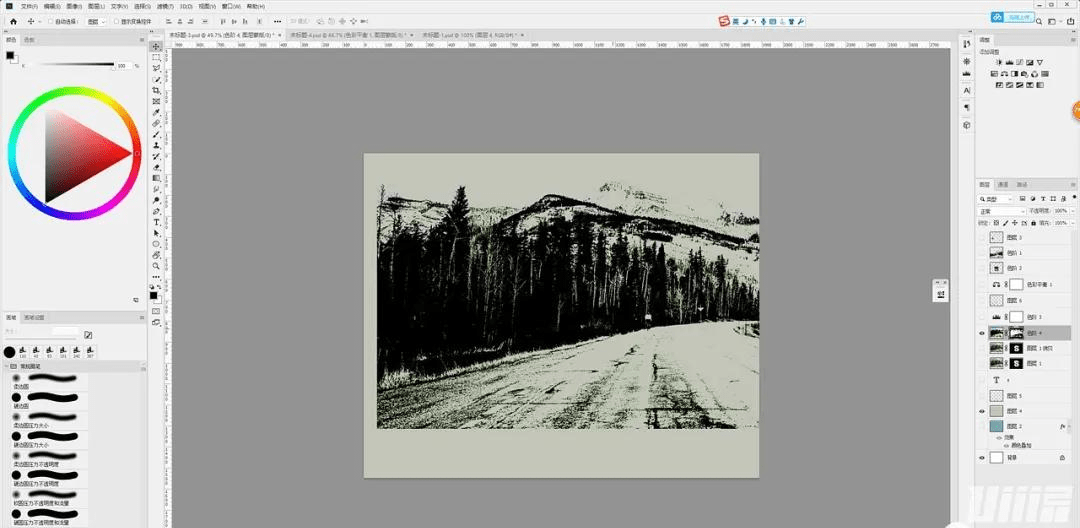
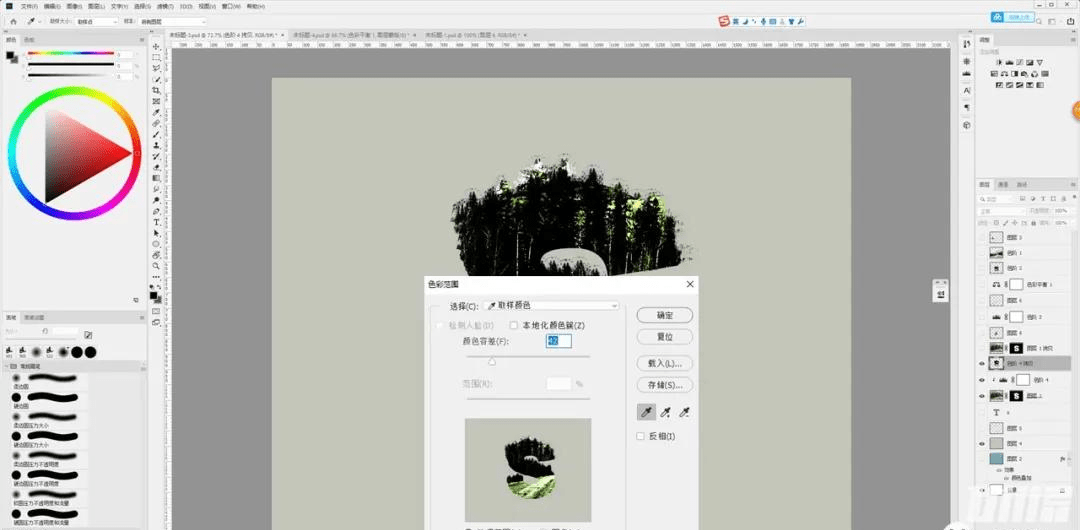
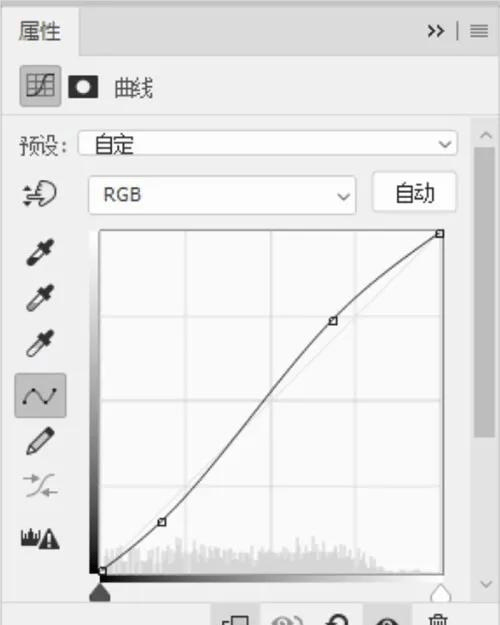
6、我们先复制一层文字图案的图片,然后取消它的蒙版,然后通过调整色阶来增加图片的对比度,让画面中的树木显得更加明显,接着我们用(选择-色彩范围)选中图片中的树木部分然后创建蒙版,这时候我们就有了一个树木的图层。



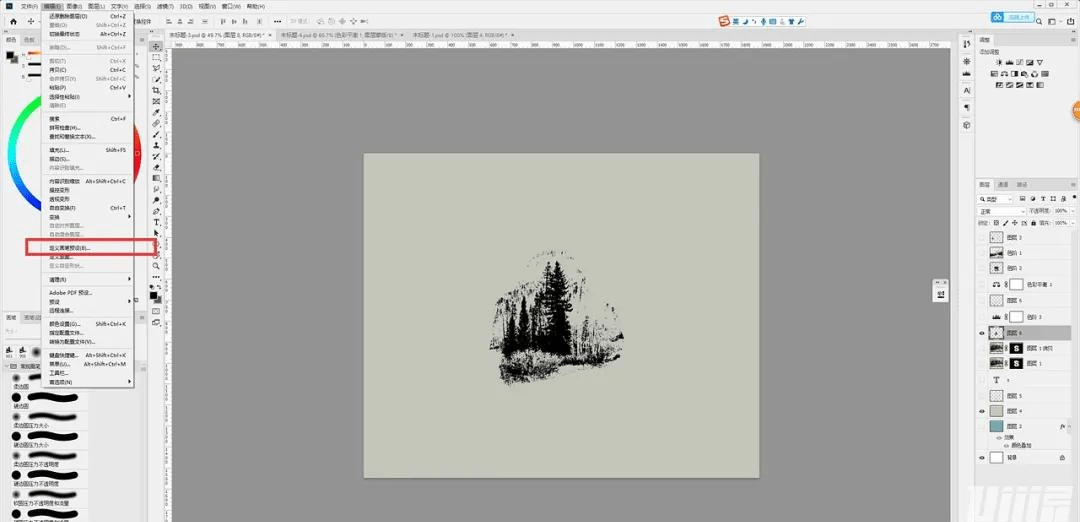
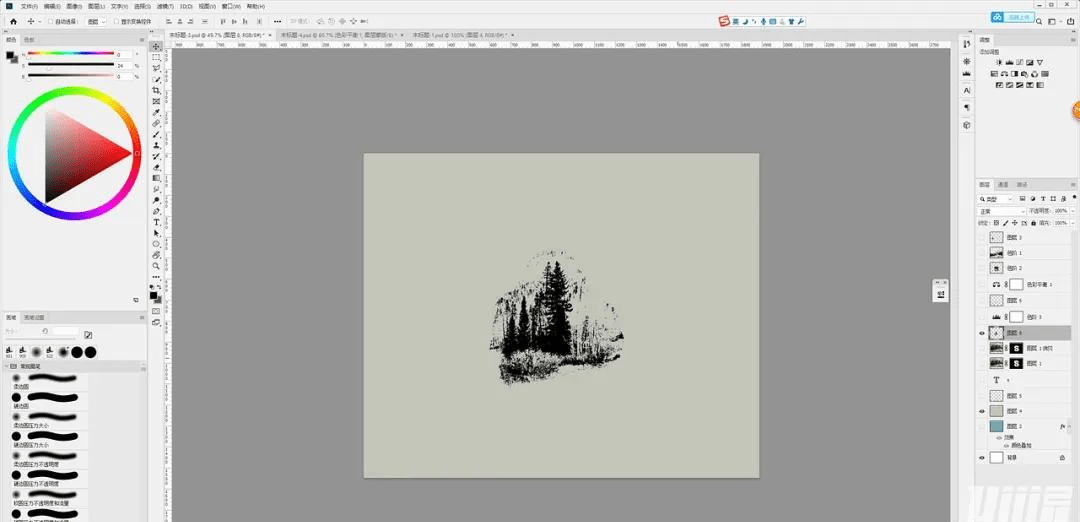
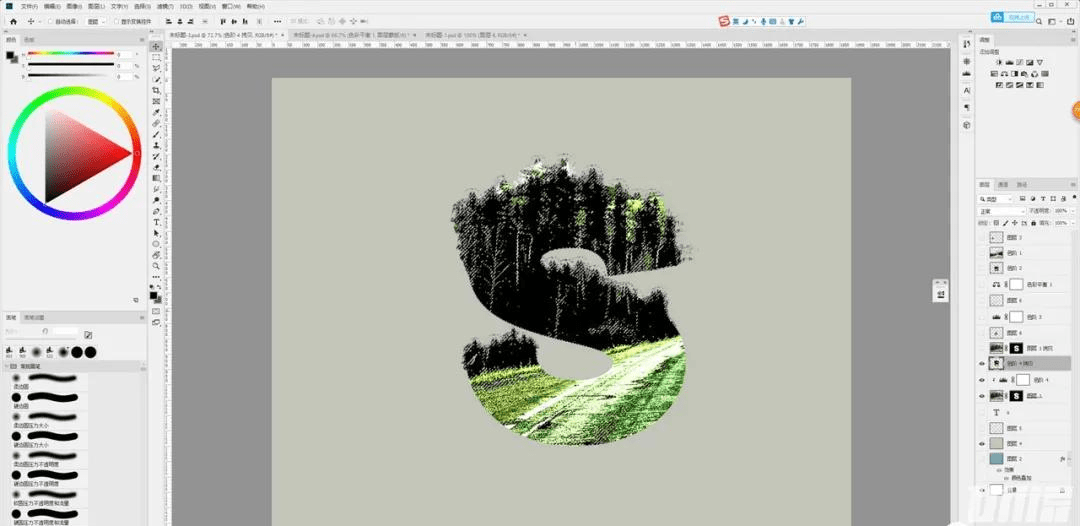
7、给树木图层创建选区,然后使用黑色画笔加深树木图层树木部分,直到有了一个合适的树木的剪影然后使用橡皮工具擦除多余的部分只保留一团树木的剪影,然后在编辑栏里面创建自定义画笔,这样我们就有了一个树木画笔。


8、使用树木画笔在我们前面的文字图片上面进行擦拭擦出一些零散的树木的枝头。

9、给文字图片创建一个色阶调整图层然后调整色阶对比度,使用色彩范围,选中画面中一些树木的部分,然后我们在蒙版上使用黑色画笔擦出这些树木。




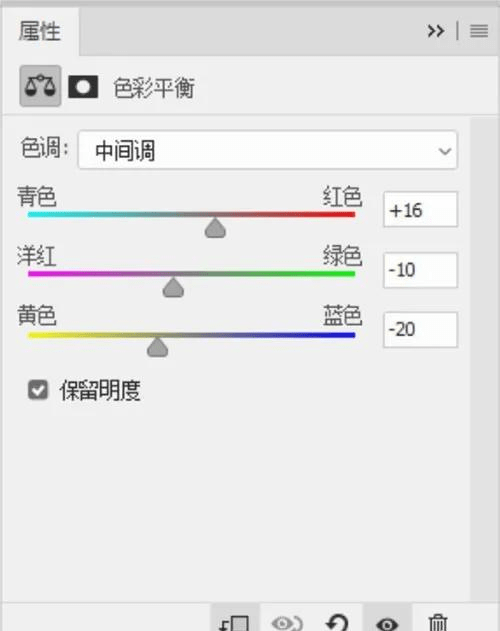
10、创建投影并给文字图片进行一些简单的调色让画面效果更强烈,最后取画面中的一些中间色作为我们这次风景艺术字的背景。




最终效果

转载声明:文章来源于网络,不作任何商业用途!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【AI排版技巧】在AI软件中如何调整字距效果...

UI设计丨从修改密码需求看「实现模型」与「心理模型」的差别...

游戏UI是什么东西?游戏UI设计的基本原则和一些思考...

UI设计师和ued设计师的区别是什么?

深圳ui好的设计培训机构有吗?

这种爆火的风格你学到了吗?学了到!

百度文库会员体验框架升级有那些不一样了?...

北京UI设计培训学校排名前十名有哪些呢?

学电商设计要用哪种电脑配置好?








