【UI设计】B 端项目设计稿尺寸究竟是多少?
2021-04-12
5434
0

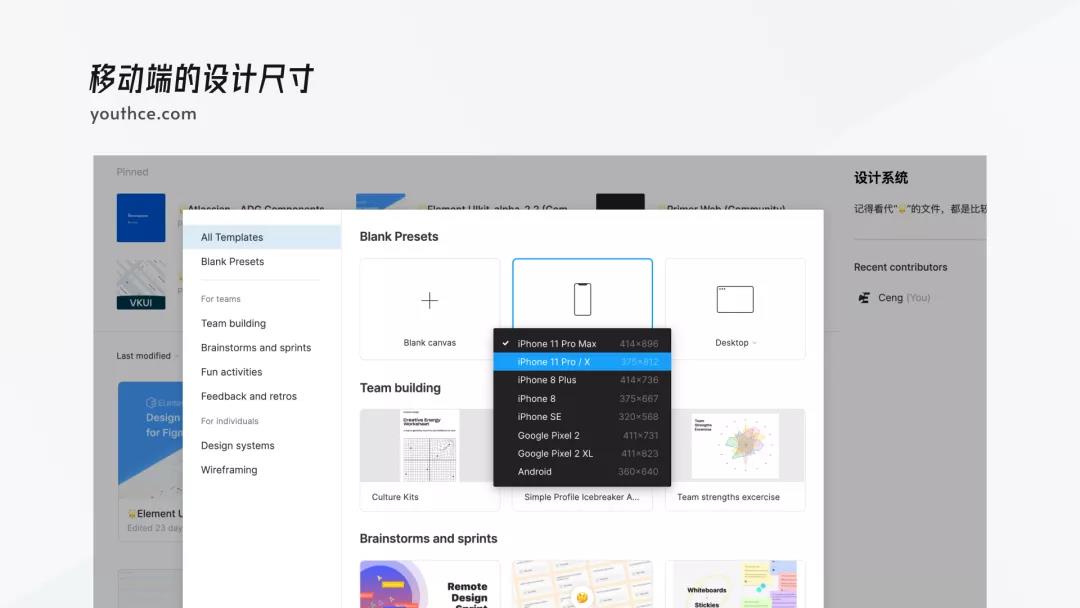
设计尺寸从何而来

-
主流性
-
兼容性
设备数据推导设计尺寸

-
一种是销售需要经常外出拜访客户,移动办公场景为主。
-
另一种是在公司办公,通过电话的方式对客户进行办公,主要是固定位置进行办公。
对于浏览器的适配

免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

现有的绘画手法分类你都认识那些?
19280人 阅读
2021-12-01

王座杯获奖采访集合
13606人 阅读
2021-10-29

米哈游恨之深爱之彻的反派——奥托
13215人 阅读
2022-01-24

学员故事 | 为CG梦想放弃华工保研,学习6个月斩获王座杯银奖!...
13153人 阅读
2021-12-10

CG人物女性盔甲人物角色作品欣赏
13071人 阅读
2021-12-13

数字媒体艺术专业要学什么软件?
12332人 阅读
2021-03-30

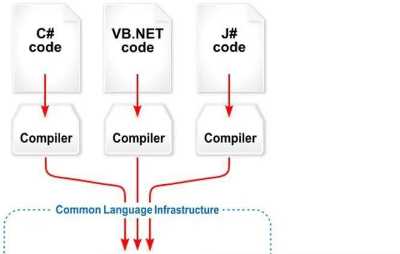
【干货】Mono和IL2CPP的区别
12046人 阅读
2021-03-10

综艺节目《向往的生活》花子设计的秘密
10737人 阅读
2021-04-08

@所有人!第19届王座杯CG数字艺术大赛主题征集活动开始啦!...
10585人 阅读
2023-02-04

懂玩家,是《公主连结Re:Dive》走红的最大资本...
9642人 阅读
2021-04-23







