【平面设计】15个方法 让你的平面排版层次更丰富
我们在做设计的时候为什么要有层级关系呢?

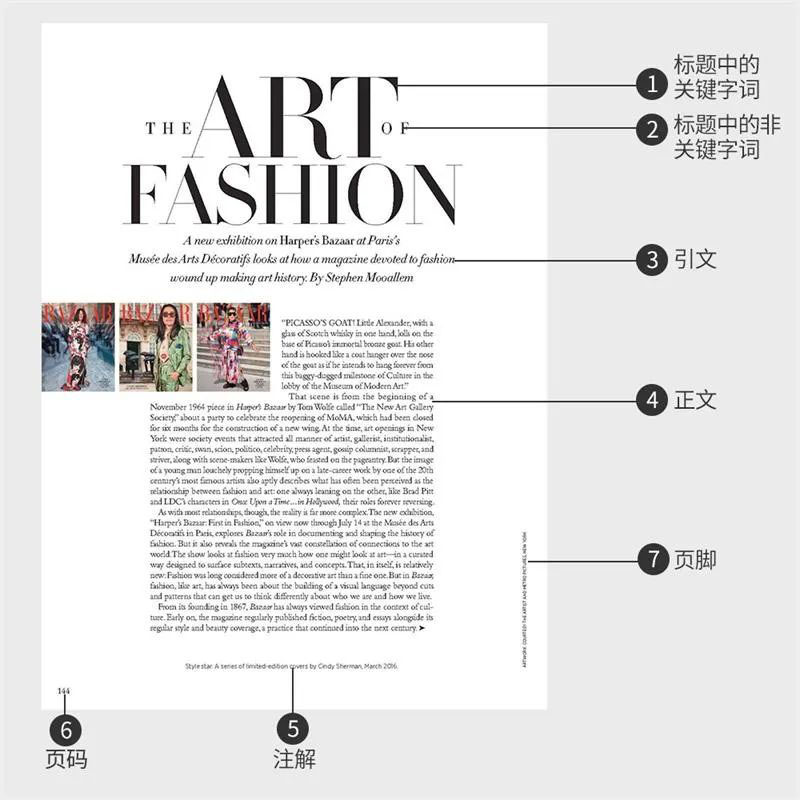
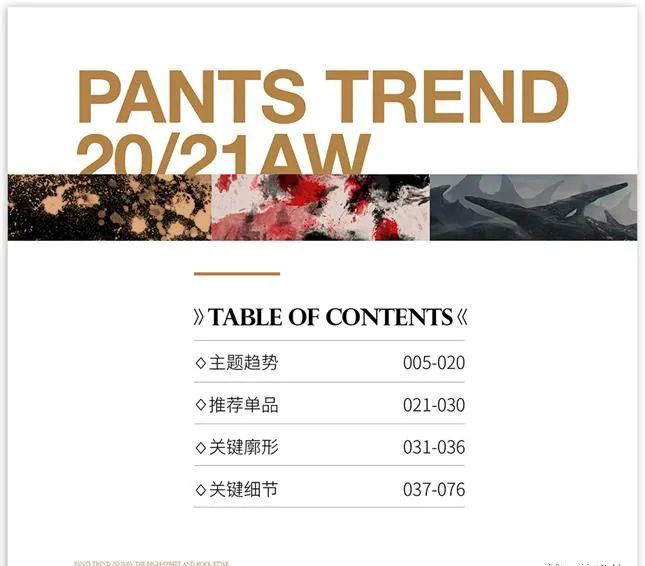
因为通常一个版面中的元素和信息是多样的,例如在一个画册版面中可能会有:图片、标题、小标题、正文、注解、页眉、页脚等等。如下图:

那么这个版面在视觉上就会显得非常平,缺少变化和设计感,所以也不会好看。

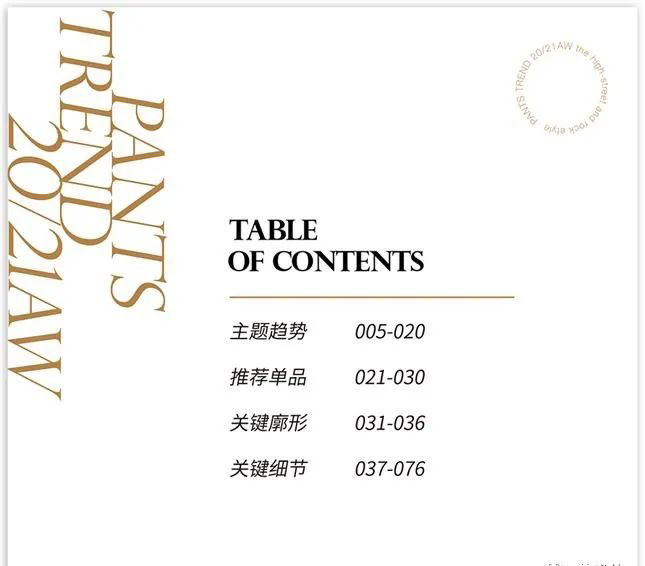
而上图经过重新排版后,把各个不同类别的信息都刻意做了视觉上的调整和加工,版面具有了比较强的层次感
如何正确安排层级关系?
1. 按信息的重要程度来安排它们的层次等级
有层级就会有主次,而视觉上谁是主谁是次呢?

上图的文字排版就有着鲜明的层级关系,标题最为重要,使用大写的Didot字体,且关键单词“ART”和“FASHION”字号最大,为第一层级;非关键单词“THE”和“OF”用了比较小的字号,为第二层级;
引文为第三层级,使用小写和普通衬线体,字号比标题中的非关键字小一点,且使用水平倾斜效果,以区隔其他信息;
正文为第四层级,字体与引文相同,但字号要小一点;
注解为第五级,字体为无衬线体,字号比正文更小;
页码为第六层级,虽然字号比正文和注解要大一点,但是由于位置在左下角,且整体的面积较小,所以并不突出;
页脚为第七层级,字号和字体与注解一样,但位置位于右下角,且排版方向为竖排。
所以在使用一些修饰技巧时,我们要知道哪些技巧可以最大程度上突出信息,哪些次之,哪些可以将其弱化,具体有哪些技巧,葱爷后面会做总结和分析。
2. 层级区分要尽量明显
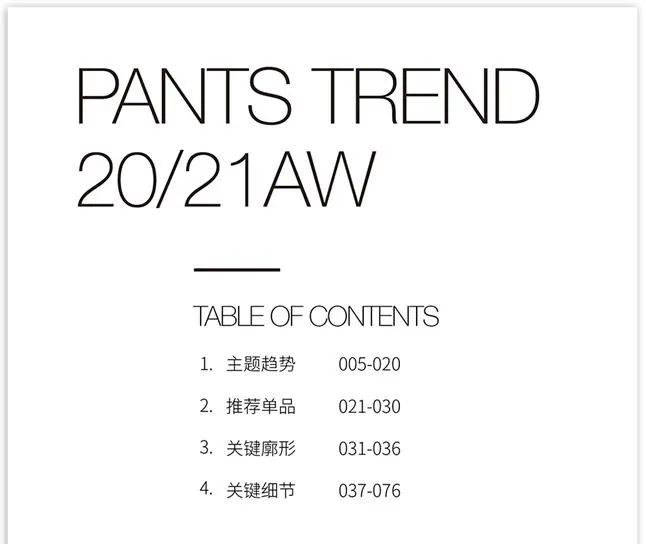
比如字号大小区分,如果标题文字比正文的字号只大两三号,那么虽然标题在理论上要更突出一些


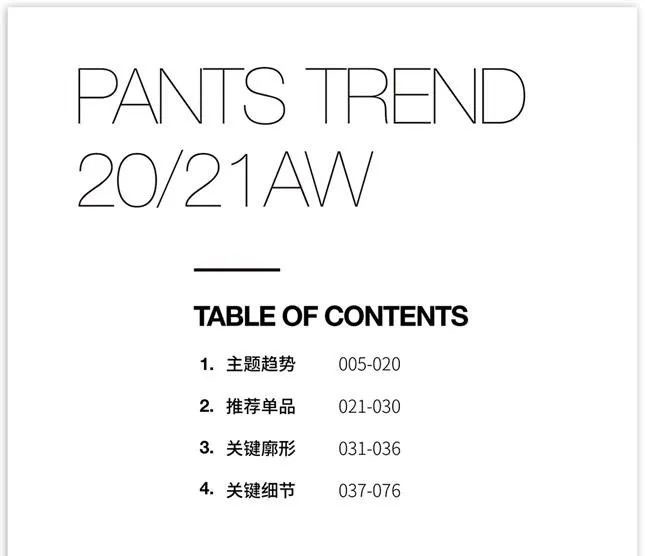
调整后不仅把不同信息的字号做了比较大的区隔,而且还做了颜色、字体、粗细等方面的变化,使不同信息在视觉上拉得更开
3. 区分的手法不要太单调
如果想让图片更具吸引力,还应尽量丰富装饰手法,用以区分信息层次,这在广告设计或促销海报设计中尤为重要。
有哪些区分层级的表现手法
1. 位置区分
我们都知道在一个版面中,越靠上、靠左的位置,越容易吸引读者的注意,反之亦然,所以左上角或垂直居中偏上的位置,常常用来排列标题

2. 大小区分
标的越大,越容易引起注意,所以在排版时,最大的字号一般是最重要的信息

3. 粗细区分
粗细区分指的是文字笔画的粗细,同种字体、同样字号的情况下,笔画粗的字体要比笔画细的字体更突出

4. 字体区分
不同的字体有不同的色调和视觉感受,所以对不同层次的信息使用不同的字体也可以直观地对这些信息进行分类

另外,不同字体的视觉冲击力也不一样,通常来说,字体笔画较粗、较简洁的字体,比笔画细、复杂的字体具有更强的视觉冲击力。
5. 色彩区分
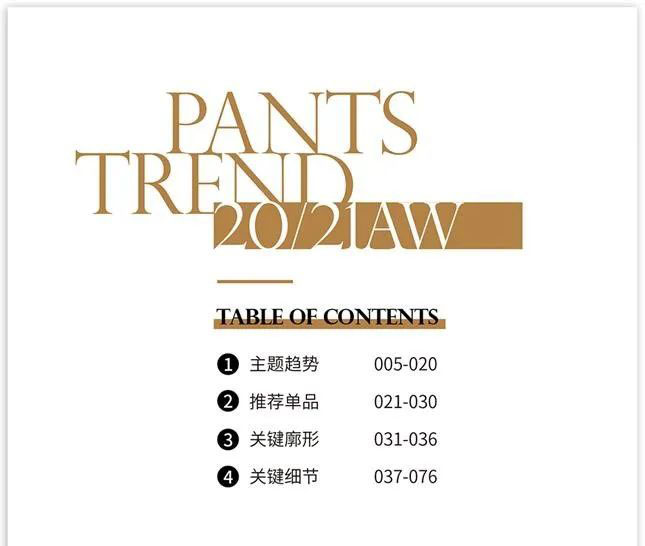
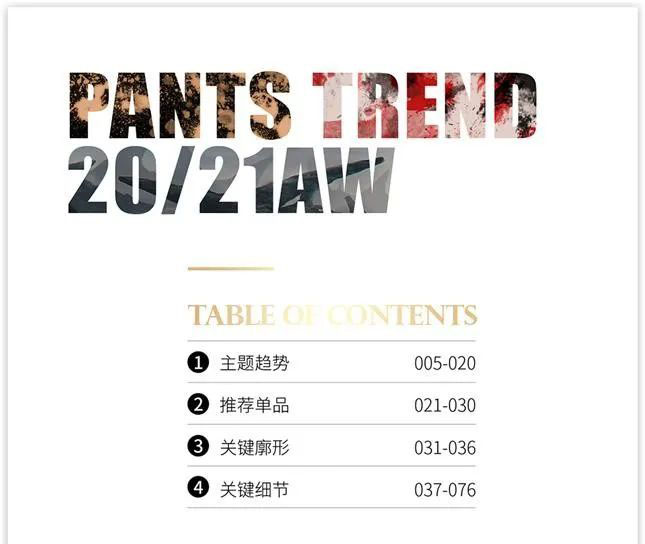
色彩能赋予设计性格,比如在下图中加入金色后,这个版面就变得高雅、尊贵了很多

6. 透明度区分
不同的透明元素组合在一起,形成虚实对比的效果,增强版面的空间感,将重要信息设置为高透明度

7. 线框突出
给文字增加线框,就好像用一支笔把书上的某些文字圈出来一样,具有使其更加突出的效果

8. 造型区分
上图中用到了不同形状的线框,这又引申出了另一种区分信息层级的方法:造型区分

注:造型除了可以在线框上体现外,还能在色块、图片、以及元素上体现。
9. 色块突出
色块是一种视觉冲击力很强的设计元素,因此在重要的文本信息中加入色彩对比色块

10. 空间突出
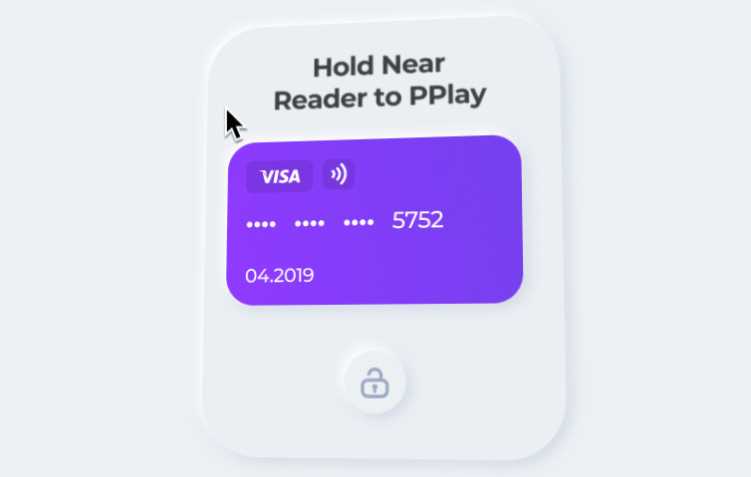
与通过设置不同透明度的元素来创造空间感不同,这里的空间突出是指在一些重要信息上添加三维立体效果

11. 直线突出
直线在版式设计中有很多功能,比如强调、装饰、区隔信息等等

12. 图形突出
通过给关键信息增加图形也能使其更突出,图片是具有强烈视觉冲击的,所以当把图片叠加在大标题上时,这一区域的整体吸引力也会大大加强

13. 方向区分
将不同信息采用不同的排版方向,也能将其有效区分,当然,也不是说所有信息的排版方向都要不一样,毕竟横排才是最适合阅读的

14. 质感区分
给版面中的信息赋予不同的质感也能使其有效区分

15. 点线面区分
虽然点线面之间有着密切联系,但是这三者在视觉表现上有很大的差异,所以如果把版面中的信息作为点、线、面来设计的话,如下图:

将笔画比较粗、字号较大的文字描边,填充设置为0,就可以将面转化为线;把一句话的字间距加大到超出一个文字的宽度,就可以将线拆成点。

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【AI教程】五步教你用AI制作公司印章效果 ...

学员采访丨师兄师姐用行动告诉你思想决定高度!...

【UI设计】UI设计师快速上手B端设计指南

转行学ui后悔了真的吗?

你知道韩国的设计风格有什么不同吗?

深圳有没有便宜的UI培训班?

深圳职业设计培训学校哪家比较好?

低学历学ui设计有没有用?

怎样制作3D立体UI界面动画








