【构图技巧】特殊视角的海报设计
设计大多是服务于商业的,或许设计过程中我们会遇到很多奇葩的要求,但这基本是每个设计师都会经历的,我们要学会留给自己一些空间,去发现设计中的乐趣,这样才不会觉得枯燥乏味,比如看完这篇文章,在不知不觉中你就吸收了新知识。

1、构图方式
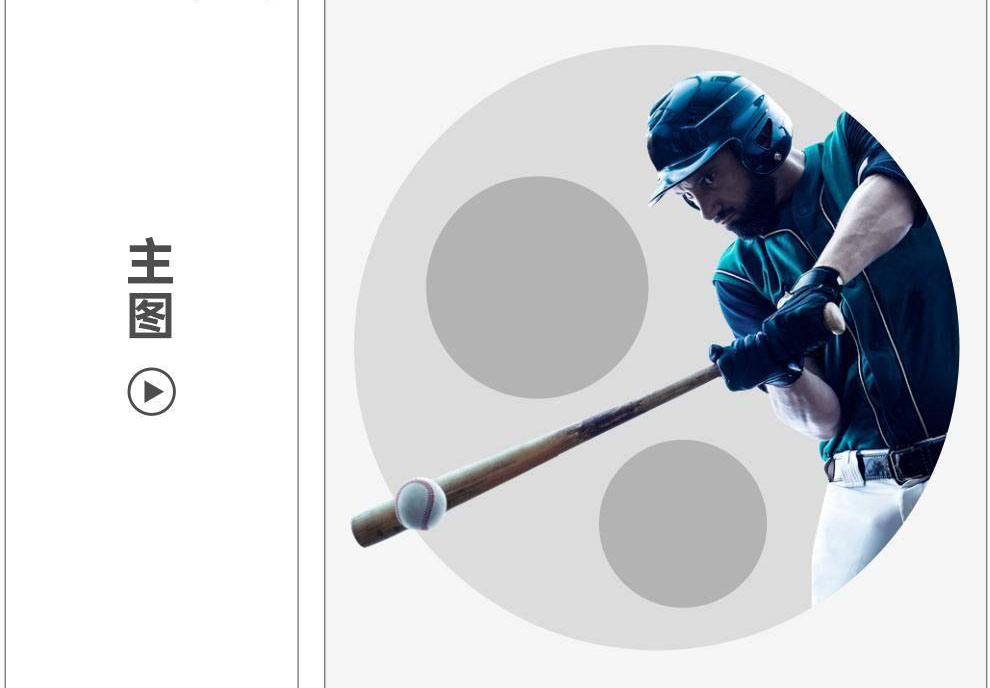
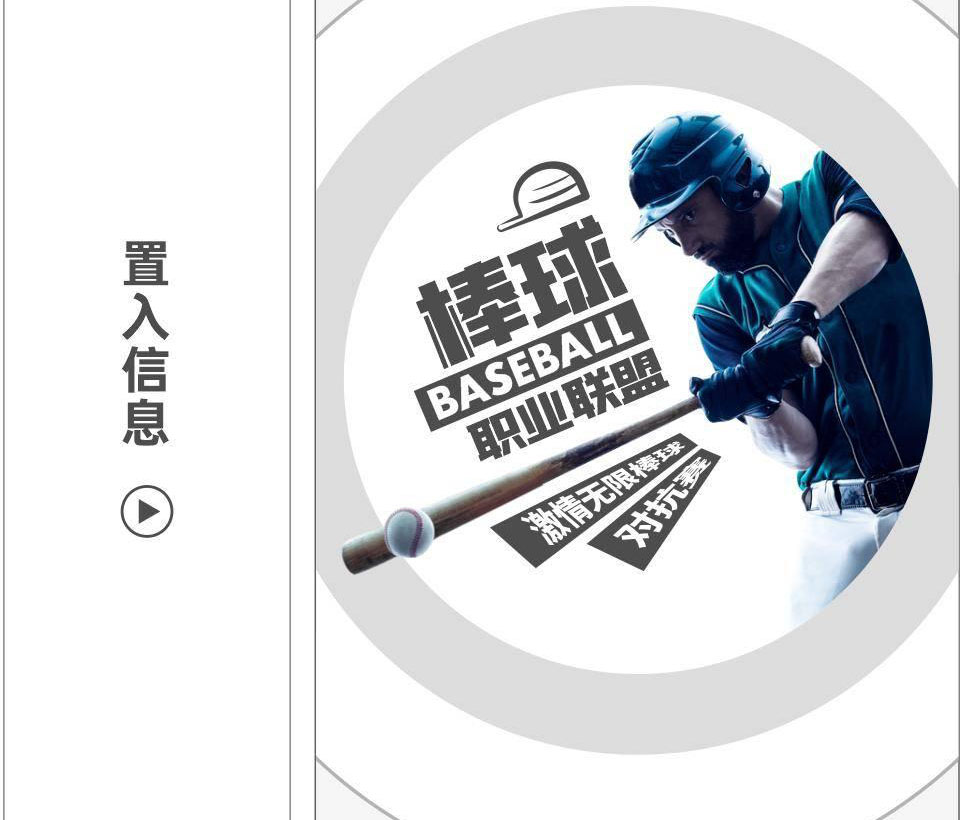
这张海报灵感,来源于之前很火的洗衣机自拍,这样拍照的请自觉入座,那么很显然就是中间一个圆,中心构图。

接着我们划分一下信息位置,很显然,这是个直线关系,所以,圆圈是不是就起到了法天象地切割的作用。

2、主体刻画
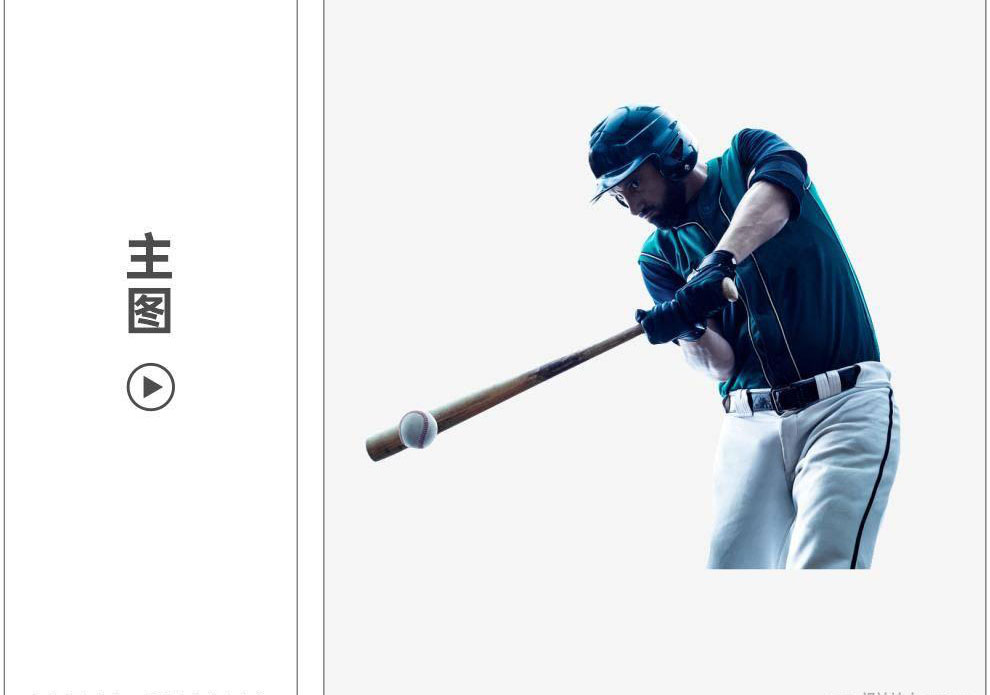
然后找来一个主图,很熟悉是吧,接下来我们看下如何去使用这个人物。

根据信息的位置,主要的视觉是在中间。把人物放在圆圈里,画一张棒球棒的破照片,然后观察棒球棒是否只是划分空间,这样我们就可以确定标题的位置。

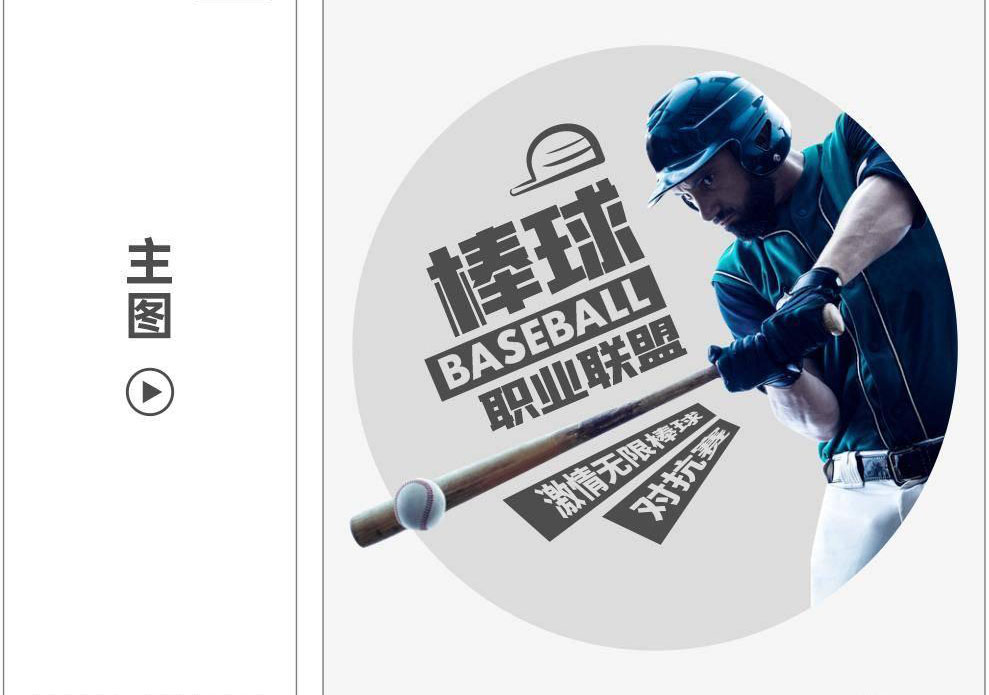
然后,根据规则将标题空间添加到主标题空间。

接着放到画面中,调整信息的细节,使信息更贴合圆的形状,手绘的帽子是为了缓和圆和折角对比,副标题则拉出透视的感觉。

把主图片和主标题放在图片里,图片的感觉是否在纸上。

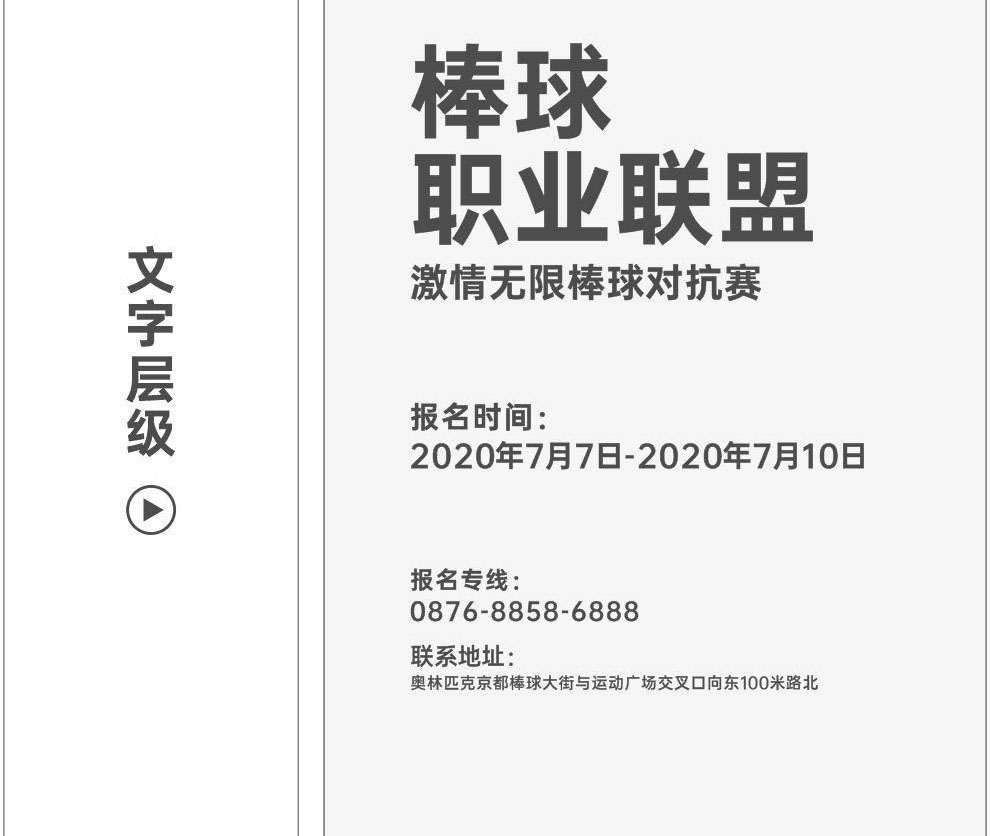
3、信息处理
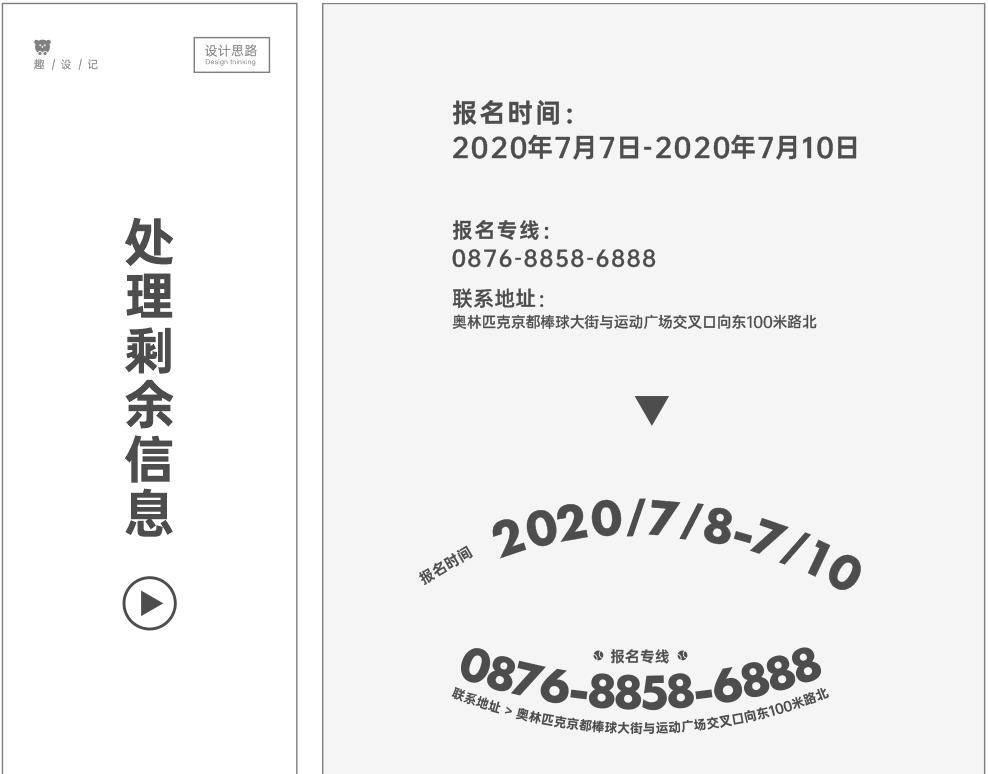
剩余信息的处理也很简单了,根据圆的特征去处理就可以了,区分信息的层级关系。

信息是否自然地放入画面,不会使画面很凌乱,层次也很清晰。

4、优化版面
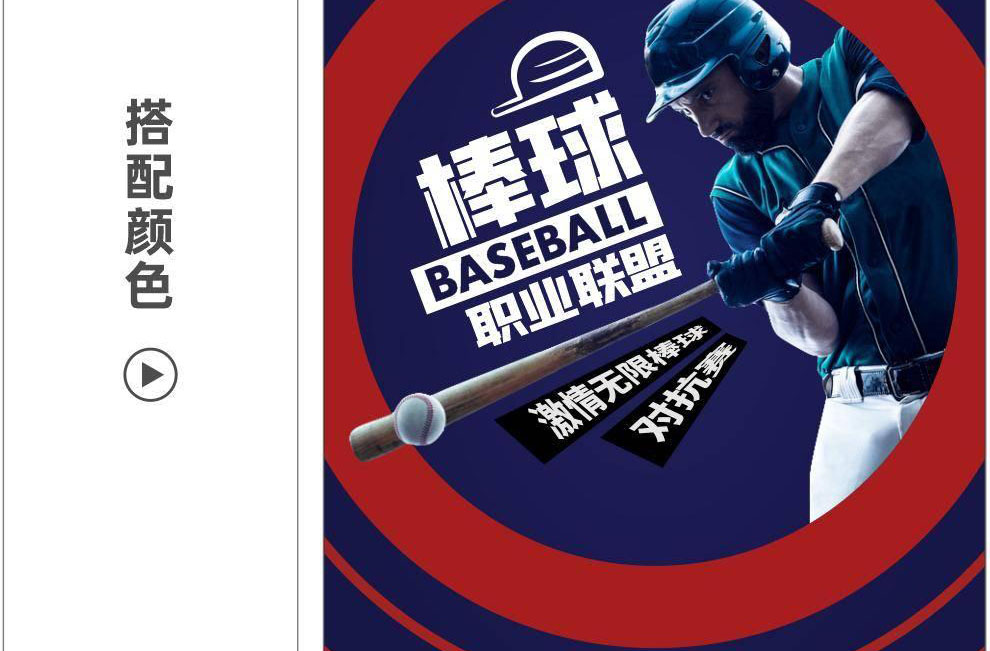
然后我们来搭配颜色,选择冷暖对比色来搭配,也在不经意间形成了发射结构。

最后我们来丰富画面,上端用了棒球元素代替横线,人物周围加上了描边的英文,解决人物左下方有点空的问题,同时不影响主视觉,再加上一些小线段,画面就完成了。

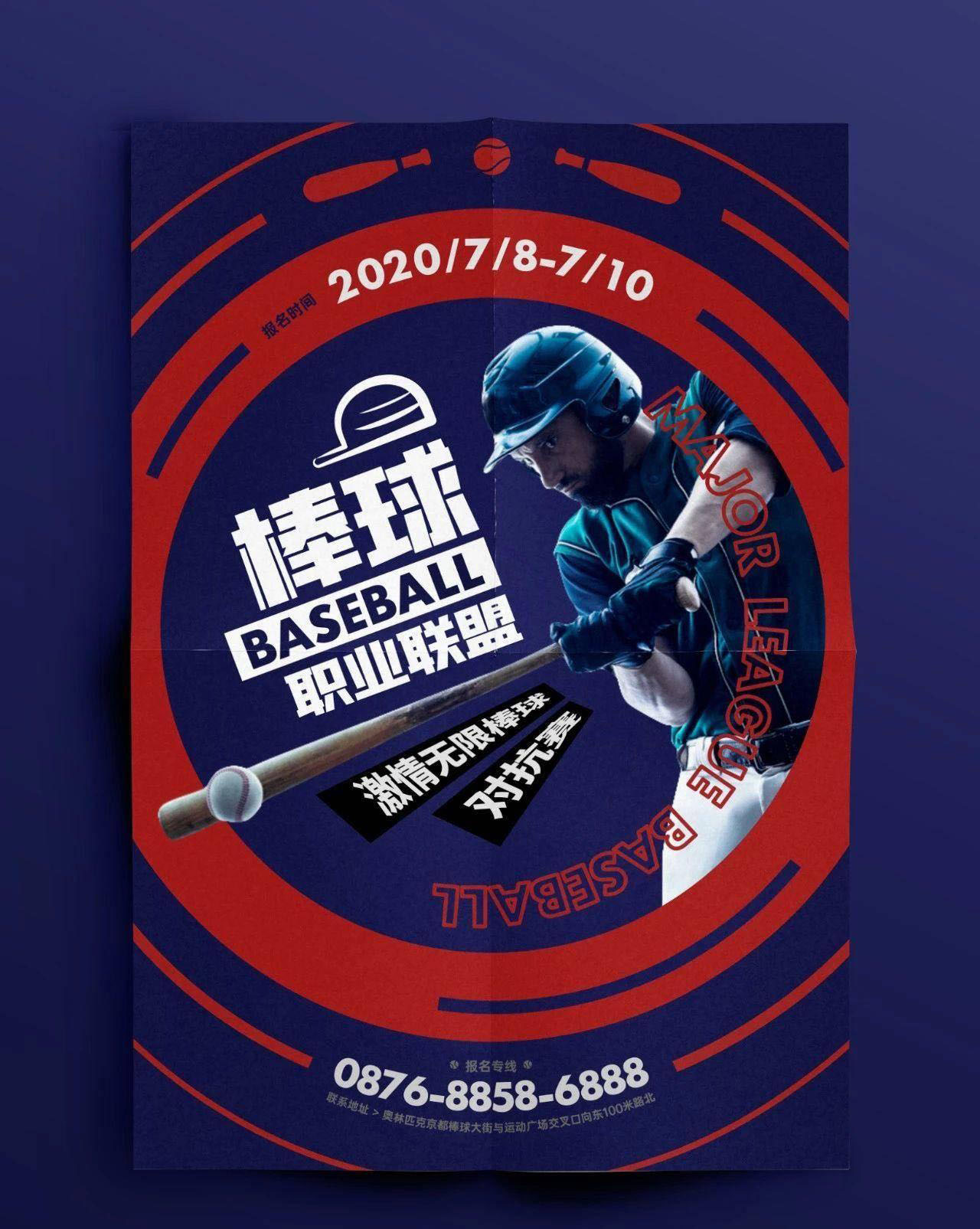
5、样机效果

好啦!设计做完了,用曲线做视觉形式。你会发现,画面的感觉就完全不一样,记住:多去思考创意慢慢就有了,要去做出不一样的设计!

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【AI教程】五步教你用AI制作公司印章效果 ...

ui设计培训四个月骗局大爆料,你听过吗?

学生作品丨来一波超好看UI设计作品!

UI设计丨从修改密码需求看「实现模型」与「心理模型」的差别...

学员采访丨学UI设计还可以提高审美?

将视错觉应用到平面设计创意中会怎么样?

从用户的反馈找到设计灵感的方向

深圳职业设计培训学校哪家比较好?

平面设计的历史是什么?








