学习UI的最佳途径是什么?
学习UI的最佳途径是什么?UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。因此,UI设计是为了客户体验而存在的职业,绝对不是会一些基础的软件、画画线条和框框就可以的。那么,今天和绘学霸小编一起了解下:学习UI的最佳途径是什么?

学习UI的最佳途径是什么?
毕加索曾经说过:好的艺术家抄,伟大的艺术家偷。本意是说艺术家可以剽窃思想,灵感,然后改良创作自己的艺术品。这个原理在任何设计或者商业模式都可以通用。
设计师在临摹时候学习了原作3个技巧:
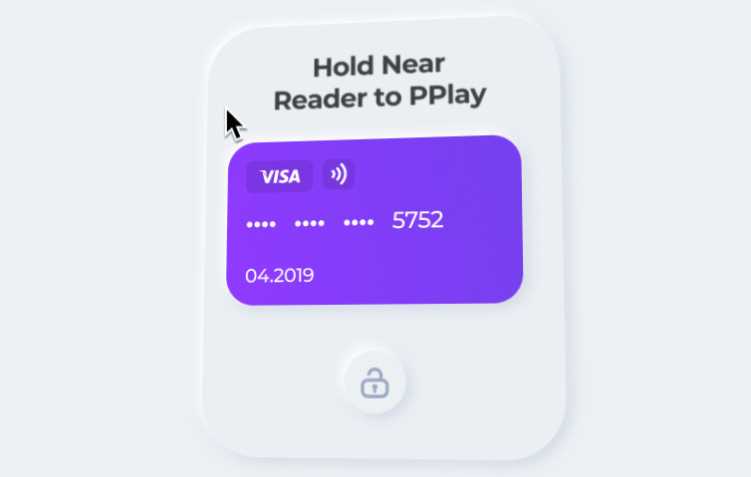
1.图形在设计中运用:原作很好的通过几何流动图形,让整个页面变得更加灵动活跃,同时这个图形在头部背景和下面功能背景很好的运用进去。
2.底纹运用:在这个页面中,在很多白色留白空间运用了点的底纹,以及灰色的底纹,让页面有空间感。
3.色彩运用:学习了原作对于色彩的处理,邻近色的运用,以及色彩页面中比例的把控。
在整个临摹过程中,是带着思考在进行,临摹完成后在图形,底纹,色彩上有了很大提升,这就是个很好的学习过程。
相信大部分人的学习目的都是就业,那么在绘学霸,你可以享受到完善的就业保障措施:校园招聘会、面试辅导、就业跟踪等等。从入学到就业,每一个环节都为你提供保障,你只需要安心打磨学习自己的技能,在最后,就能够收获到一个好的结果。
那么,今天关于学习UI的最佳途径是什么?的分享就这些了。如果想学习影视后期制作,不妨来绘学霸教育免费试听一下,这里的老师都很和蔼可亲,技术知识掌握也很全面。有讲有练的课堂,轻松的课堂气氛,学习职业知识,会很适合你!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【配色技巧】国外流行的7种不同领域配色风格...

【UI设计】UI设计师快速上手B端设计指南

UI设计丨从修改密码需求看「实现模型」与「心理模型」的差别...

转行学ui后悔了真的吗?

将视错觉应用到平面设计创意中会怎么样?

深圳十大ui培训学校哪家推荐?

游戏UI的就业前景怎么样?

平面设计的历史是什么?

怎样制作3D立体UI界面动画








