【PS技巧】三种方法帮你快速消除图片噪点
通过PS就能快速消除图片噪点,下面介绍三种简单快速的方法技巧来帮你搞定。

一、图像大小
在我们的概念中,图像大小是一个改变图像大小的命令,它与去噪功能完全不匹配。如果你的思维还停留在“工具必须是工具”的框架内,那么你应该重新展开你的思维。
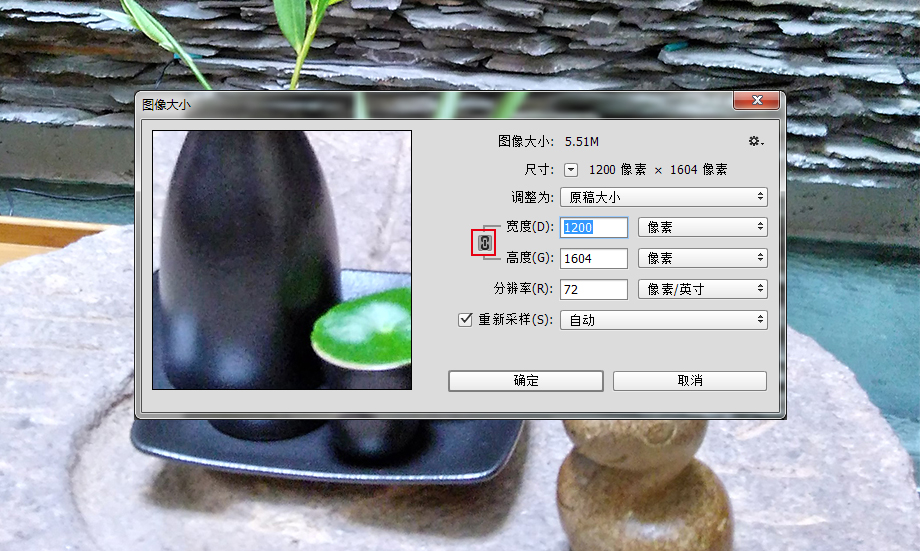
现在,用PS打开我们要处理的图片,一眼即可看到分布在黑色瓷器表面的噪点。

进入【图像>图像大小】,在图像大小中重新输入图像的尺寸,可以看到我原来的图像大小是宽1200px、高1604px,我们要把这个值变大,但不改变图像的比例,即在长宽之间建立链接。

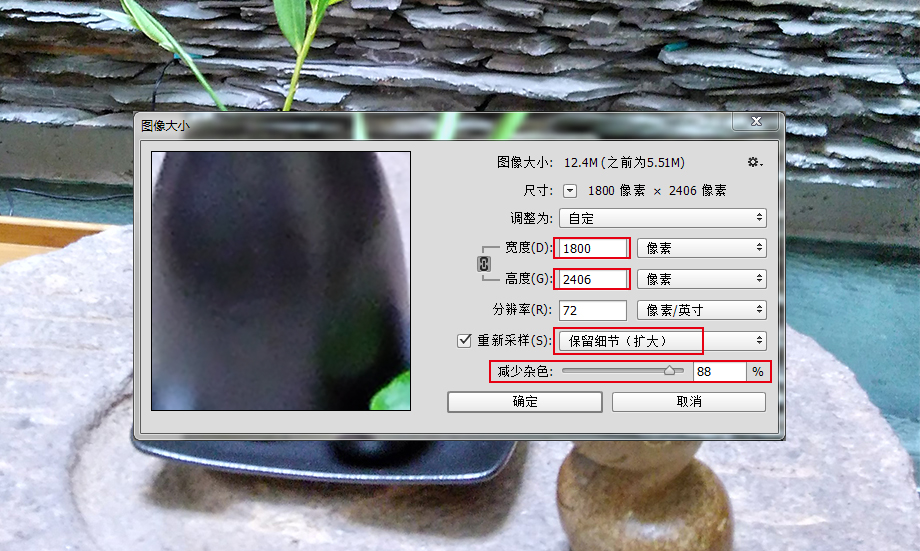
这时我重新输入了图像的尺寸,并且勾选“重新采样”,在下拉框中选择“保持细节(扩大)”,把减少杂色的模块调到88%,当然这个参数是看具体你的照片的具体情况而定。总之,这里利用的原理即是把噪点扩大后再减少它的高光颜色,让它变得不那么“抢眼”,即可快速地消除噪点。

图像完成后再放大到原来的大小,经过比较可以发现噪声已经降低了很多。

二、CAMERA RAW滤镜
CAMERA RAW本来是adobe公司开发的一款ps插件,专门用来处理单反数码相机的RAW文件,在photoshop cc的这个版本后,这款插件就被集成到了软件里,可以作为滤镜使用。CAMERA RAW滤镜帮助消除噪点的原理是在于先将噪点调亮以后再减少它的细节,总之就是让噪点“沉”下去。
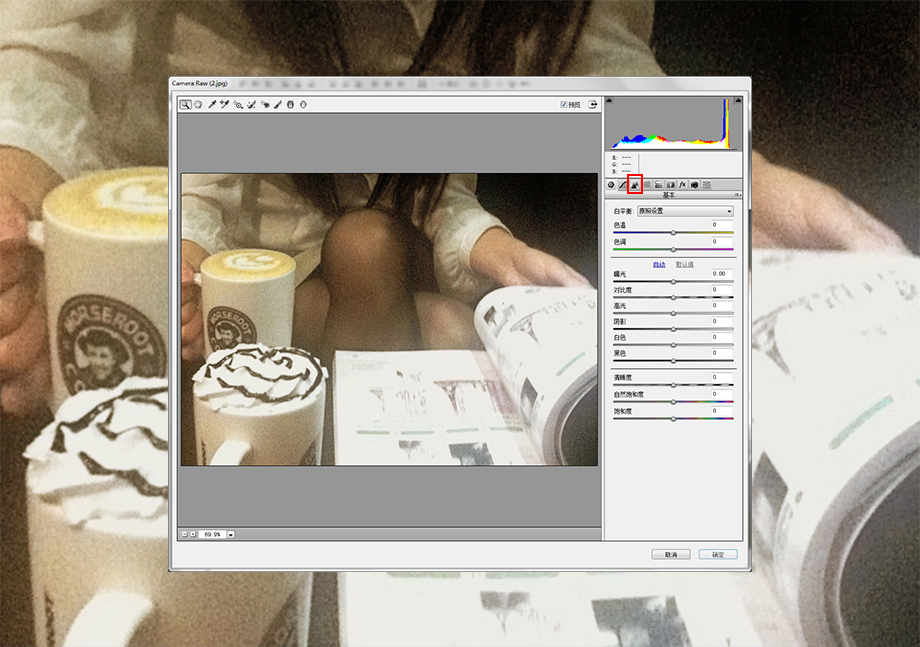
打开我们要处理的图像,可以发现整个画面的图像质量,除了突出部分外,都充满了杂音,而且色调很暗,图像质量不清晰。

找到【滤镜>Camera Raw滤镜】,打开滤镜,弹出滤镜的参数面板。在参数面板中,找到“细节”的图标,也就是在下图所示用红色框起来的那个。

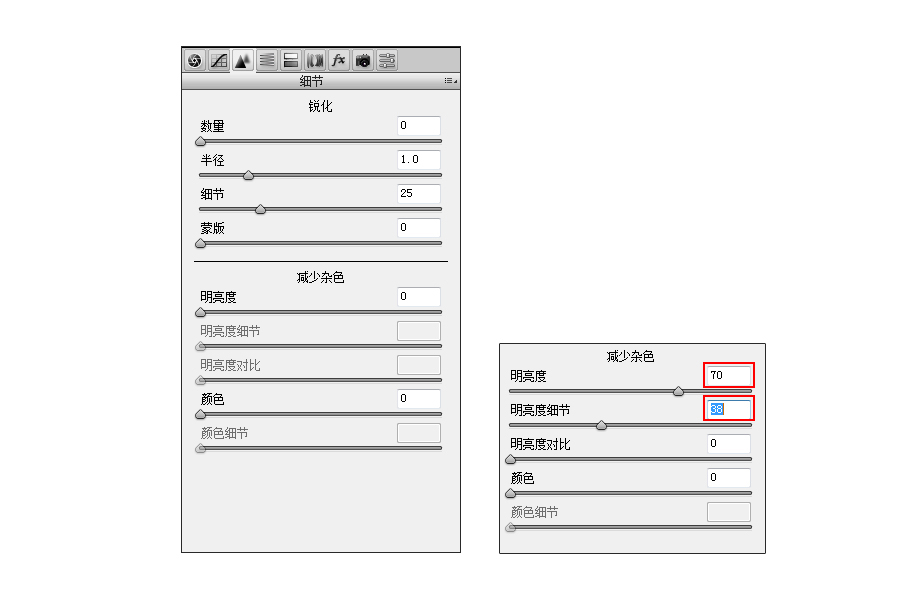
在“减少噪音”列中,调整亮度和亮度细节。不要一次拉太多亮度滑块。这会使画面显得不真实。慢慢移动滑块,试着找到最好的感觉。这两个滑块的不同参数组合将帮助您找到一个平衡点,即它们不会扭曲图像和暴露噪声。

这下,你可以看看经过CAMERA RAW滤镜处理前后的对比了。

三、智能锐化滤镜
关于图片的锐化,PS提供了多款滤镜,但是我们今天要用到这款智能锐化滤镜,之所以用它来消除噪点,是因为这款滤镜有一个参数控制叫做“减少杂色”,通过调节这个参数,你就能获得消除噪点的效果。
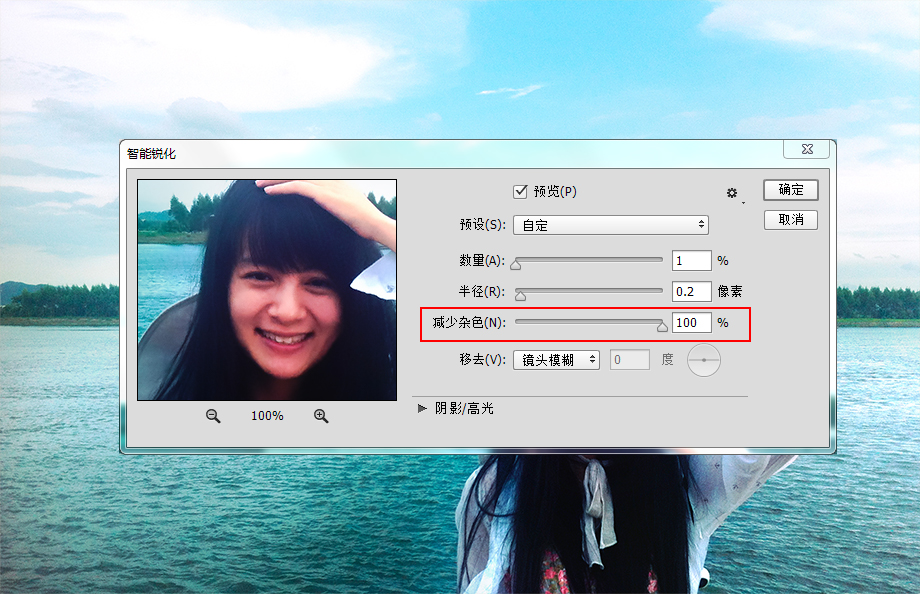
我们先打开这张图片,我们可以看到这张图片中的噪音主要分布在人物的脸和头发上。

这时,我们进入【滤镜>锐化>智能锐化】,打开参数面板,适当进行锐化的同时,滑动“减少杂色”的参数滑块,让画质达到理想的效果。

如果发现部分噪点还没有完全消失,在不影响整体画质的情况下,可以再执行一次智能锐化滤镜。与处理前进行对比可以看到烦人的噪点消失了。

其实这类处理方法还是很多的,关键在于举一反三,融汇贯通。
三种用photoshop cc快速消除噪点的技巧方法你学会了么?

转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【PS教程】PS镜像操作图文教程方法及技巧

学生作品丨来一波超好看UI设计作品!

【UI设计】UI设计师快速上手B端设计指南

深圳设计培训机构排名前十哪个家好?

转行学ui后悔了真的吗?

你知道韩国的设计风格有什么不同吗?

UI设计师面试一分钟自我介绍怎么说最精彩?...

【平面设计】如何做出高端的logo设计

成长贴丨当迷茫时,我选择学习








