【游戏开发】Unity·沙漠场景

本文包含内容——
-
网格生成
-
柏林噪音生成地形
-
沙砾闪烁效果
网格生成
首先用c#生成指定尺寸的网格(Mesh)。参照Catlike Coding的Procedural Grid教程完成。
每个3D模型都有Mesh Filter和Mesh Renderer这两个组件。其中Mesh Filter指向希望显示的网格,用代码生成网格即要赋予Mesh Filter一个Mesh类型的物体。
我需要的网格简简单单,需要告诉新建Mesh的数据有vertices,traingles和uv。
定义顶点信息的数组,填充各个顶点的坐标信息,将顶点数组赋予给Mesh.vertices。
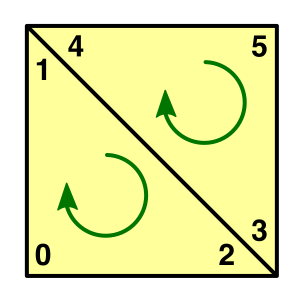
接下来定义这些顶点如何构成三角形(通常Mesh的最小单位是三角形)。每个正方形Mesh由2个三角形构成,简单粗暴直接按6个顶点计算,将顶点的顺序索引存储到Mesh.triangles中。

uv坐标的位置直接与顶点坐标关联,因为只是一张平面啦所以很简单——
uv[i] = new Vector2((float) x / xSize, (float) y / ySize);
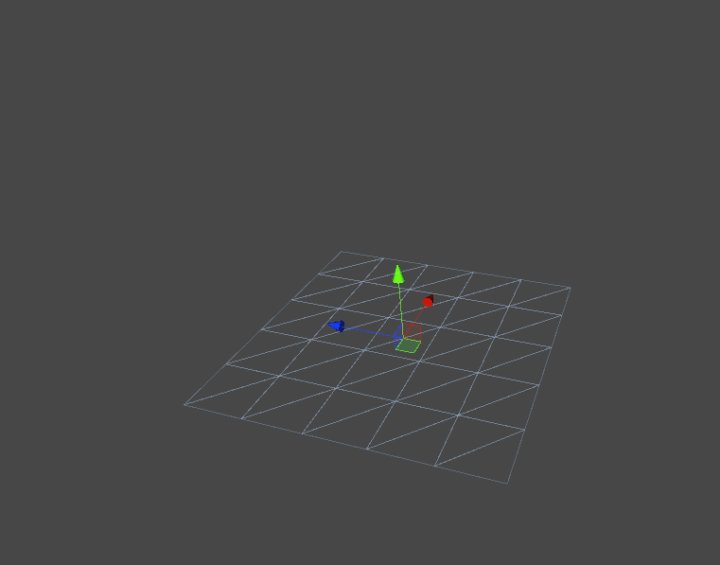
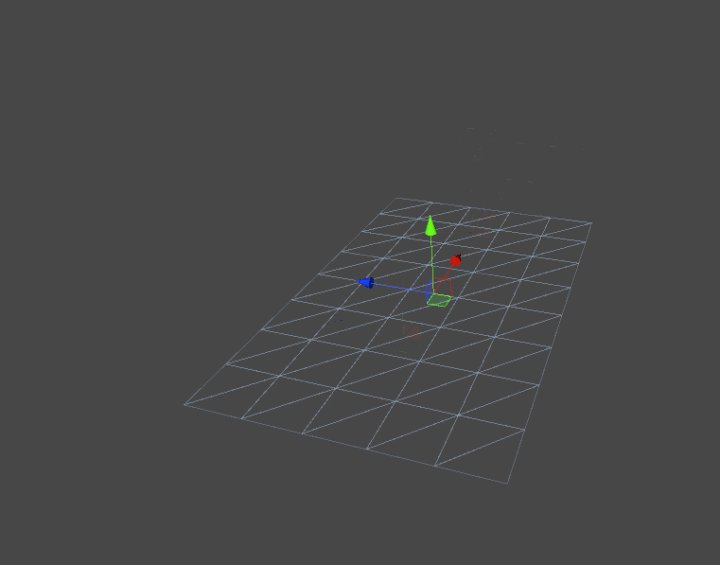
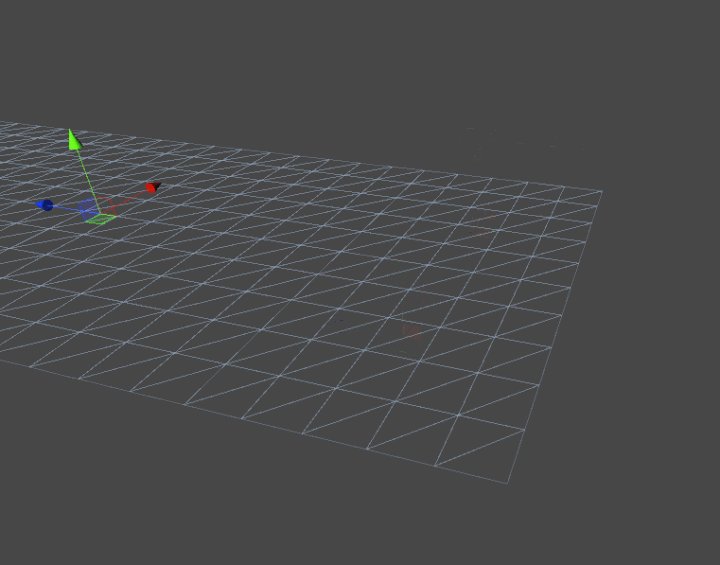
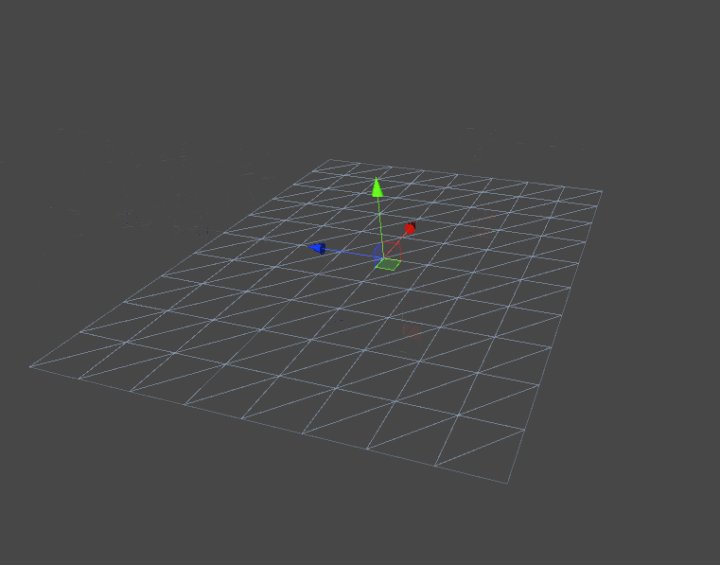
最后得到的平面网格生成器效果如下:

*Unity中Scene窗口的左上角有Shading选项卡,切换Shading Mode到Wireframe即可看见场景中各个物体的的网格。
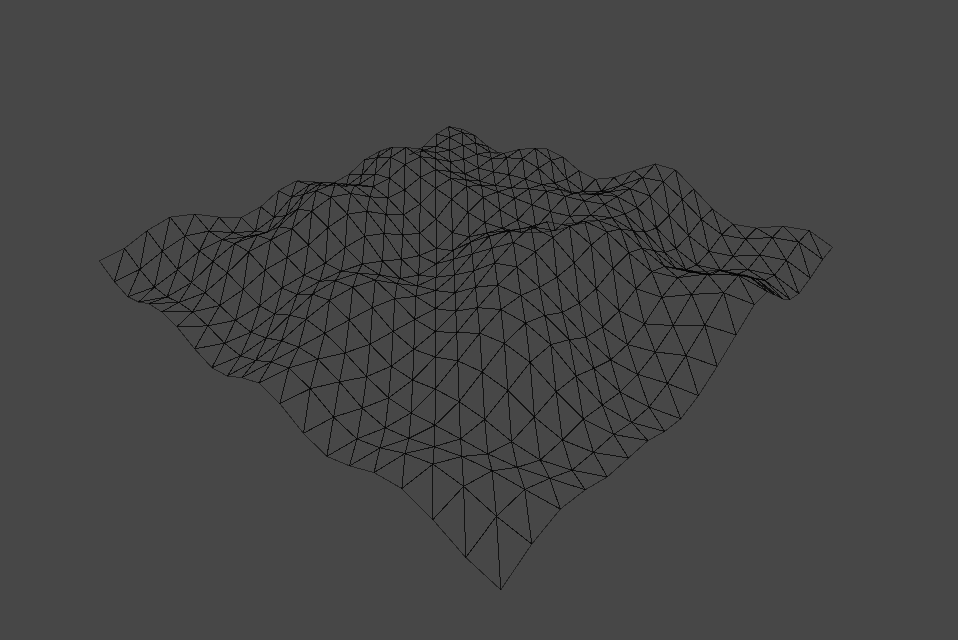
柏林噪音决定地形高度
因为还没想好场景是什么样的,所以先用柏林噪音决定高度看效果。
Unity有自带的Mathf.PerlinNoise函数,直接用啦~

加上贴图就还蛮有沙漠的感觉...

沙砾闪耀效果
沙砾闪耀这里,是受Minionart的Interactive Snow的启发(真是个宝藏po主QwQ)。雪地表面有闪烁发光的效果,跟沙砾的闪烁差不多吧...
沙砾的闪烁用到一张噪音贴图——

通过控制一个灰度阈值决定像素是否显示(Cut off)。
//...
// 沙粒闪耀效果
float4 sparklesStatic = tex2D(_SparkleNoise, IN.uv_MainTex * _SparkleScale * 5);
float4 sparklesResult = tex2D(_SparkleNoise, (IN.uv_MainTex) * _SparkleScale) * sparklesStatic;
//...
o.Albedo = step(_SparkCutoff, sparklesResult) * _SparkleColor;
o.Emission = step(_SparkCutoff, sparklesResult) * _RimColor * pow(rim, _RimPower);
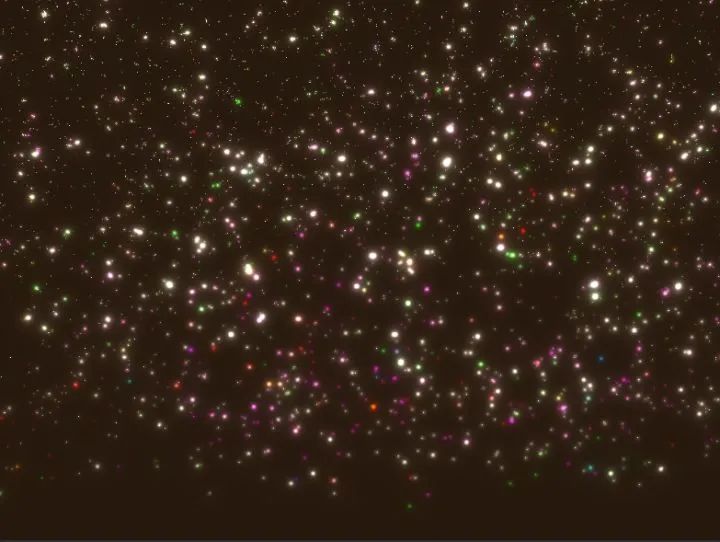
用这张图可以达成类似星空的效果——

Sample工程文件


好啦,本节课就上到这里啦,下课!

转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

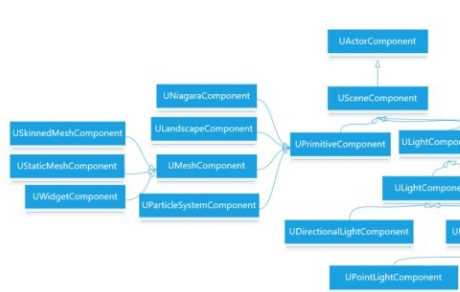
【游戏开发】UE4渲染引擎模块讲解

CGWANG王氏教育怎么样?

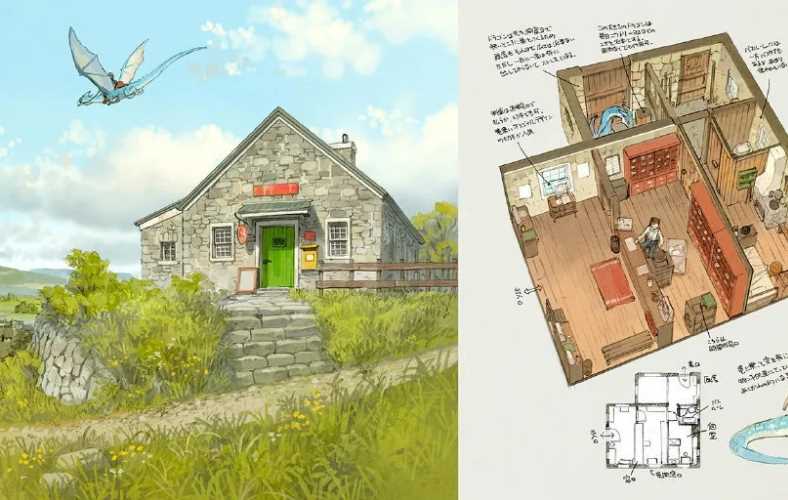
超人气治愈系艺术家吉田誠治场景参考

原画绘画风格,你知道几种?

数字媒体艺术专业要学什么软件?

严禁刷票警告!!!

《八月未央》豆瓣评分4.0、让人三观崩塌的年度烂片?...

一组风格独特的插画,来自巴西艺术家Raysa Fontana!...

男人学点什么一技之长比较好?








