【PS教程】教你用PS制作媲美大片视觉的故障艺术海报
看到各大网站或电影的海报时,你是不是觉得很酷,也想自己设计一张?
今天小编就来教你如何使用PS设计海报,这个是现在非常流行的一种艺术海报,大家可以一起学习!

1、我们先看看需要制作的图。

2、首先我们将素材拖拽进PS,CTRL J复制一层。

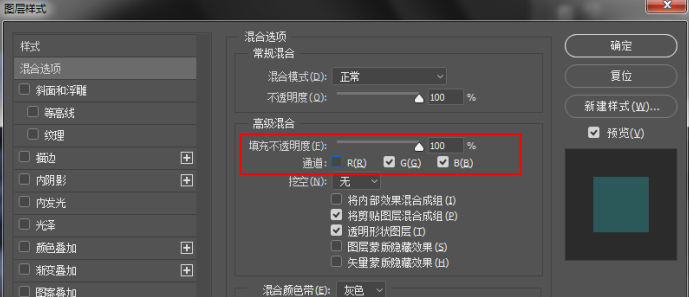
3、选择此图层,右键混合选项,将R通道小对勾去掉。点击确定,然后选择该图层CTRL J复制一层。

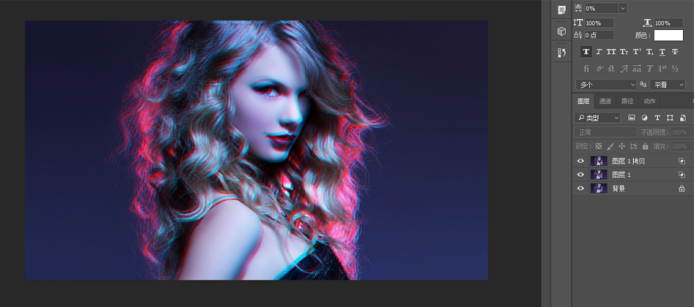
4、我们选择第二个图层向左上进行移动,移动的尺寸根据图片大小而定,太大太小都不好(三先生这里是移动了5像素)。选择第一个图层,同理向右下移动。

5、接下来,让我们做特效(这个是关键)。我们选择第一层,点击矩形选框工具,然后画出你想要特殊效果出现在层上的位置.执行CTRL J将选取复制。

6、选择最上方图层,点击滤镜-风格化-风。

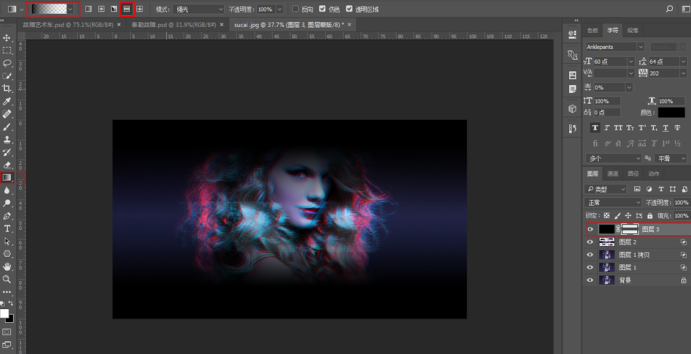
7、接下来我们来调整画面,新建一个图层,填充黑色,为其创建蒙版,选择蒙版,点击渐变,为其拉一个对称渐变。

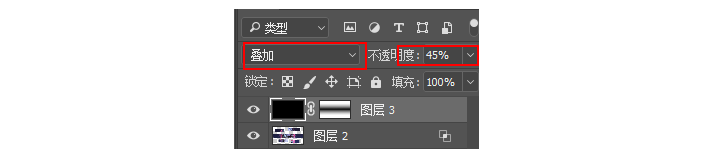
8、选择此图层,将图层模式修改为叠加,不透明度修改为45%。

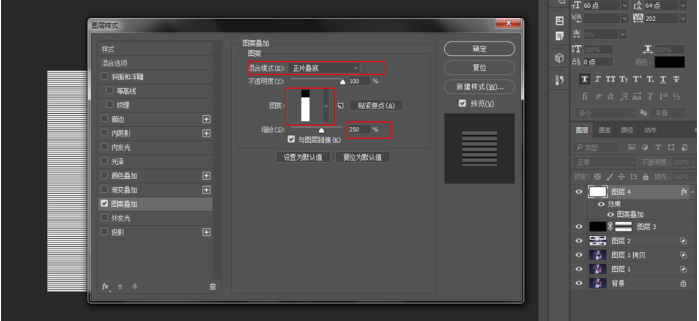
9、新建图层,填充白色,右键混合选项,图案叠加。选择如下。

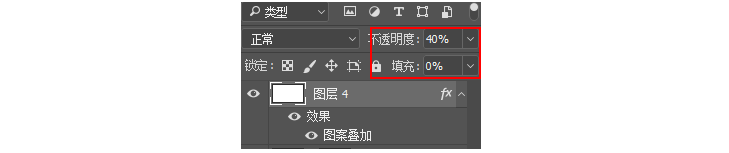
10、选择该图层,修改其填充值和不透明度值,如下所示。

11、新建图层填充颜色6a0000,设置图层混合模式为深色,不透明度为30%。

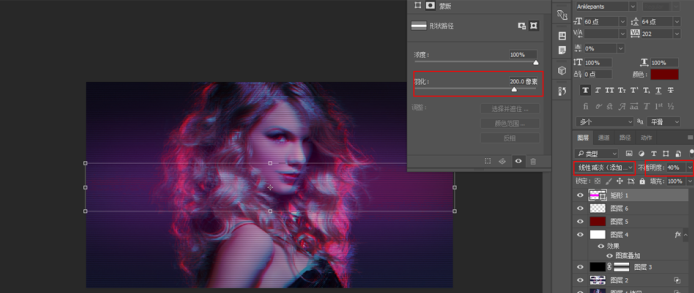
12、在图层中间新建一个矩形,填充粉颜色,属性蒙版修改羽化值为200,图层叠加模式为线性减淡,不透明度为40%。

13、接下来我们来为其添加文字,选择白色添加文字,将文字图层CTRL J复制两个,选择第一个,右键混合选项,在通道处,只把R通道勾选,选择第二个,只把G通道勾选,选择第三个,只把G和B通道勾选,然后像最开始一样移动图层来实现效果。

14、同理我们可以将自己的LOGO和一些图案添加上去,来丰富图片。
15、最后,我们可以选择红、绿、蓝的线条来填充,以增加艺术效果。

怎么样,很酷吧?其实很简单的,大家可以自己试试哦~~

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

视觉设计和交互设计两者区别是什么?

【海报设计】10种字体排板技巧,让你的海报设计更高级!...

【平面设计】菜单设计原来这么简单!

低学历学ui设计有没有用?

成长贴丨当迷茫时,我选择学习

什么是UE交互设计师?

深圳学设计哪家学校有名?

游戏UI的就业前景怎么样?

怎样制作3D立体UI界面动画








