【PS教程】教你ps图片合并方法
要实现两张图片合成一张怎么实现呢,下面与大家分享下两张图片PS合成一张图的方法:
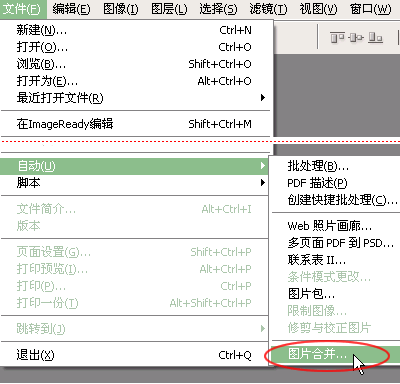
打开Photoshop CS,我们从菜单“文件/自动/图像合并”中(图1)打开编辑对话框。

图1
下面我们就以制作一张全景图为例学习如何使用“图像合并”这个功能。
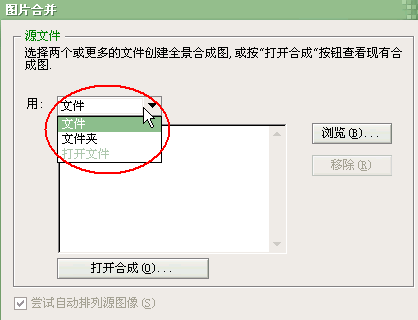
事先请准备好需要拼接的数码照片(因为相机拍摄的景物大小有所限制,所以要得到360度的景色相片,必须使用相机将前、后、左、右每个方位的景色都拍摄成相片),我们把这些相片放置在一个文件夹中。打开了“图像合并”对话框(图2),Photoshop CS将提示我们先导入所要处理的相片,这里可以将制定文件夹中的所有图片一起导入到编辑对话框中,也已可分别的选取单张图片来导入。

图2
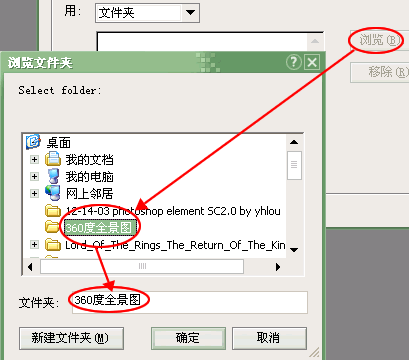
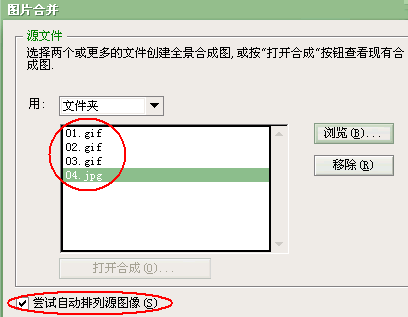
准备好制作全景图的文件夹,在“源文件”这里就选择“用文件夹”打开准备合成的相片(图3)。

图3
点击“确定”之后,在“源文件”的空白对话框中就出现了“360度全景图”文件夹中的所有图片(图4)。这里可以再针对单独的图片进行挑选,不需要的图片可以使用“移除”功能将其删除。

图4
源文件图片选择好了之后在进行“确定”之前,可以勾选“尝试自动排列源图像”选项然后“确定”,此时Photoshop CS将会自动执行一系列的操作,执行的动作很快,但是我们也能很清楚地看到自动操作的步骤。首先是一张一张的将图片导入到Photoshop中,然后再将这些图片导入到“图像合成对话框”中,由于事先选择了“尝试自动排列源图像”,Photoshop根据图片的景色自动的排列成全景图,如果没有选择自动排列功能,则我们需要自己在“图像合成”操作对话框中排列的图片亲自编辑了(图5)。

图5
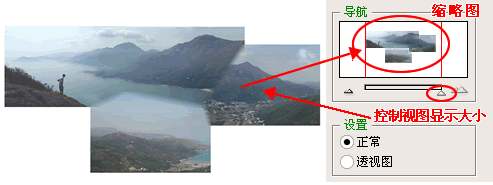
“图像合并”对话框的界面大致分为工具区、源图像区、图片编辑区和参数设置区,和photoshop其它的功能(如“液化”滤镜处理)操作对话框的界面类似。用鼠标在“工具区”选择箭头工具,然后将图片中“源图像区”分别拖进“相片编辑区域”后,在“参数设置区”的“导航”窗口中可以看见缩略图(图6)。

图6
在“导航”窗口的下方有一个拉杆,通过拉杆的左右调节设定图片编辑时视图显示大小,因全景图的宽度很长,视图在正常大小的状态下一般一个编辑窗口是不能将整张图片显示完全的。这样排列图片时可以操作的窗口范围有限,因此缩小显示比例再来操作是非常有必要的。
在“参数设置区”中的“设置”选项中选择“正常”则排列图片时,图片的显示比例为正常状态;选择“透视图”则在排列图片时图片的显示会出现不规则的扭曲形状(图7)。

图7
“透视图”的作用是什么呢?我们通过两张图片合成制作过程来解释一下,它是取一张图片上的部分景物为主另外一张图片上和这张图片相重合的部分,其显示状态会根据图片上的合成部分的景物为主体进行扭曲显示,使它们重合的部分的显示效果就像是同一个景物。如图8,两张图片合成部分的山脉左边这张图片的扭曲显示与右图的山脉形成同一座山脉的感觉,这也是制作全景图比较重要的效果(图片衔接后景物之间看不出界限)。

图8
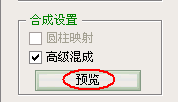
选择“正常”还是“透视图”对生成的全景图片影响很大,我们在“相片编辑区域”所看到的什么效果在最后得到的全景图片效果时一模一样的,所以这里的设置必须谨慎。在确定生成全景图效果之前,可以通过“合成设置”的“高级选项”中的“预览”功能看看制作的全景图效果。(图9)

图9
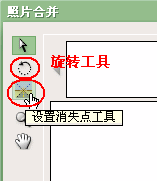
“工具区”中的几个工具选项常见的选项大家一看就明白,就不多说了。倒是“旋转工具”和“设置消失点工具”要特别说明一下(图10)。

图10
使用“旋转”工具可以在编辑区域中旋转所指定的图片,而“设置消失点工具”则是必须在“透视图”状态下才能使用。因为“透视图”之后某一张图片为了迁就前一张图片会扭曲(如前所介绍的),使用“设置消失点工具”后可以更改两张图片的“主次”顺序,以扭曲的图片为主而另一张图片扭曲,如图11看看使用前后的效果。

图11
正常情况下制作全景图,我们是按照拍摄的景物实物的左右顺序依次排列好,然后生成全景图。在“确定”合成之前,根据Photoshop编辑图片所需要的效果可以设置是否将全景图和成为一个图层,还是将这些图片分别排放在一个图层只是排列成全景图的效果。如果要合成为一个图层则选择“吸附图层”,向要分别摆放在单独的图层,则选择“保持图层”。
最后选择“确定”,在Photoshop中就生成一幅全景图画了,使用Photoshop CS的“图像合成”功能将繁琐的全景图像制作过程大大的简化,大家可以试试制作自己的全景图!
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

游戏UI是什么东西?游戏UI设计的基本原则和一些思考...

从用户的反馈找到设计灵感的方向

ue交互设计师要掌握什么技能吗?

深圳ui好的设计培训机构有吗?

阿里云通过重塑200+款云产品,探索着计算世界的「虚与实」...

怎样制作3D立体UI界面动画

北京UI设计培训学校排名前十名有哪些呢?

UI设计面试作品集到底应该怎么做?

ui和ue设计有什么区别吗?