【设计技巧】如何打造高逼格的UI设计?
很多出彩的设计,并没有依靠太过复杂的技巧,通常是在经典的设计或者常见的布局行稍作调整,打破某一个规则,从而给人留下深刻的印象。这组案例作品来自印度 Logo 和 UI 设计师Rishi Shah。
1.清晰的布局,稍显错落的排版
布局设计的时候,图片、文字、按钮等元素,需要遵循“相关靠近”的规则来分组排布,这样的布局会显得逻辑清晰,易于理解。不过,在保持这样的视觉关系的同时,让排版稍微错落一点,能够让页面优雅而又足够活泼生动,不会显得太简单呆板。

2.简约风格,沿中线错开布局
这同样是在常见的基础上,稍加调整就能做出来的好设计。在纯白背景下的简约风格之下,沿着中线的左右两侧来排布文本和图片内容,没必要刻意保证左右两侧的准确对齐,只需要保证中线,上个视觉路径的清晰规整,同样可以做到清晰而不拘一格。

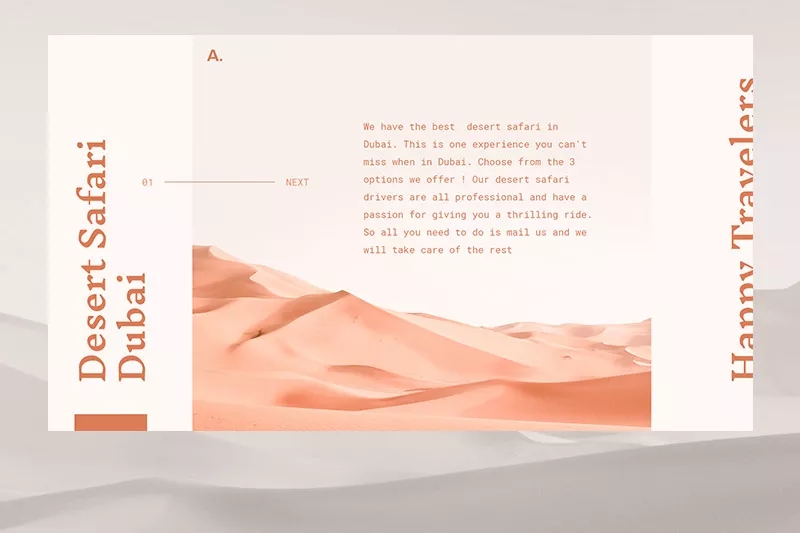
3.全屏大图,兼顾功能的线性元素
高清大图撑满全屏,加上展示性比较强的字体作为标题也是经典的搭配,但是在很多时候依然会让人觉得单调。线性元素的加入,不仅不会遮盖住作为视觉主体的图片,而且能够强化形式感,如果运用得当的话,还能作为视觉引导,强化交互,引导用户点击,非常有用。

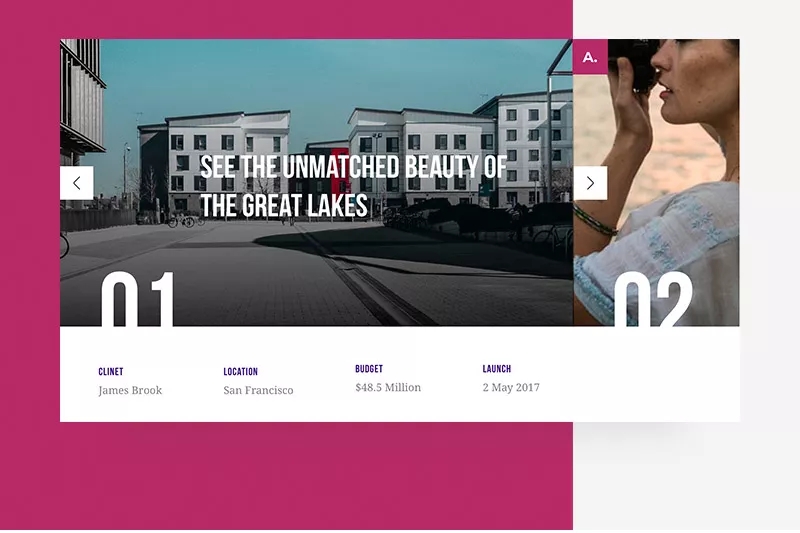
4.高清大图,超出边界的布局
使用高清大画面占据整个屏幕是非常愉快的,但是在边框处曝光的图片更多,更能吸引用户的好奇心,比简单的左右翻页按钮更能促进互动。这种不对称的布局,加上标题和数字元素具有强烈的形式感,整体上会更加优雅。

5.经典布局,错落的交互元素
打破规则,或者说打破常规是经常用到的一种设计思路,但是通常只能打破一种常规,打破太多的规则和习惯会带来混乱。在经典的左右布局下,加入不太规则整洁的互动元素,可以使设计保持经典的外观,显得更加活泼有趣,又不会让人觉得太过跳跃。

6.统一色彩,明确的视觉焦点
凝聚力是这个设计组合的主题。统一的颜色使整个页面显得非常集中,而集中的元素则使其周围的所有视觉内容设计。标题、辅助说明文字、交互按钮等都是在统一的设计思路和目标下进行统一规划设计的。

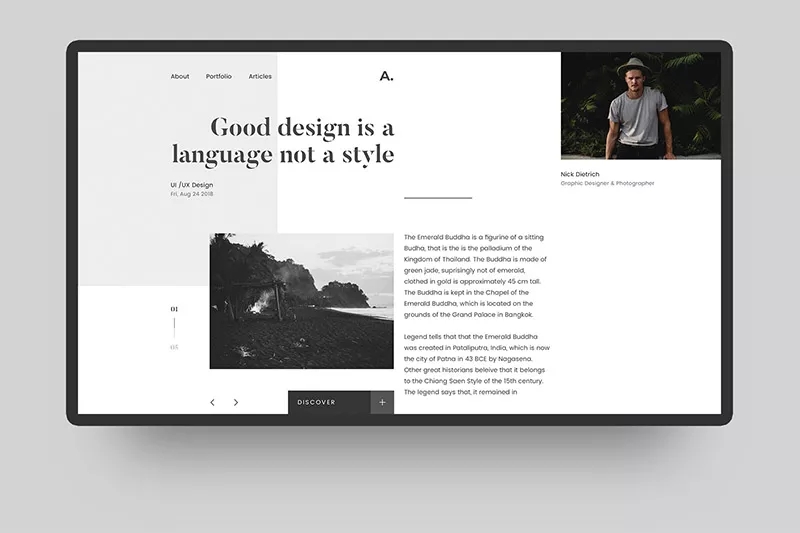
7.单色配色,打破常规的排版
单色配色也是最近几年比较流行的配色方式,这样的配色简单直观,更重要的是能够突出排版。这种情况下,非常规的排版能够得到增益和凸显。纵向排布的标题,被边缘遮挡的作者名称,用来视觉引导的细线,左下方用来强调的装饰性色块,都很好的强化页面的排版形式感。

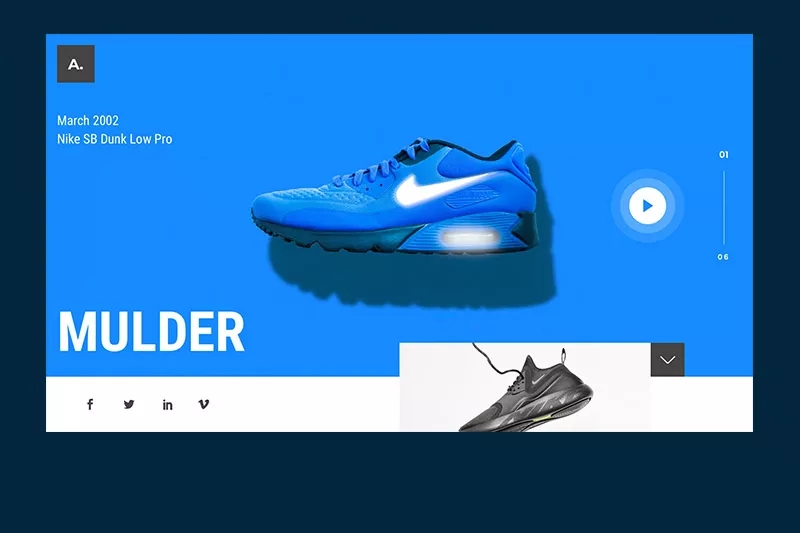
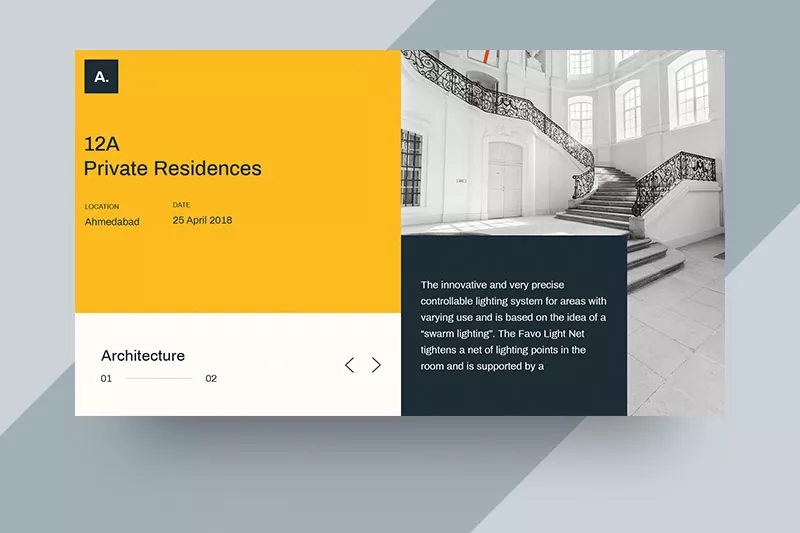
8.高雅中性色,明快提亮色
色彩通常是最快抓人眼球的设计元素。黑白灰这样的中性色,不论是图片和色块常常能创造高级感和沉静的氛围,而精选一种明快的提亮色,比如明黄,能够打破这种氛围,增加一个层次,如果用来承载核心的信息,能够让用户更快搞清主次。这样的设计不仅高效,而且优雅。

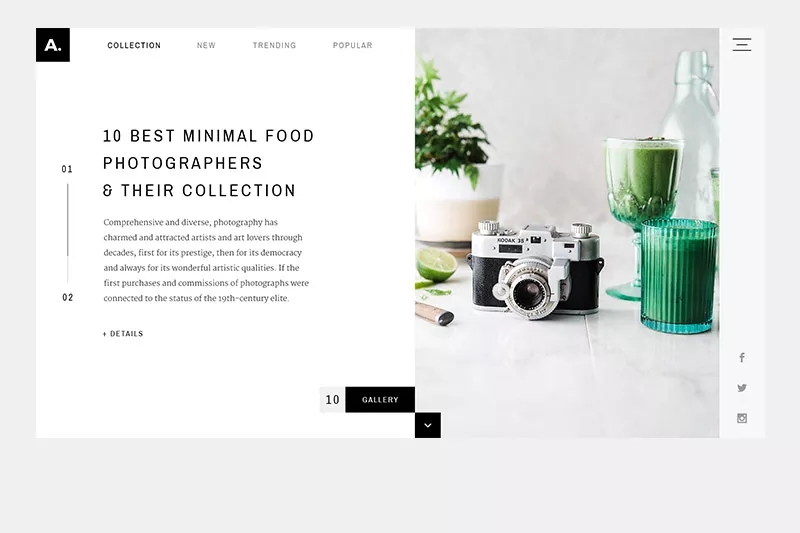
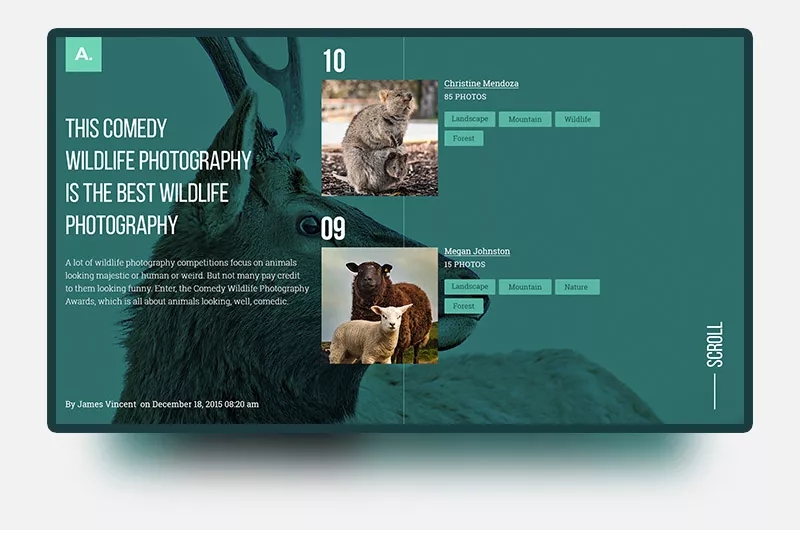
9.单色网站,需要突出的全彩图片
单色网站通常会以一种色彩为主,但是如果在单色网站中再加入几张明显是全彩的图片,会显得非常「扎眼」的,但是这也会让它们非常明显地吸引用户的注意力。这种设计同样是秉承「打破一条规则」的设计策略,当然前提是你的设计目标就是要凸显这些图片内容。

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

学生作品丨来一波超好看UI设计作品!

什么是ui交互设计?

学员采访丨学UI设计还可以提高审美?

2021年流行的插画风格趋势

深圳有没有便宜的UI培训班?

这种爆火的风格你学到了吗?学了到!

电商美工要掌握哪些软件呢?

【科普】什么是UI交互设计?

北京UI设计培训学校排名前十名有哪些呢?








