【设计技巧】UI界面的构成法则有哪些?
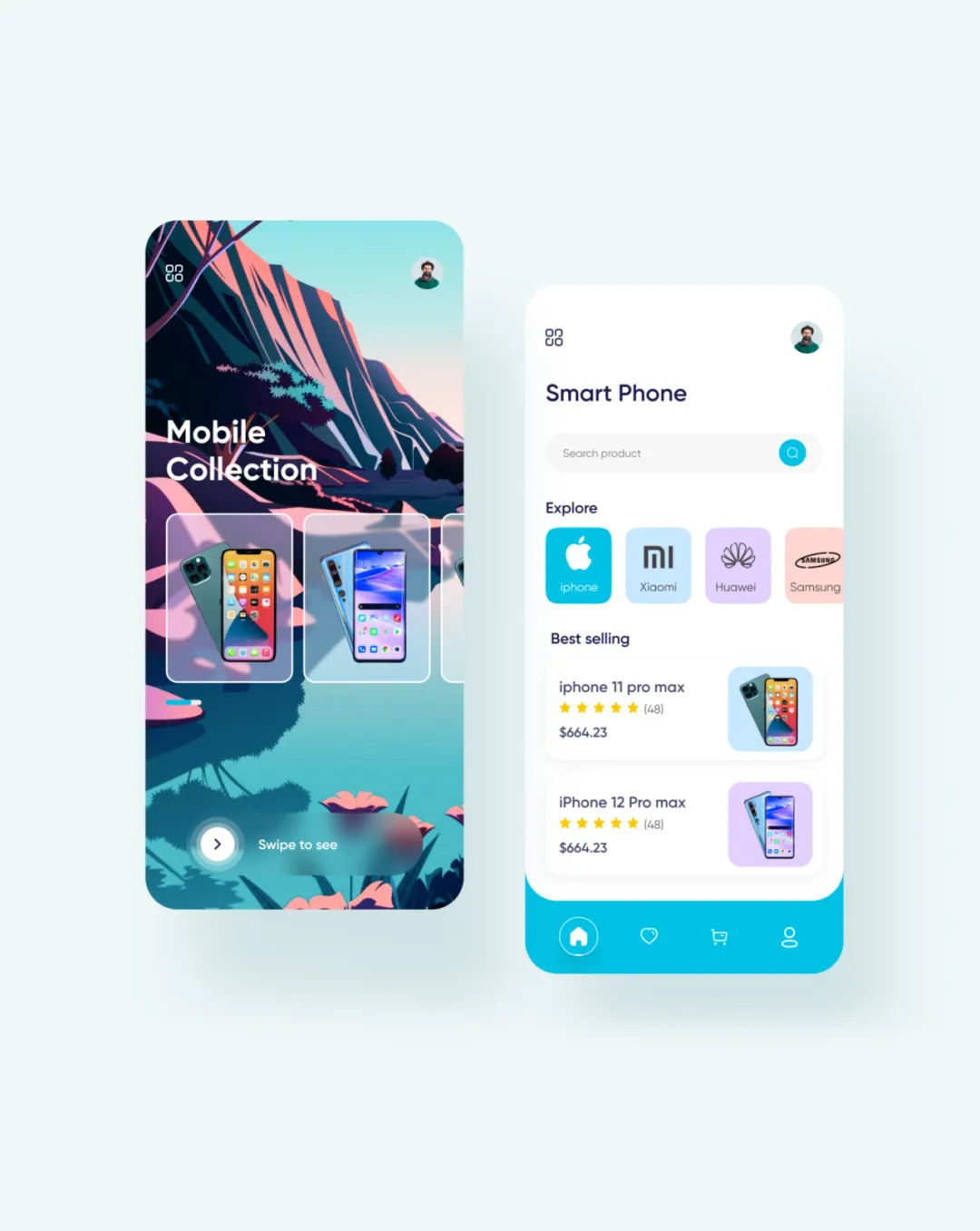
UI界面设计需要合理的布局和安排各种元素,使文字和图形在平面上达到最佳的位置,产生最佳的视觉效果。

UI构成形式美法则
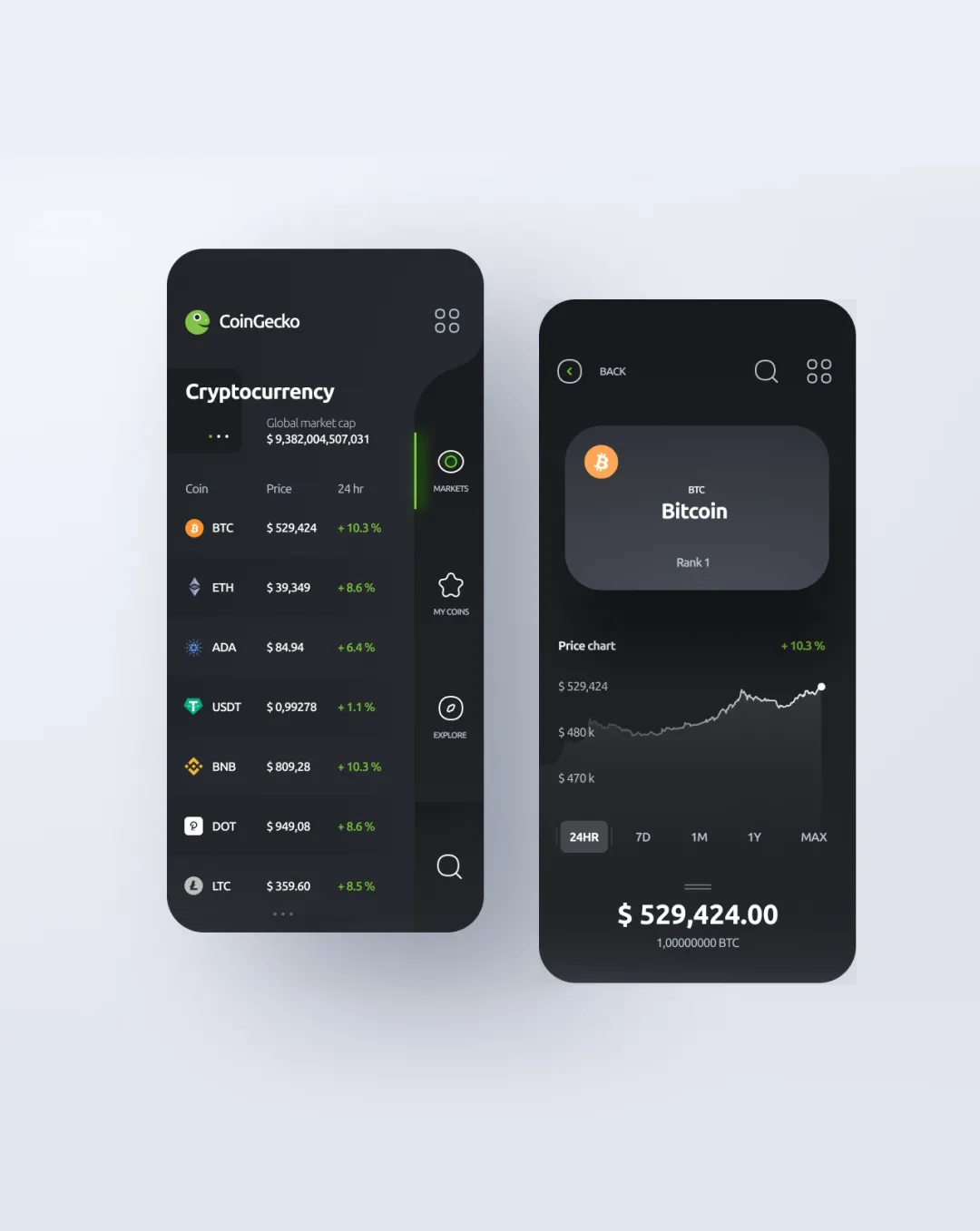
秩序之美。秩序美是一种主要的表现形式,符合人们的欣赏习惯。从心理学的角度来看,这种美给人一种平和、安全和稳定的感觉。在UI界面组合中,最基本的方法是创造形式美,它具有对称性、比例性、连续性、渐进性、重复性、辐射性、统一性等特点。

秩序产生的美感具有简洁、直观的特点,例如:UI界面中线条、色块、图形的规则排列等。UI界面设计中的各种构成元素及它们之间的关系都可以体现出秩序。文字的排列方式、色彩的搭配与变化、图形的分布,都能够以秩序的方式表现设计的美感。

UI构成思维方式
在UI界面设计过程中,以下思维方式有助于美化界面的视觉效果,增强用户体验。

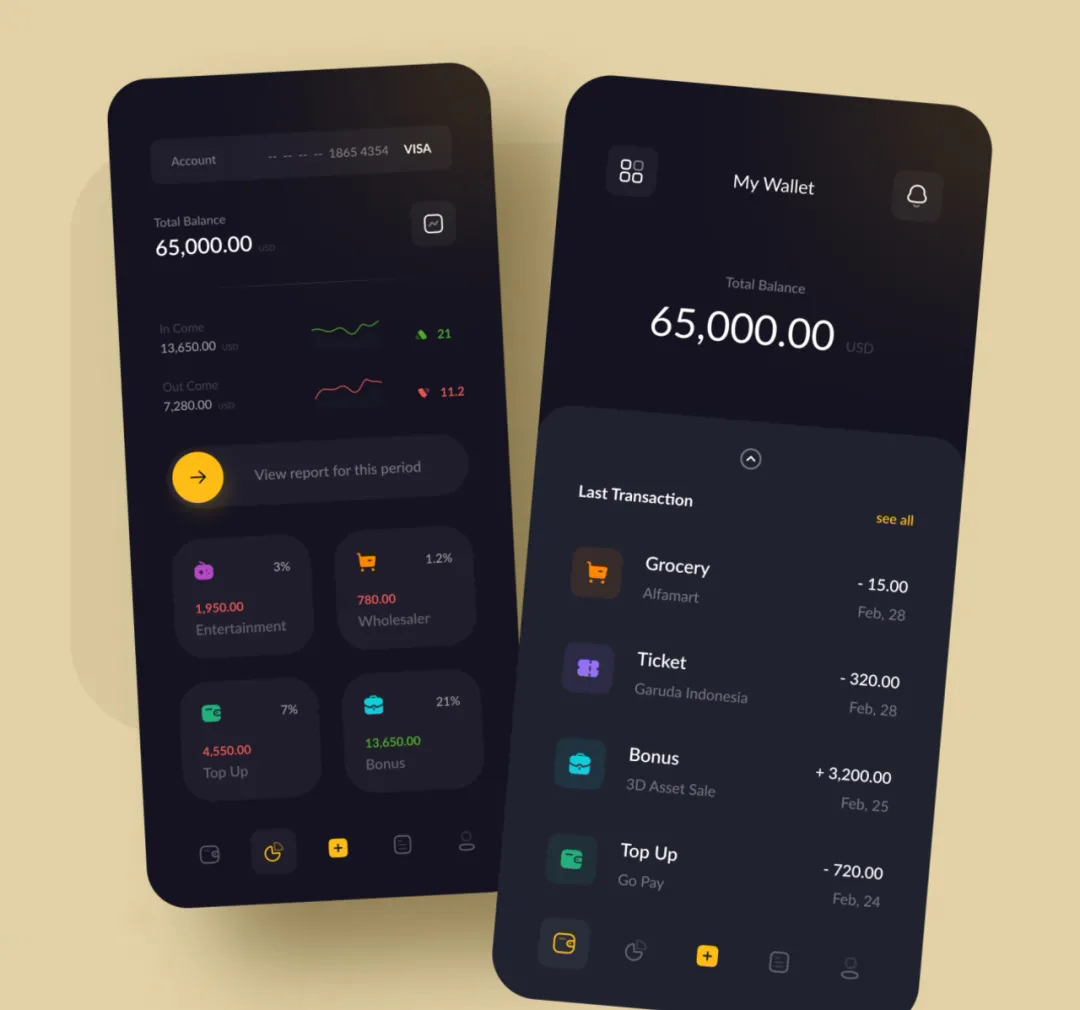
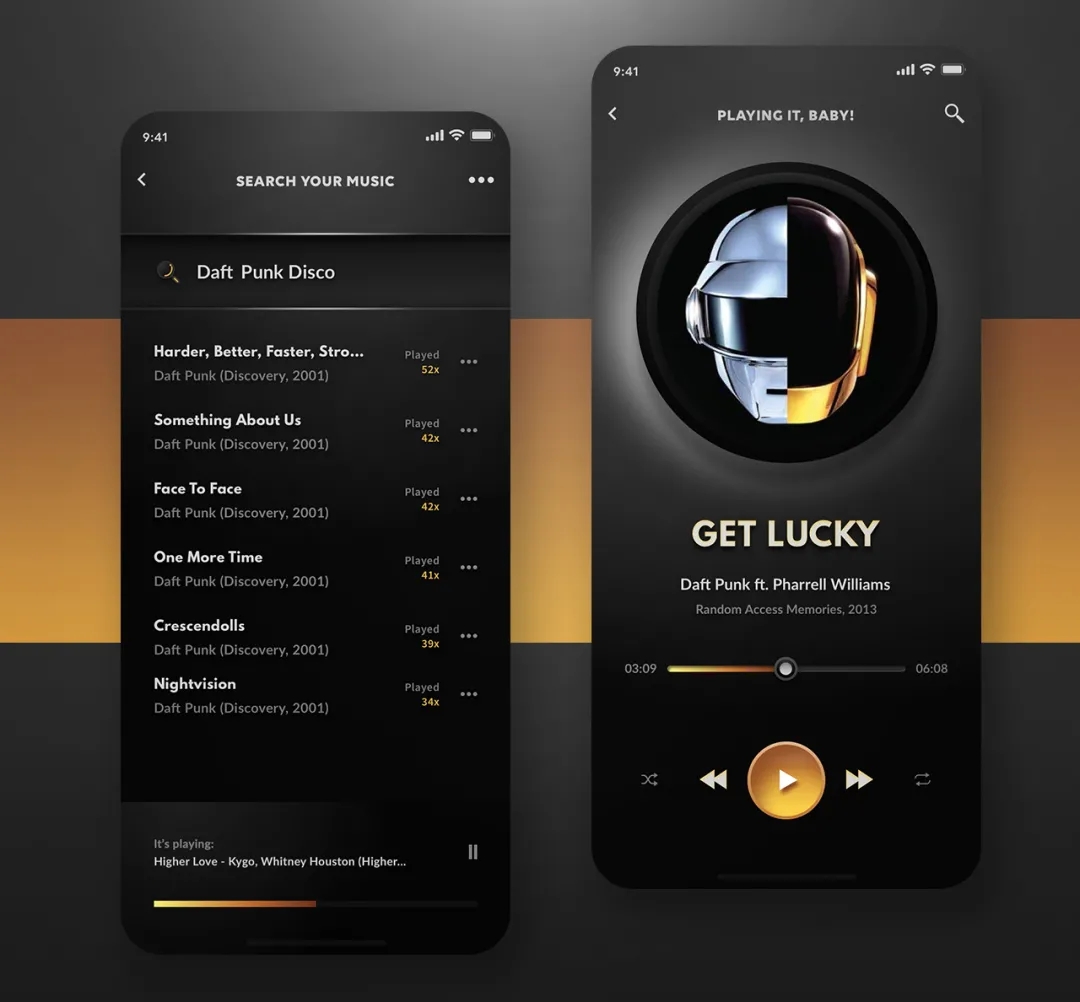
对比
将不同的质或量形成的强和弱、大和小等相反的东西放置在起时,产生的区别和差异。由于互相刺激产生了大的显得更大、小的显得更小的视觉效果,起到了使形象更加突出的作用。

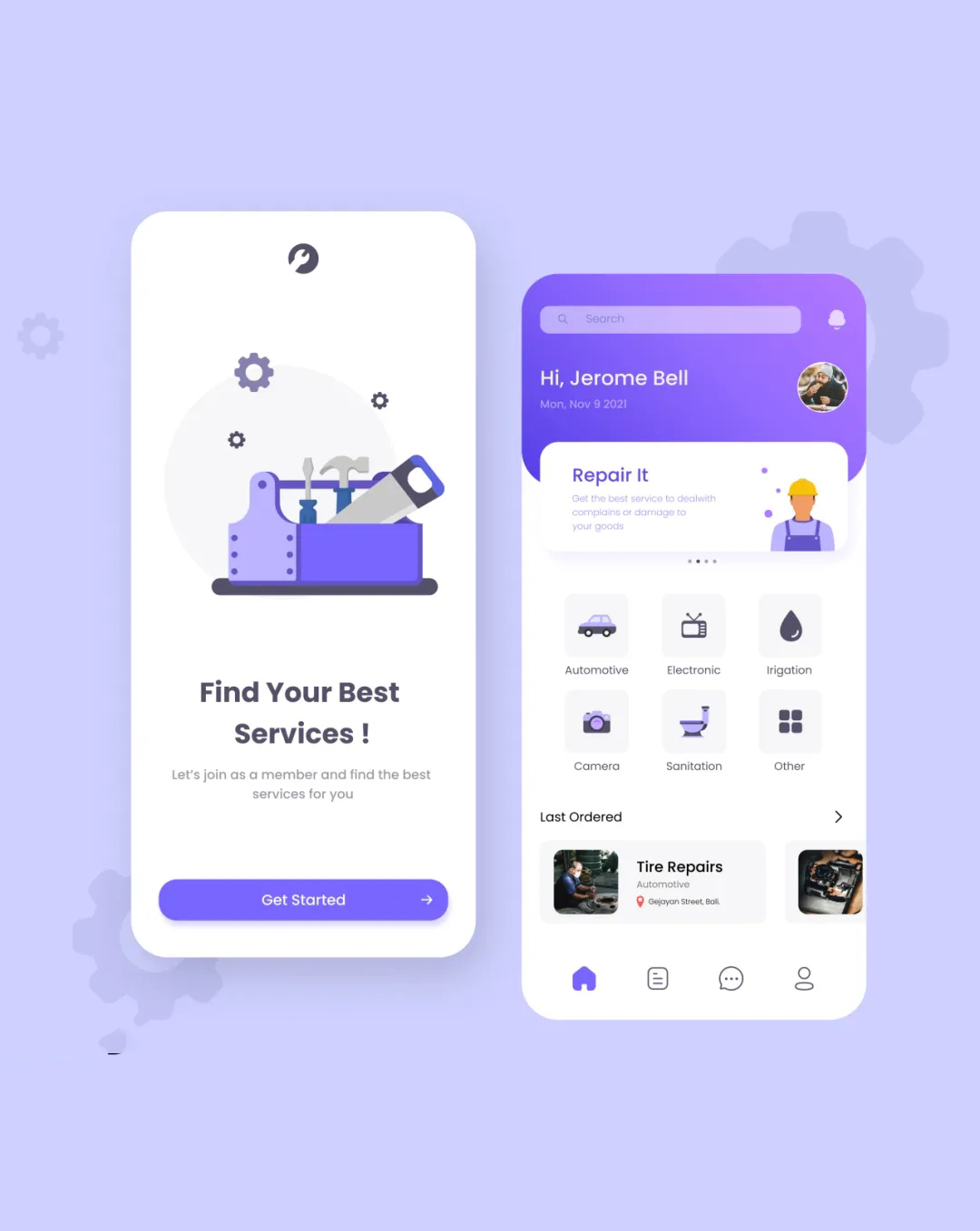
调和
调和即是和谐,指构成画面的各个要素之间的关系,能够适合、安定、和谐一致地配合。和谐强调的是形象的近似性,即两个或者两个以上的元素同时出现时,相互之间有共性。UI界面设计中需要处理好元素造型特征、色彩、方向的调和。

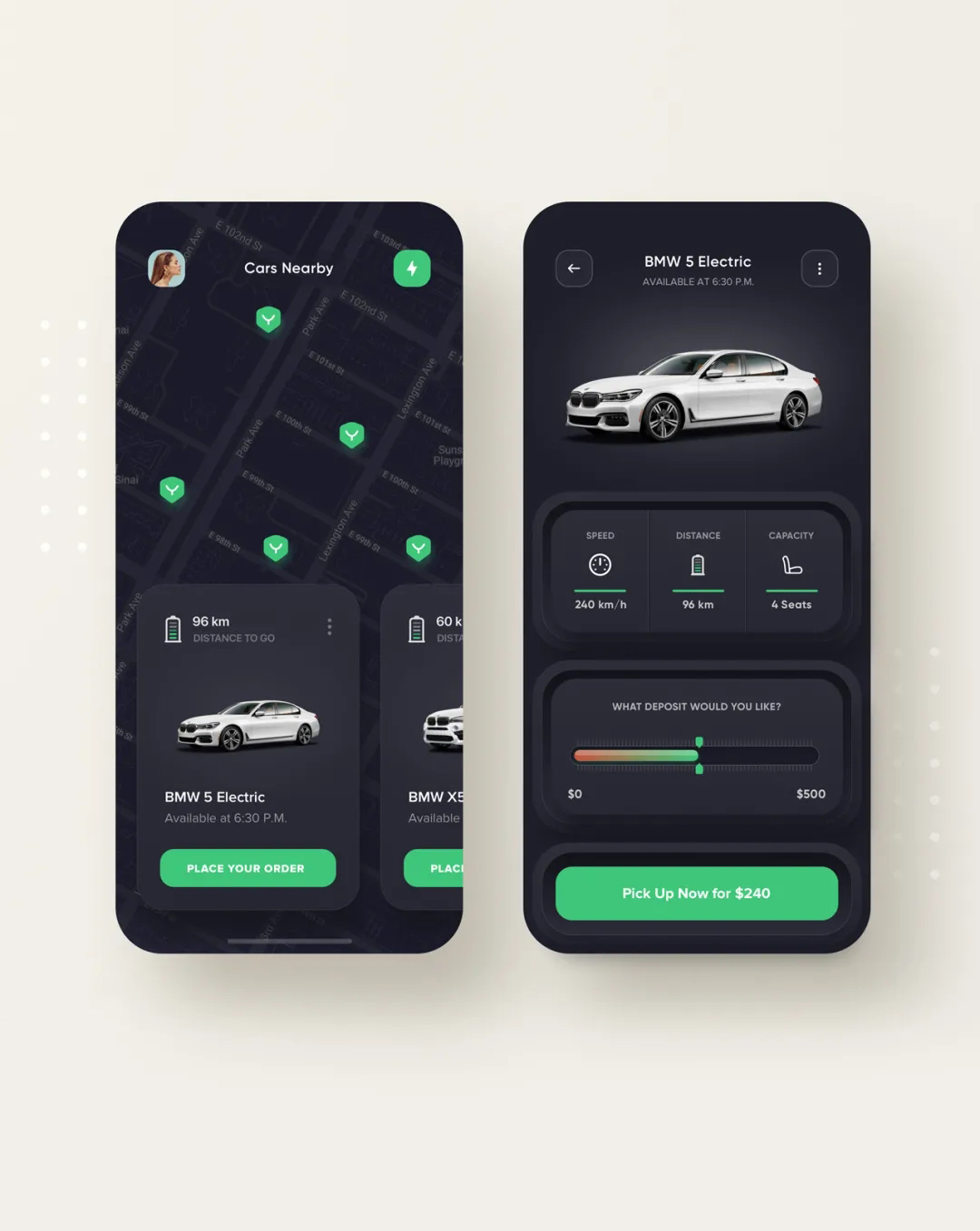
节奏
在音乐中,节奏表现为清晰、高低、强弱、长短的节拍,以及优美和谐的旋律,给人一种愉悦的审美体验。节奏之美在于节奏。节奏和节奏在UI界面设计中呈现出一定的顺序,既等距连续,又循序渐进。光影的排列、形状、高度等都有逐渐的趋势。

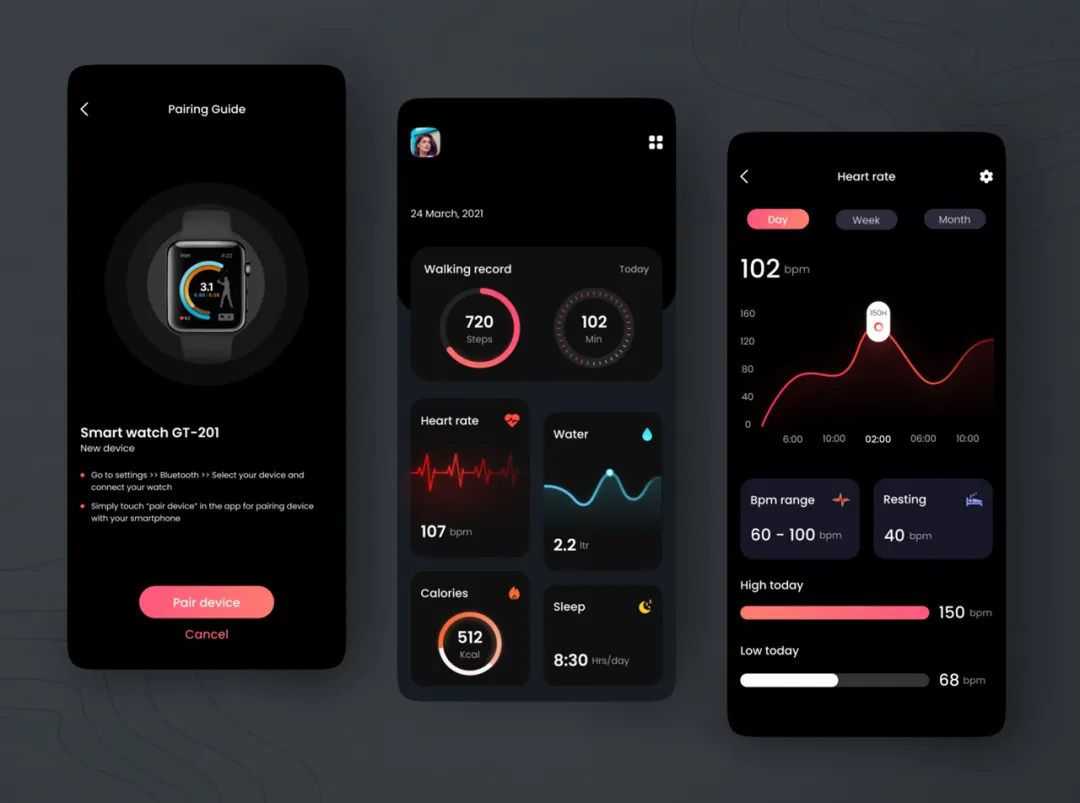
变异
变异是对旧秩序的突破。在同一性质的图像中,存在着个体异质性的图像,打破了原有的单调模式,立即显现出来。在界面设计中,变化的类型包括位置变化、图像变化、方向变化、大小变化和颜色变化。变异的应用使得界面更加活跃,而异构建模元素的出现是整个界面中最具动态性的,也称为视觉焦点。

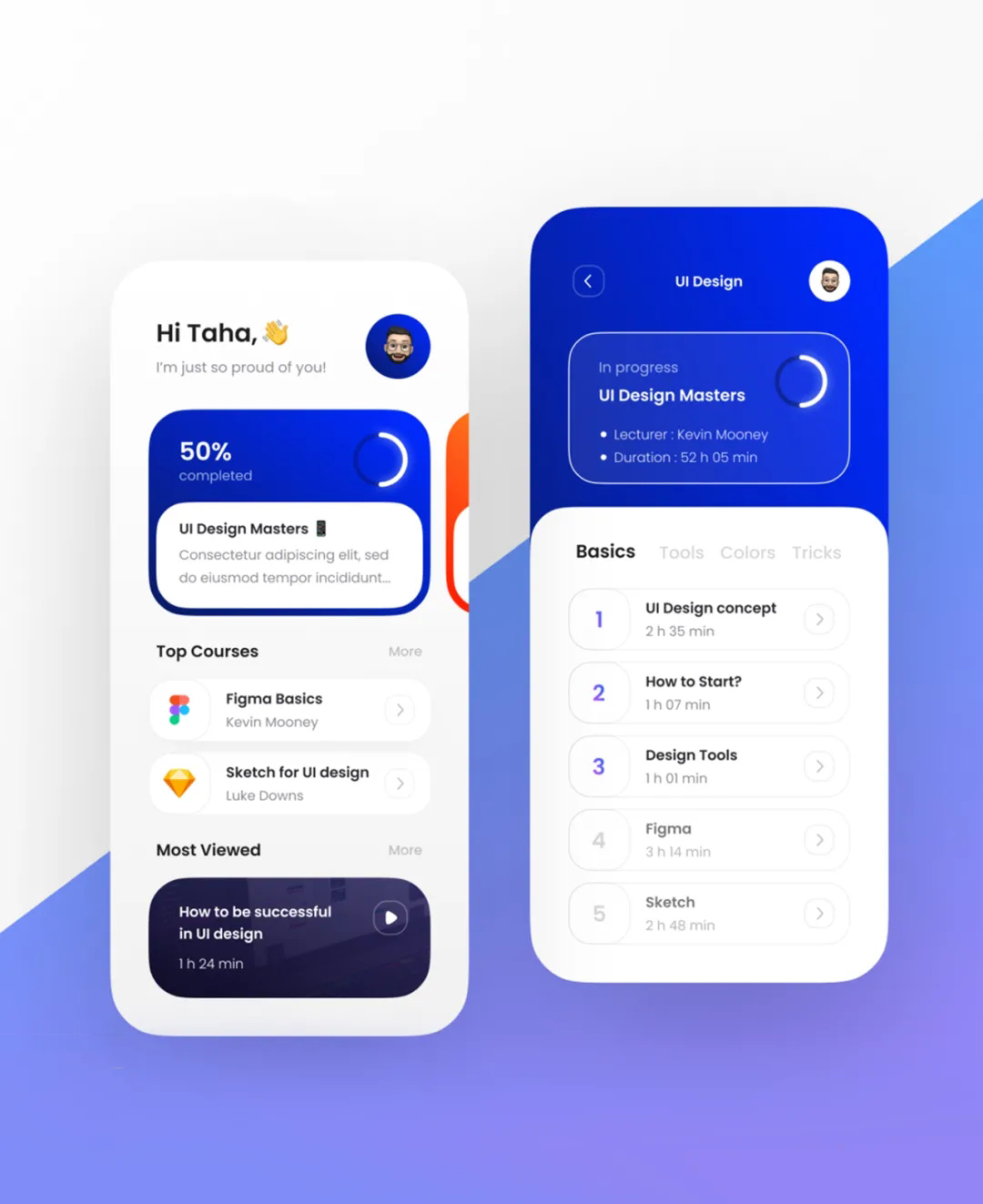
对称
对称性在基于轴和中心点的UI界面设计中得到了体现。每个元素在大小、形状和排列上都有对应的关系,形成一个同态的等量结构。

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长贴丨美女学姐从平面小白到视觉UI设计师华丽升级...

视觉设计和交互设计两者区别是什么?

学生作品丨来一波超好看UI设计作品!

什么是ui交互设计?

深圳有没有便宜的UI培训班?

基本形的群化是什么?

深圳平面摄影培训学校排名哪家比较正规?

深圳交互设计师培训机构哪家比较好?

什么是UI设计?








