你知道B端项目设计稿尺寸是多少吗?
设计尺寸一直是设计师们讨论的热点。讨论的最后结论总是一成不变的,很少有人真正理解它背后的逻辑。今天我们来聊聊设计尺寸背后的逻辑以及如何定义设计尺寸。
我先说结论,常见 B端设计稿尺寸建议采用 1440x820,因为去除浏览器顶部页签以及地址栏高度 80px ,因此高度上为 820px 而不是大家常见的 900px
设计尺寸从何而来
相信很多 B 端产品设计师 都是从 C 端产品 中转型而来。想要搞懂设计尺寸的基本逻辑,我们先搞清楚大家熟悉C端产品的情况。在移动端设计尺寸上的定义,我们只需要考虑 IOS 设备与安卓设备之间分辨率的区别。
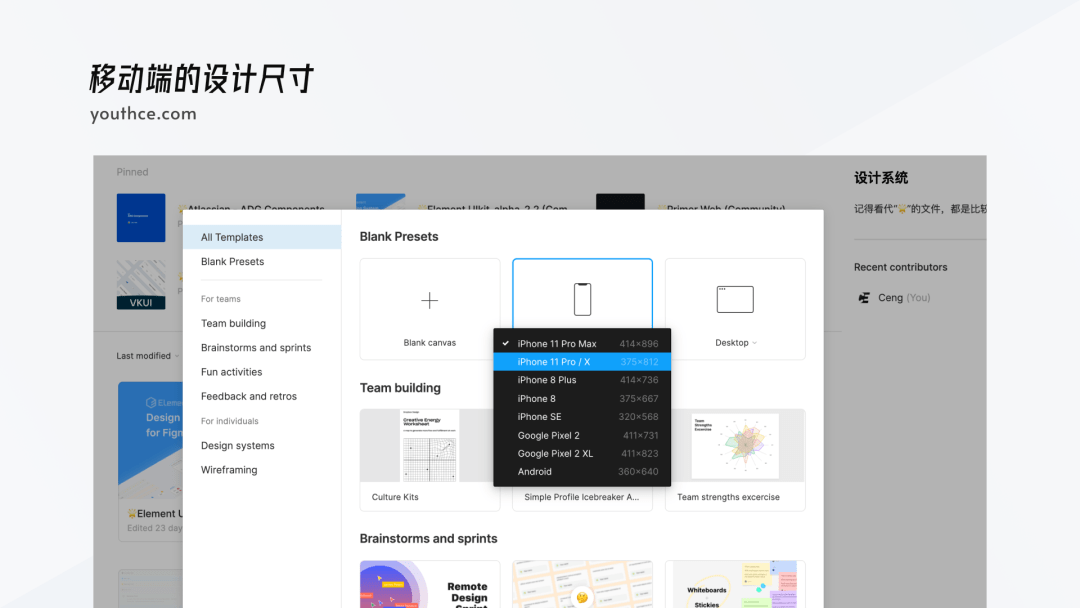
而在目前,大多数移动端设计稿都是采取 iPhone 12 尺寸 即:375 x 812 的分辨率
(这里就不讨论什么物理分辨率以及设计分辨率等内容)

因为移动端也会存在多个分辨率的情况,我们针对其他不同的尺寸,通常采取简单页面一稿适配多端,只针对核心页面进行多分辨率的适配。
上面我们算是理解了作为移动端的分辨率的基本情况。而设计稿的尺寸是从何而来?
大家想想,为什么我们在移动端设计稿的尺寸会从以前的iPhone 8(375x667)转移到 iPhone 12 (375x812)呢?
我个人认为会有以下几点:
主流性
由于iPhone 12 类的手机尺寸占比逐年增高,早期的 iPhone 8 的分辨率已经不再合适现如今手机的屏幕尺寸。因此决定分辨率尺寸的第一个因素便是这个分辨率的市场占有率。由于手机全面屏时代的到来大多数手机的屏幕比例都演化成类 16:9 的尺寸,因此参照 iOS 的生态下,我们的设计稿就会有如此的转变。
兼容性
作为移动端最为基准的设计尺寸,它一定要具备兼容性才能成为基准的尺寸。
兼容性即能够通过该尺寸进行向上、向下的拓展,方便在一些主要页面中多尺寸的设计,比如:iPhone X的尺寸,可以进行拓展成为 iPhone 8 、iPhone 12 Pro Max 以及各类安卓端产品。减少设计稿因分辨率所带来的差异性。
设备数据推导设计尺寸
搞清楚了移动端的逻辑,我们再去思考一下桌面WEB端的情况呢?

因为 B端产品的特殊性,在互联网中的分辨率数据只能作为一个辅助的参考(比如百度浏览研究院的数据),更多对于尺寸的定义还是来自你用户使用的设备。
比如我们在一个针对销售的 CRM 系统中,销售使用的场景有两种:
- 一种是销售需要经常外出拜访客户,移动办公场景为主。
- 另一种是在公司办公,通过电话的方式对客户进行办公,主要是固定位置进行办公。
首先通过用户访谈了解到大多数销售都是采取移动办公的形式,因为销售需要对不同的企业进行登门拜访,拜访完成会跟进一些销售记录。因此对于电脑分辨率会相对较小。对其分辨率的数据埋点得知,分辨率以:1440x900、1366x768 两种为主。
第二种场景下,用户以1920x1080 分辨率为主,主要是市面上的办公显示器多为24寸 即1920x1080
然后想要去寻找作为设计稿的尺寸也与移动端一样,需要满足:主流性、兼容性两种不同特性的需求。
因此在我的设计稿中,会采用 1440x900 的尺寸,因为它更容易兼容且更为主流。
OK,我再举一个反例,在我之前做过的一个线下诊所系统中,通过走访我们了解到,几乎所有的医生都是配备的24寸显示器,分辨率也都为1920x1080。
因此在尺寸的选择上就没有必要去一味的选择 1440 这一尺寸,我相信我的读者脑瓜子没有这么不灵活。
对于浏览器的适配
首先显示器的分辨率并不能代表我们的实际设计尺寸,就像在iPhone 的设计稿中,会有 StatusBar 的存在,会预留上半部分空间。
因为现目前,大多数B端产品都是通过浏览器的方式进行呈现,大家也都知道电脑的浏览器中(Chrome浏览器为主),还会存在页签高度以及当前网址、书签栏(书签栏大多数是隐藏的,因此不算进内),而想要真实了解设备中一屏的高度,就还需要对上面的分辨率尺寸进行处理:
电脑分辨率 - 页签高度 - 网址栏 - 书签栏 = 设计稿真实高度
即:1440x820 尺寸进行设计
因此想要让自己的设计稿被前端进行完整还原,就必须将浏览器页面当中的很多因素考虑进去。类似于我们去设计移动端的小程序,他也会有顶部固定的区域进行展示。
以上就是本期关于设计尺寸的相关内容啦,我们下期再见~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长日记|刚刚,最新毕业班学员薪资表公布,月入8K+不是问题!...

开发文字错位,UI设计师需要知道的解决办法...

【构图技巧】多种构图方式!各具特色

【平面设计】菜单设计原来这么简单!

深圳有没有便宜的UI培训班?

UI设计师和ued设计师的区别是什么?

深圳ui好的设计培训机构有吗?

低学历学ui设计有没有用?

深圳平面摄影培训学校排名哪家比较正规?








